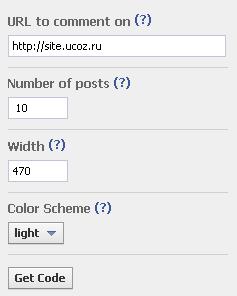
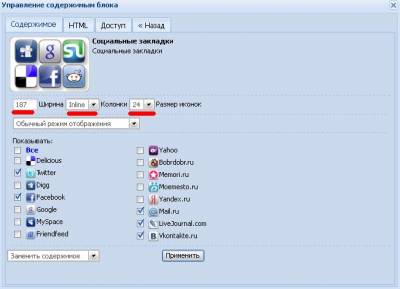
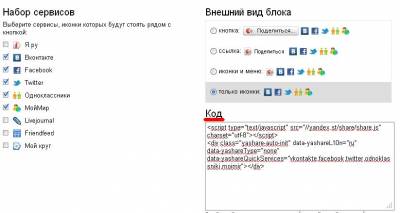
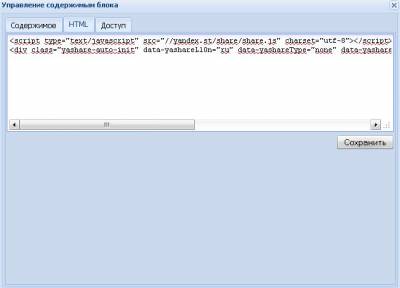
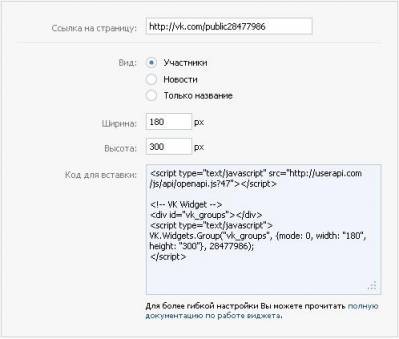
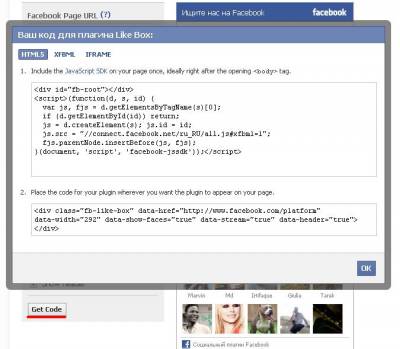
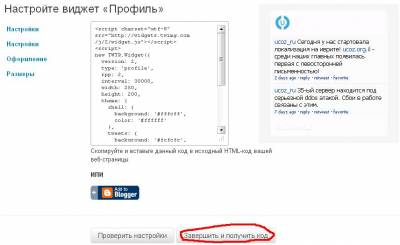
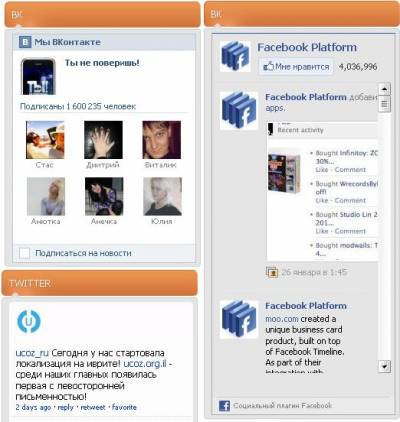
 Социализация сайта: кнопки и комментарии от ВКонтакте, Twitter и Facebook на сайт

Code
<?if($COM_IS_ACTIVE$)?> <?if($COM_CAN_READ$)?> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td width="60%" height="25"><!--<s5183>-->Всего комментариев<!--</s>-->: <b>$COM_NUM_ENTRIES$</b></td><td align="right" height="25">$COM_PAGE_SELECTOR$</td></tr> <tr><td colspan="2">$COM_BODY$</td></tr> <tr><td colspan="2" align="center">$COM_PAGE_SELECTOR1$</td></tr> <tr><td colspan="2" height="10"></td></tr> </table> <?endif?> <?if($COM_CAN_ADD$)?> $COM_ADD_FORM$ <?else?> <?if($USER_LOGGED_IN$)?><?else?><div align="center" class="commReg"><!--<s5237>-->Добавлять комментарии могут только зарегистрированные пользователи.<!--</s>--><br />[ <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> ]</div><?endif?> <?endif?> <?endif?>

Code
div.tabs { background: #fff; } div.container { margin: auto; width: 90%; margin-bottom: 10px; } ul.tabNavigation { list-style: none; margin: 0; padding: 0; } ul.tabNavigation li { display: inline; } ul.tabNavigation li a { padding: 3px 9px; background-color: #e5e5e5; color: #000; text-decoration: none; } ul.tabNavigation li a.selected, ul.tabNavigation li a.selected:hover { background: #e5e5e; color: #000; } ul.tabNavigation li a:hover { background: #ccc; color: #000; } ul.tabNavigation li a:focus { outline: 0; } div.tabs div { padding: 5px; margin-top: 3px; border: 1px solid #FFF; background: #FFF; } div.tabs { margin-top: 0; }
Code
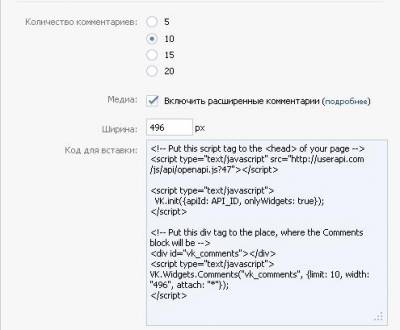
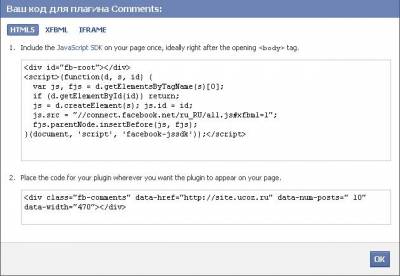
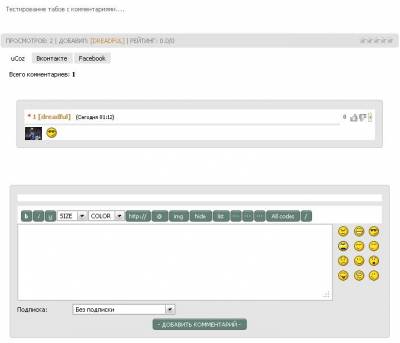
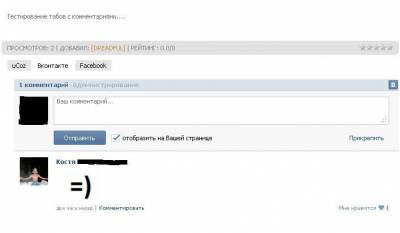
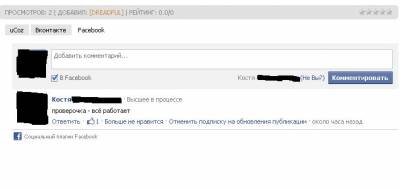
<link type="text/css" rel="StyleSheet" href="http://site.ucoz.ru/tabs.css" /> <script type="text/javascript"> $(function () { var tabContainers = $('div.tabs > div'); tabContainers.hide().filter(':first').show(); $('div.tabs ul.tabNavigation a').click(function () { tabContainers.hide(); tabContainers.filter(this.hash).show(); $('div.tabs ul.tabNavigation a').removeClass('selected'); $(this).addClass('selected'); return false; }).filter(':first').click(); }); </script> <div class="tabs"> <ul class="tabNavigation"> <li><a class="" href="#first">uCoz</a></li> <li><a class="" href="#second">Вконтакте</a></li> <li><a class="" href="#third">Facebook</a></li> </ul> <div id="first">место для вставки комментариев uCoz</div> <div id="second">место для вставки комментариев Вконтакте</div> <div id="third">место для вставки комментариев Facebook</div> </div>
|
 Похожие инструкции |



















 Просмотров: 29122
Просмотров: 29122