 Вставка блока комментариев ВКонтакте на сайтах Ucoz1. Заходим на свою страницу ВКонтакте, опускаемся в самый низ и нажимаем ссылку "разработчикам".
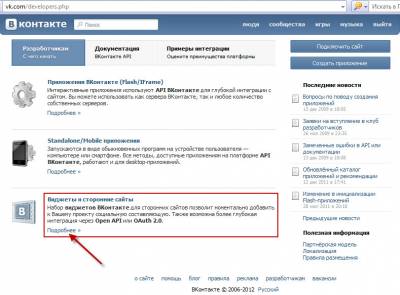
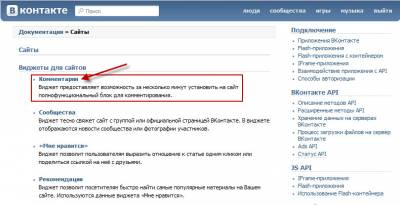
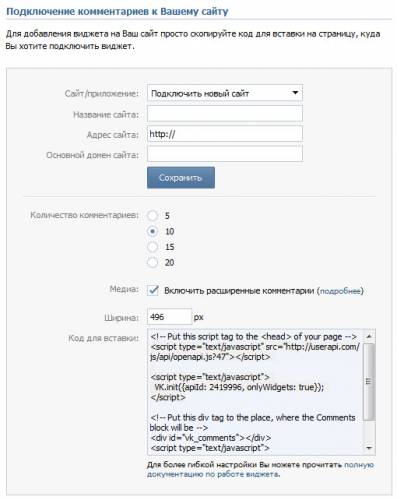
2. Попадаем на страницу для разработчиков (vk.com/developers.php). Кликаем ссылку "Подробнее" в разделе "Виджеты и сторонние сайты". 3. В списке виджетов выбираем "Комментарии" (кликаем по ссылке): 4. Заполняем страницу подключения комментариев к сайту: Заполняйте поля следующим образом:
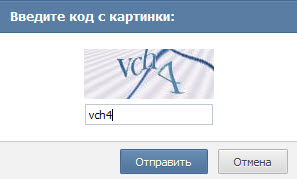
После ввода параметров сайта жмем на кнопку "Сохранить". Может выскочить такое окошко:  Просто введите код с картинки (как на рисунке) и нажмите "Отправить". Изменения должны сохраниться. После этого продолжаем заполнять параметры нашего блока:
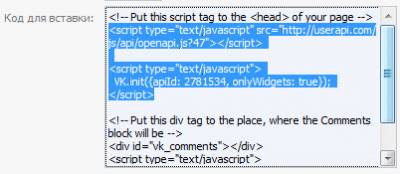
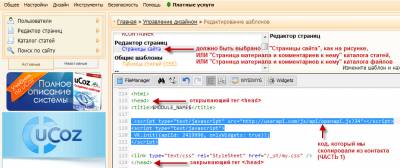
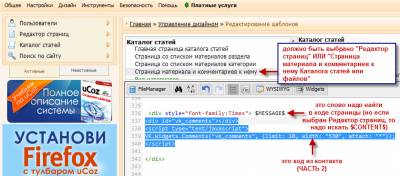
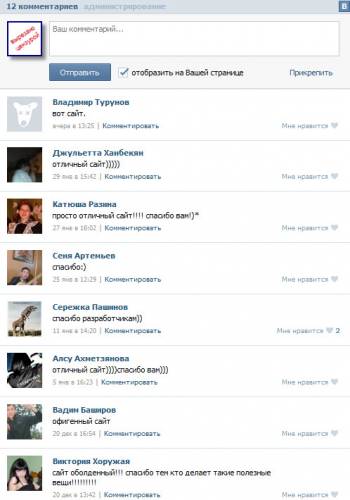
Теперь разберемся с кодом, который автоматически сформировался у нас в поле "Код для вставки". Здесь есть очень важный нюанс: одну часть кода необходимо расположить в заголовочной части страницы, между тегами <head> и </head>, а вторую часть - в той части страницы, где будет располагаться блок с комментариями:  Этот код надо вставлять между <head> и </head> (назовем его ЧАСТЬ 1)  Этот код надо вставлять в ту часть страницы, где будет стоять блок (назовем его ЧАСТЬ 2) 5. Вставка кода на страницы сайта. 5.1. Вставка кода "ЧАСТЬ 1" Рассмотрим три самых распространенных случая: Случай 1. Вы хотите установить блок на главную страницу или на любую другую, которую Вы добавляли через "Редкатор страниц". Случай 2. Вы хотите установить блок в конце каждой статьи Каталога статей (чтобы пользователи могли комментировать любую статью). Случай 3. Вы хотите установить блок на каждой странице Каталога файлов (чтобы пользователи могли комментировать любой материал). В случае 1 заходим в Панель управления сайтом, в строке меню выбираем Дизайн -> Управление дизайном (шаблоны), затем "Страницы сайта". В случае 2 заходим в Панель управления сайтом, в строке меню выбираем Дизайн -> Управление дизайном (шаблоны), затем "Страница материала и комментариев к нему" Каталога статей. В случае 3 заходим в Панель управления сайтом, в строке меню выбираем Дизайн -> Управление дизайном (шаблоны), затем "Страница материала и комментариев к нему" Каталога файлов. Ищем вручную открывающий тег <head> и закрывающий тег </head>. В любое место между этими тегами вставляем код "ЧАСТЬ 1": 5.2. Вставка кода "ЧАСТЬ 2" Напоминаем: Случай 1. Вы хотите установить блок на главную страницу или на любую другую, которую Вы добавляли через "Редкатор страниц". Случай 2. Вы хотите установить блок в конце каждой статьи Каталога статей (чтобы пользователи могли комментировать любую статью). Случай 3. Вы хотите установить блок на каждой странице Каталога файлов (чтобы пользователи могли комментировать любой материал). Так вот, В случае 1 ищем на той же странице в коде буквосочетание $CONTENT$ и сразу после него вставляем "ЧАСТЬ 2" кода. В случаях 2 и 3 ищем на той же странице в коде буквосочетание $MESSAGE$ и сразу после него вставляем "ЧАСТЬ 2" кода: 7. Конечный результат. Всё, готово! Теперь пользователи Вашего сайта смогут оставлять на нем комментарии:
 Прикреплённый файл: 282_31.01.jpg (103.1 Kb) Прикреплённый файл: 282_31.01.jpg (103.1 Kb) |
 Похожие инструкции |









 Просмотров: 25772
Просмотров: 25772