 Как установить информеры на сайте uCoz
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме Автор: Антон Матвейчук
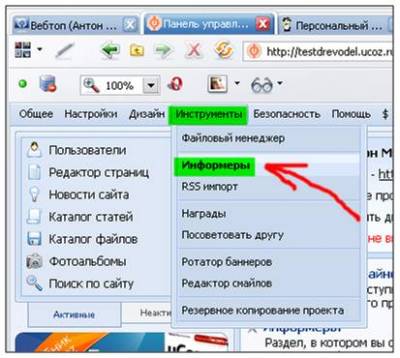
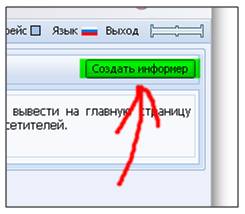
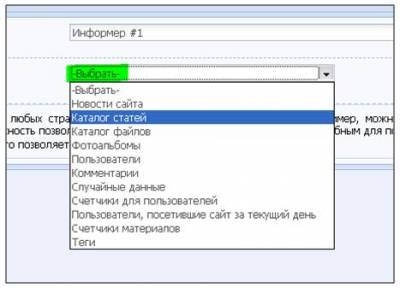
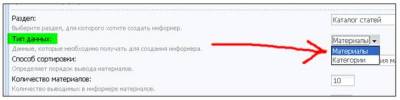
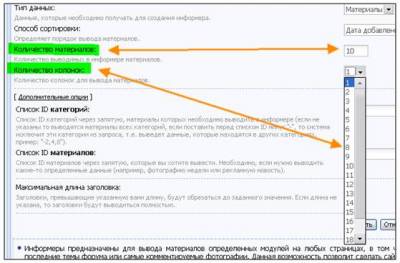
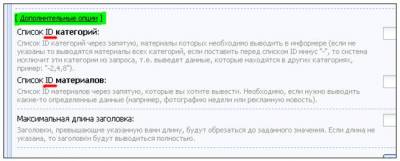
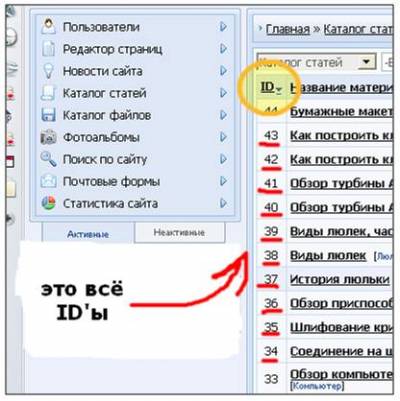
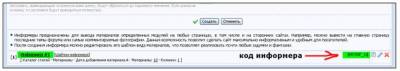
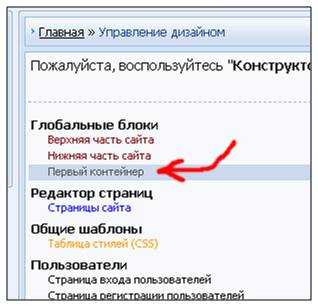
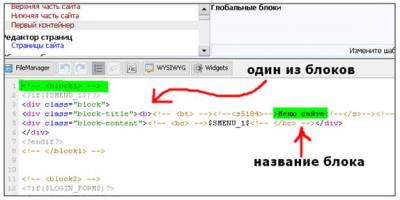
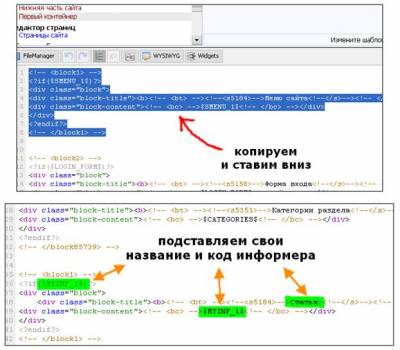
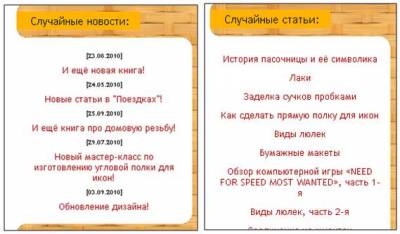
Со временем, несмотря на солидное наполнение своего сайта разными интересными материалами и файлами, я заметил, что посетители моего сайта редко просматривали больше одной-двух страниц. Люди приходили с поисковиков, находили искомое и уходили, не задерживаясь. Оказалось, что одного подробного меню с детальным содержанием по сайту явно недостаточно, и что мало просто выложить интересные материалы, нужно их выставлять напоказ посетителям, чтобы они увидели их и, заинтересовавшись, посмотрели и их тоже. Как раз эту задачу превосходно выполняет отличный инструмент от uCoz – информеры для своего сайта. Я как раз достаточно выложил новостей, фотографий, статей и файлов, чтобы обеспечить их информерами. Прелесть информера в том, что он не просто выводит заданные материалы, но обновляет каждый раз при перезагрузке страницы вывод материалов либо их список, делая сайт динамичным и более интерактивным. И для вас больше шансов, что посетители увидят больше вашего контента. Если в двух словах, информер – эта ваша собственная рекламка, динамично рекламирующая ваш контент. Перейдём к делу. Открываем Панель Управления своим сайтом, кликаем на Инструменты, и затем на Информеры.  Жмём на кнопку «Создать информер».  Появится довольно сложная на первый взгляд форма создания информера. Сначала определяем, для чего делаем информер.  Как вы видите по картинке, выбор «рекламок» довольно широк – практически на всё, что активировано на сайте, можно сделать информер. Обращу ваше внимание на весьма интересный вид информера – «Случайные данные» (он виден в списке на картинке выше). Изюминка этого информера в том, что он показывает не выложенные на сайте материалы, а вложенные в сам информер какие-нибудь тексты (цитаты, пословицы, афоризмы, анекдоты и так далее) либо картинки. В данном примере будем делать информер на каталог статей. После выбора модуля определяем, что будет показываться в информере – материалы (сами статьи, фотографии, файлы, новости) либо категории (общие группы материалов на определённую тему). Я выбираю материалы.  Далее определяем способ сортировки.  От способа сортировки зависит, как информер будет выдавать заданный контент. Коротко о том, что чего обозначает. Дата добавления материала А — по возрастанию. Будут видны самые старые; Дата добавления материала D — по убыванию. Будут видны самые новые (A и D — от английских слов ascending (возрастание) и descending (убывание); Рейтинг материала — вывод материала с самым высоким или самым низким рейтингом; Количество просмотров — самые просматриваемые или непросматриваемые материалы; Комментарии к материалу — самые комментируемые или некомментируемые материалы; В случайном порядке — материалы выводятся случайно (для меня самый интересный вариант, его я и выбрал); Название материала — материал выводится по алфавиту. Добавлю, если случайный вывод материалов хорош просто для того, чтобы обратить внимание посетителя на другие свои материалы, то вывод материалов в информере, например, по дате добавления материалов или по категориям будет очень удобен для создания информеров-менюшек. Тем более, что информеров можно делать 30 штук на сайт, и их количество на модуль не ограничено. Например, можно сделать один случайный информер на статьи просто для показа, и другой информер по категориям на те же статьи как менюшку. В общем, простора для творческого наполнения сайта действительно много. Идём в создании информера далее. Определяем количество материала, которое будет показываться в информере, и количество колонок. Я выбрал 10 материалов на одну колонку.  Можно остановиться на этом, а можно, при более тонкой настройке, открыть Дополнительные опции.  Суть этих примечательных опций, предоставляющих раздолье для творчества в создании информеров, ясна из текста на картинке выше. Поясню лишь, что это за ID такой, и где его найти. Каждая категория и каждый материал на сайте имеет свой номер или, по-другому, ID. Он указывается слева от каждой категории либо материала. Вот эти ID’ы нужных материалов либо категорий мы и отмечаем при надобности в Дополнительных опциях.  Сохраняем настройки информера. Информер создан, выдаётся его код. Кстати, если информеров много, есть смысл давать каждому при создании осмысленное название, например, «Случайные статьи» или «Категории файлов», чтобы не запутаться в дальнейшем.  Теперь устанавливаем этот информер туда, куда нужно. Можно вписать его в какую-нибудь страницу, а можно добавить к постоянным боковым блокам сайта, что я и сделаю далее. В той же Панели управления кликаем на Управление дизайном и выбираем среди Глобальных блоков Первый либо Второй контейнер (в моём случае дизайн сайта двухблочный, значит, у меня только один боковой, Первый, контейнер).  В открывшейся таблице мы увидим перечисление блоков.  Для чего они нам? Можно ведь просто вписать код информера ниже всех блоков? Можно-то можно, но получится совсем некрасиво, и придётся тогда помучиться с кодом информера, чтобы он гармонично вписался в общий дизайн сайта. Я поступлю намного проще – просто скопирую один из блоков и подставлю вместо исходных кодов свои код информера и название блока.  В итоге можно любоваться на новоявленные блоки со своими выводимыми материалами, причём эти блоки один в один вписываются в дизайн сайта.  Стандартные блоки (к каким модулям они относятся, видно из названия блока) поначалу выглядят так:  Так как мне не понравилось первичное наполнение блоков информеров (цифры в скобках, даты и категории мелким шрифтом, дробящие всю композицию), я немножко изменил код информеров, убрав лишние строчки и выровняв текст, и теперь получил вот такие симпатичные ровные информерчики.  Если вам тоже понравилось такое оформление, то вот готовые коды моих информеров: Код моего информера новостей: Code <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tbody><tr align="center"><td width="50%" style="font:7pt">[$DATE$]</td></tr><tr align="center"><td class="infTitle" colspan="2"><a href="$ENTRY_URL$">$TITLE$</a> </td></tr></tbody></table> Код моего информера статей: Code <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable" bgcolor="white"><tbody><tr><td nowrap="nowrap" align="$center" style="font:7pt"></td></tr><tr align="center"><td class="infTitle" colspan="2"><a href="$ENTRY_URL$">$TITLE$</a> </td></tr></tbody></table> Код моего информера фотоальбома: Code <div align="center"><a href="$PHOTO_URL$">$PHOTO$</a></div><div align="center" style="padding-top:3px;padding-bottom:5px;font:7pt">[<a href="$CAT_URL$">$PHOTO_NAME$</a>]</div> Коды можно скопировать и вставить в информер вместо стандартного. Только сначала скопируйте стандартный код на всякий случай в тот же Блокнот, вдруг захотите вернуть стандартный вид информера. Скажу напоследок, что у информеров возможностей очень много. Так, при тщательном изучении рунета на тему информеров, я выяснил, что можно сделать так, чтобы информер выводил помимо ссылок на материалы картинки к ним и краткое описание. Ещё узнал, что с помощью информеров делают сменяющиеся шапки сайта либо картинки на страницах. Порадовала меня и новость о том, что готовый информер со своего сайта можно вставить на любой другой. Для этого, как пишут, нужно просто навести мышку на информер, и выявленную ссылку вписать на другом сайте вот в таком коде: Code <script type="text/javascript" src="http://адрес_сайта.ucoz.ru/informer/5"></script>
|
 Похожие инструкции |


 Просмотров: 28365
Просмотров: 28365