 Информеры. Создание и настройка информеров.
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме Информеры в системе uCoz, в основном предназначаться для информирования пользователей сайта о материалах расположенных на сайте, пользователях сайта и статистики сайта. Информеры имеют достаточно широкую область настроек, что в свою очередь позволяет гибко их настраивать и ими управлять. Стоит отметить что информеры можно использовать не только внутри сайта, их можно использовать на любом другом сайте.
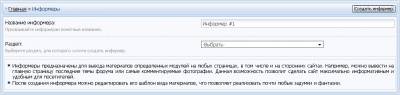
С помощью информеров можно вывести лучшие по рейтингу новости, самые комментирующие записи в блоге, последние добавленные сайты в каталоге сайтов, последние комментарии на сайте, самых активных пользователей сайта и т.д. Кроме большого выбора опций при создании информера, это и раздел для которого вы будете создавать информер, тип данных, модуль, количество материалов отображаемое в информере, количество колонок, разделы, категории, длина заголовка и т.п. Не мало важную роль в настройки информеров играет настройка его отображения (шаблон информера). Ведь все информеры создаются со стандартным шаблоном для конкретного модуля, но не как не для конкретного сайта и пользователя. Поэтому и дана возможность настраивать под индивидуальные нужды пользователя, вид информеров. На практике, создав информер и установив его код на страницы сайта, не означает что всё готово. Многим пользователям не нравится как он выглядит, или пользователи хотят вывести в информере, картинки, указать автора и его аватарку, добавить информацию из дополнительных полей или рейтинг материала. Стоит отметить, что не малое количество пользователей, в зависимости от их потребностей используют информеры не совсем стандартно, для этого к примеру информеры используют совместно со скриптами или используют условные операторы. Всякие интересные идеи с информерами в основном придумываются владельцами сайтов для своих нужд, но кое что можно найти и в интернете! Но будьте внимательны, когда будите ставить чужие готовые решения на свой сайт, а особенно включающие в себя скрипты и картинки - это может быть опасно! Для того чтобы обезопасить свой сайт, вы должны разбираться в том что Вы ставите себе на сайт. Более подробнее можете узнать из этой темы на форуме Перейти. В данной инструкции будет рассмотрено подробно как создать информер, от его создания и настройки, до его установки на сайт. 1. Создание информера 1.1 Необходимо зайти в панель управления, на главной странице панели управления выбрать "Информеры" (рис. 1) 1.2 На странице с информерами вверху справа нажать на кнопку "Создать информер" (рис .2), после чего откроются две опции, "Название информера" и "Раздел" (рис. 3) Название информера - необходимо для Вас, чтобы не запутаться когда информеров будет много. Раздел (рис 4)- здесь выбирается раздел для которого необходимо создать информер. Разделов всего семнадцать, это: Новости сайта Блог Каталог статей Каталог файлов Каталог сайтов Доска объявлений Фотоальбомы Форум Пользователи Комментарии Случайные данные Счётчики для посетителей Пользователи посетившие сайт за текущий день Стчётчики материалов Теги Онлайн игры Интернет-магазин 1.3 После того как Вы выбрали название модуля и раздел, Вам откроются следующие опции (рис 5), это: Тип данных - Данные, которые необходимо получать для создания информера. (Материалы, Категории, Календарь и т.п.) Способ сортировки - Определяет порядок вывода материалов. (Дата добавления материала A, Дата добавления материала D, Рейтинг материала A, Рейтинг материала D, Количество просмотров A, Количество просмотров D, Комментарии к материалу A, Комментарии к материалу D, В случайном порядке, Название материала и т.п.) - Где А - обозначает более старую дату материала и читаеться как "Меньше" или "Раньше". - Где D - обозначает более новою дату материала и читается как "Больше" или "Последний". Количество материалов - Количество выводимых в информере материалов. Количество колонок - Количество колонок для вывода материалов. (от 1 до 20) - Количество колонок, влияет на вид информера (горизонтальный и вертикальный). Если выбрать количество материала 12 и количество колонок 3 - это будет означать что информер будет выводить материал в три колонки по 4 материала (горизонтальный вид). Если выберать одну колнку - это будет означать что информер будет выводить в одну колонку 12 материаов (вертикальный вид). Материалы за текущий день - Если поставить галочку, будут выводиться материалы только за текущий день. Если материалов в модуле за сегодняшний день не добавлено будет выводится надпись "Сегодня материалов нет". Или любой другой текст, который Вы укажите. Кроме основных опций, доступны и дополнительные опции (рис 6) Для того чтобы их открыть нужно нажать на ссылку [ Дополнительные опции ] внизу слева (рис 5). Они могут понадобится если нужно вывести материал из определённых разделов и категорий. А так же если нужно указать длину заголовка новости. В дополнительных опциях, есть подробное описание и инструкция. Главное здесь не перепутать ID разделов и категорий и тогда всё получится правильно! 1.4 После того как все настройки сделаны нужно нажать на кнопку "Создать" и таким образом создать информер. После того как информер будет создан, он появится в низу (рис 7). Стоит отметить что в примере, создан информер новостей со способом сортировки "Дата добавления материала D" (т.е последние добавленные новости), количеством материала 5 и 1 колонкой (рис 7). 1.5 На данном этапе информер создан. Для того чтобы получить его код и вставить на страницы сайта, нажмите на заголовок информера (Рис. 8) и скопируйте полученный код (Рис. 9). Далее перейдите на главную страницу панели управления и выберите "Управление дизайном" (рис 10). В управлении дизайном выберите первый или Второй контейнер и вставьте код информера в блок (рис. 11, 12). После добавления кода информера в блок сайта и сохранения, можно перейти на сайт и посмотреть как он отображается (рис. 13).  Рисунок 13 Если Вас не устраивает такой вид отображения информера, тогда отредактируйте информер! 2. Настройка информера. После того как информер создан, его можно изменить - отредактировать его шаблон(рис. 14) и настройки (рис 15). А так же удалить. 2.1 Настройка шаблона (дизайна) информера заключается в изменении стандартного шаблона. Для того чтобы открыть шаблон информера нажмите на ссылку "[Шаблон информера]" (рис. 14),или кнопку "Изменить дизайн шаблона справа", после чего откроется окошко (рис. 16) - это и есть шаблон информера. В шаблоне информера указаны системные коды, которые можно использовать. Кроме этого в шаблоне информера можно использовать и условные операторы, хоть они и не указаны! Для того чтобы изменить шаблон информера нужно просто изменить/заменить содержимое, после чего сохранить изменённый шаблон (рис. 17). В данном примере (рис. 17), в шаблоне информера было добавлено изображение 1, убрано количество комментариев и название категории. После чего новый шаблон был сохранён. Всё, теперь нужно перейти на сайт и посмотреть как информер отображается теперь. Копировать код информера и переустанавливать заново - НЕ нужно! Такой вид имеет информер после изменения его шаблона (рис. 18) Код шаблона информера последних новостей с картинкой слева и заголовком справа, как на примере (рис. 17, 18). Code <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tr><td width="50%" style="font:7pt">[$DATE$]</td><td nowrap align="right" style="font:7pt"></td></tr><tr><td class="infTitle" colspan="2"> <?if($IMG_URL1$)?><a href="$ENTRY_URL$"><img style="margin-right: 10px;" alt="$TITLE$" src="$IMG_URL1$" align="left" width="100" border="0"></a><?endif?><a href="$ENTRY_URL$">$TITLE$</a> </td></tr></table><br> + Дополнительная информация: В данной инструкции было рассмотрено как создать и настроить информер в общем и на более популярном примере информера. Для этого и был выбран модуль новости, так как большинство востребованных модулей таких как: блог, каталог статей, каталог файлов, каталог сайтов, фотоальбомы, интернет-магазин, онлайн игры, пользователи настраиваются аналогично. Остальные разделы информеров такие как: теги, случайные данные, счётчики для пользователей требуют более детального описания настройки их опций и не представляют при описании общую картину об информерах в целом. - Для того чтобы убрать из информера дату добавления новости (рис. 18), уберите с кода шаблона код [$DATE$]. - Для того чтобы картинка с текстом заголовка под ней отображалась по средине, используйте такой код шаблона: Code <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tr><td width="50%" style="font:7pt"></td><td nowrap align="right" style="font:7pt"></td></tr><tr><td class="infTitle" colspan="2"><center> <?if($IMG_URL1$)?><a href="$ENTRY_URL$"><img alt="$TITLE$" src="$IMG_URL1$" align="center" width="100" border="0"></a><?endif?><br> <a href="$ENTRY_URL$">$TITLE$</a> </center></td></tr></table><br> - width="100" - это ширина в пикселах изображения. В примере высота изображения не указана, для того чтобы картинка выглядела более натуральнее (если картинка больше, она будет вытягиваться в высоту). Если нужно указать высоту добавьте - height="75" (пример кода ниже). После этого все изображения будут иметь одинаковую высоту. Code <table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tr><td width="50%" style="font:7pt">[$DATE$]</td><td nowrap align="right" style="font:7pt"></td></tr><tr><td class="infTitle" colspan="2"> <?if($IMG_URL1$)?><a href="$ENTRY_URL$"><img style="margin-right: 10px;" align="left" width="100" height="75" border="0"></a><?endif?><br> <a href="$ENTRY_URL$">$TITLE$</a> </td></tr></table><br>
|
 Похожие инструкции |



















 Просмотров: 50955
Просмотров: 50955