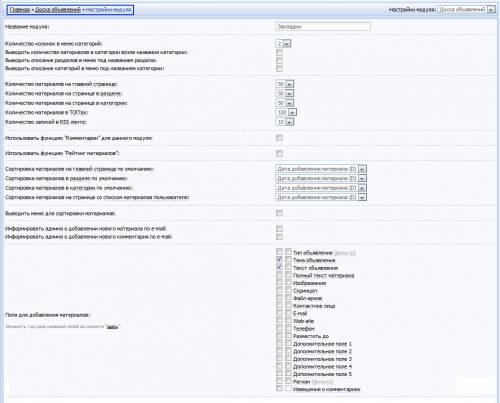
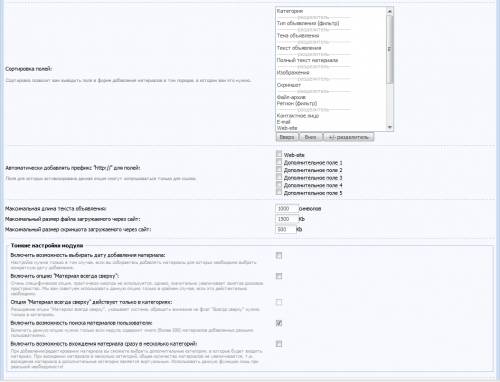
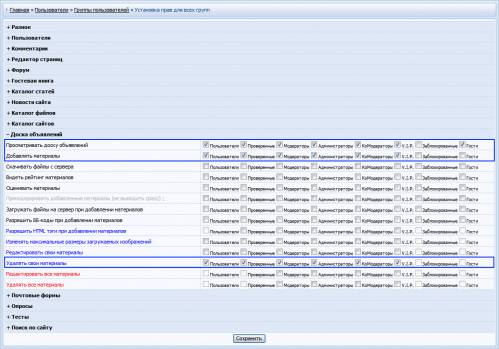
 Закладки для сайта на основе доски объявленийИ так, приступим... Как уже говорил это решение основано на модуле "Доска объявлений", так что этот модуль должен быть свободен. Если мо 1. Идём в настройки модуля устанавливаем настройки, как показано на скриншоте: Скриншот №1: Скриншот №2: 2. 3.
$MESSAGE$ - ссылка на страницу. 4. В шаблон добавление материала (ПУ Code <html><head><script> document.location = "ссылка_на_ваш_сайт"; content=0; </script></head><body style="background:#EDFBFF; margin:0px; padding:0px;">$BODY$$POWERED_BY$</body></html> 5. На странице поиска и рейтига материалов заменяем всё на это: Code <html> <head> <script> document.location = "ссылка_на_ваш_сайт"; content=0; </script> </head> <body style="background:#EDFBFF; margin:0px; padding:0px;"> $ADMIN_BAR$ <div id="zakladki">У вас пока нет закладок$BODY$</div><hr>$POWERED_BY$ </body> </html> 6. Внимание! В остальные шаблоны доски объявлений (Главная страница Доски объявлений, страница с материалами категорий/раздела и на страницу материала и комментариев к нему) между <head> и </head> ставим код: Code <script> document.location = "ссылка_ваш_сайт"; content=0; </script> 7. Между <head> и </head> всех шаблонов ставим этот код: Code <script>/* Скрипт дорабатывал uCoz-XPert*/ function reloadZakladki() { $('#zakladkipr').load('/board/0-0-$USER_ID$-0-17 #zakladki'); } function postZakladki(title,href) { $.get('/board/1-0-0-0-1', function(i) { $.post('/board/1-0-0-0-1', { a: $('input[name="a"]', i).val(), numa: $('input[name="numa"]', i).val(), ssid: $('input[name="ssid"]', i).val(), title: title, brief: href, ocat: 1 }),setTimeout("reloadZakladki()",1000) }) } </script> 8. Создаём страницу (ПУ >> Редактор страниц >> Добавить страницу), обязательно Code <HTML><head><link type="text/css" rel="StyleSheet" href="/_st/my.css" /><style> #puzadpn {display:none;}</style></head><body><div id="zakladkipr"></div><script>reloadZakladki()</script></body></HTML> 9. Создаём xml страницу с названием: myzakladka.xml и содержанием: Code <ajax><cmd p="innerHTML" t="layerTitlemyzakladka"><![CDATA[Ваши закладки:]]></cmd><cmd p="innerHTML" t="layerContentmyzakladka"><![CDATA[<iframe frameborder="0" width="100%" height="100%" src="ссылка_на_страницу_созданную_в_прошлом_шаге"></iframe></div>]]></cmd></ajax> И загружаем её к себе на сайт! 10. Создаём ещё одну xml страницу с названием zakladka.xml и содержанием: Code <ajax> <cmd p="innerHTML" t="layerTitlezakladka"><![CDATA[Страница была успешно добавлена в закладки!]]></cmd> <cmd p="innerHTML" t="layerContentzakladka"><![CDATA[ <div align="center"><font color="#0000cd">Страница была успешно добавлена в закладки.</font><br><br>Просмотреть свои закладки можно в личном кабинете.<br><br> <tr><td> <table class="outBtn" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'" border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td class="myBtnLeft"><img src="http://s27.ucoz.net/img/1px.gif" border="0"></td> <td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" onclick="_uWnd.findparent(this).close();"><a href="javascript://" onclick="parent._uWnd.close('rulestitul');">OK</a></div></td> <td class="myBtnRight"><img src="http://s27.ucoz.net/img/1px.gif" border="0"></td> <td style="visibility: hidden;"></td> </tr> </tbody></table> </td> </div> ]]></cmd></ajax> И загружаем её к себе на сайт! 11. Далее сама ссылка на добавление закладки: Code [ <a href="javascript://" onClick="if (confirm('Вы действительно хотите добавить страницу в закладки?')) {postZakladki(document.title,location.href);openLayerB('zakladka',0,'ссылка на xml страницу, созданную в прошлом шаге','Закладка была успешно добавлена!',350,150,0,'0','1',0,'justify'); document.getElementById('zakladkipr').innerHTML+='Добавление...;'};">Добавить страницу в закладки</a> ] 12. Ну и последнее: добавляем ссылку на просмотр закладок в личном кабинете ну или куда считаем нужным, код такой: Code [ <a href="javascript://" onclick="openLayerB('myzakladka',0,'Ссылка на xml страницу, созданную в шаге 9','Ваши закладки:',700,250,0,'0','1',0,'justify'); "> Мои закладки</a> ] ВНИМАНИЕ! Не забудьте заменить в кодах все фразы: "Ссылка на xml страницу, созданную в шаге 8; ссылка на xml страницу, созданную в прошлом шаге и ссылка_ваш_сайт" на свои! Теперь всё готово! Установка моей версии конечно займёт больше времени и сама по себе сложнее, но зато и результат получается... Максимум можно добавлять до 50 закладок! Теперь напишу плюсы в моей версии:
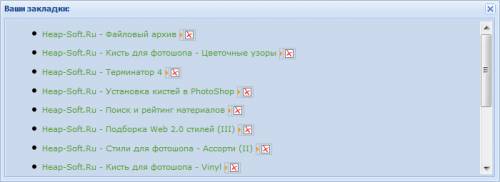
Где подробнее о закладках - в моей версии этого нету, но вы можете добавить это вручную. Окно "Мои закладки" выглядят так: Это гораздо красивее чем в версии на хелпере.
Вопросы по данной инструкции принимаю в ЛС.
|
 Похожие инструкции |








 Просмотров: 13149
Просмотров: 13149