 Оптимизация картинок на сайте |
 Похожие инструкции |
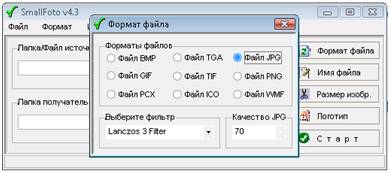
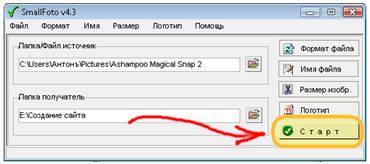
 Оптимизация картинок на сайте Основную тяжесть при просмотре сайта берут на себя картинки – именно от их размера и веса зависит, как быстро загрузится страница. Я знаю лишь две программы, с помощью которых можно оставить приемлемый размер изображения и при этом уменьшить до упора его вес – это Фотошоп (функция «Сохранить картинку для Веб») и моя любимая SmallFoto. Если Фотошоп есть не у всех, да и картинки в нём можно сохранять по одной, то SmallFoto полностью бесплатен (дай Бог здоровья его создателю!). Причём SmallFoto замечателен не только своей бесплатностью. При всей своей внешней простоте программа умеет просто огромное множество вещей! Она может уменьшать и увеличивать размеры изображений с последующим выводом готового изображения в заданном формате. Программа может конвертировать изображения из одного формата в другой. Переименовывать файлы в разных вариантах. Накладывать логотипы (рисунки или текст) на изображение. Все вышеназванное поддерживается при групповой обработке фотографий. Программа поддерживает форматы: BMP, JPG, JPEG, GIF, TGA, TIF, TIFF, PCX, PNG, PSD, PDD, PSP, WMF. Может сохранять в форматах: BMP, JPG, TGA, GIF, TIF, PNG, PCX, WMF, ICO. И всё это делается буквально в два нажатия. Поделюсь для начинающих вебмастеров, как я подготавливаю картинки для сайта. Сначала пишу статью в Ворде, попутно вставляя картинки с помощью кнопки «Вставка рисунка».  Ужимаю прямо здесь картинки, чтобы они были не слишком большие, но при этом комфортные при просмотре. Затем программой снятия скриншотов «фотографирую» принтскрином (кнопка на клавиатуре) все картинки из статьи. Далее открываю SmallFoto, выбираю в нём эти картинки из статьи, определяю формат, качество  и размер изображения, прописываю имя картинки и жму на старт.  Изображения для сайта готовы! Так, изначальные картинки из этой статьи весили вместе 224 Кб, после обработки в SmallFoto они стали весить 92 Кб, при тех же размерах. Эффект очевиден!
|
 Похожие инструкции |

 Просмотров: 16273
Просмотров: 16273