 Установка кнопок социальных закладок на сайт uCozЯ думаю, каждый пользователь интернета хоть раз видел на некоторых сайтах кнопки социальных сетей «Вконтакте», «Мой Мир», «Я.Ру», «Одноклассники» и другие. Эти кнопки называются – социальные закладки. В этом уроке я расскажу, как поставить социальные закладки к себе на сайт.
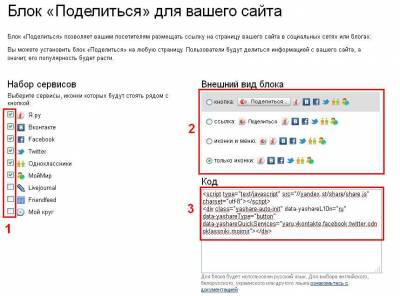
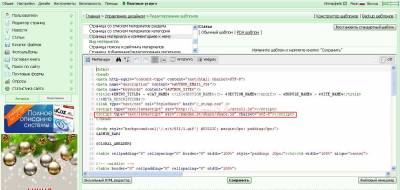
Для начала нужно получить код для вставки этих закладок: 1. Идем на Yandex 2. Выбираем те сервисы, кнопки которых будут на Вашем сайте (1). 3. Выбираем внешний вид блока (2). 4. В рамке под номером 3 появится код, который мы и будем встраивать на сайт. Копируем сначала верхнюю часть кода: Code <script type="text/javascript" src="http://yandex.st/share/share.js" charset="utf-8"></script> 5. Переходим в Панель управления -> Дизайн -> Управление дизайном (шаблоны) 6. Здесь переходим в тот раздел, в который Вы будете встраивать социальные закладки. Я встраивал в модуль «Статьи». Поэтому выбрал пункт «Вид материала и комментариев к нему» 7. Вставляем код Code <script type="text/javascript" src="http://yandex.st/share/share.js" charset="utf-8"></script> Code <head> Code </head> 8. Теперь копируем нижнюю часть кода с Яндекса. У меня она выглядит так: Code <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir"></div> 9. Ищем место для наших кнопок. Я разместил их под кнопкой рейтинга в статьях: 10. Для этого нужно немножко поменять код дизайна блока: Code <table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock"> <tr><td class="eText" colspan="3">$MESSAGE$ <?if($SOURCE$)?><br /><br /><!--<s5174>-->Источник<!--</s>-->: <a href="javascript://" rel="nofollow" onclick="window.open('$SOURCE$');return false;">$SOURCE$</a><?endif?></td></tr> <tr><td class="eDetails1" colspan="3"><?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?><!--<s3179>-->Категория<!--</s>-->: <a href="$CAT_URL$">$CAT_NAME$</a> | <!--<s3178>-->Добавил<!--</s>-->: <a href="$PROFILE_URL$">$USER$</a> ($ADD_DATE$) <?if($AUTHOR_NAME$)?> | <!--<s5173>-->Автор<!--</s>-->: <u>$AUTHOR_NAME$</u><?endif?> </td></tr> <tr><td class="eDetails2" colspan="2"><!--<s3177>-->Просмотров<!--</s>-->: <b>$READS$</b> <?if($COMMENTS_NUM$)?>| <!--<s3039>-->Комментарии<!--</s>-->: <b>$COMMENTS_NUM$</b><?endif?> <?if($TAGS$)?> | <!--<s5308>-->Теги<!--</s>-->: $TAGS$<?endif?> <?if($RATING$)?>| <!--<s3119>-->Рейтинг<!--</s>-->: <b><span id="entRating$ID$">$RATING$</span></b>/<b><span id="entRated$ID$">$RATED$</span></b><?endif?></td><td width="140px" class="eDetails2"><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir"></div></td></tr> </table> Т.е., здесь я добавил еще одну ячейку в таблицу: Code <td width="140px" class="eDetails2"><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir"></div></td> Теперь заходим на страницу любой статьи и любуемся результатом! 
|
 Похожие инструкции |







 Просмотров: 22745
Просмотров: 22745