Главная » Управление и настройка системы uCoz » Управление аккаунтом » Замена стандартной иконки сайта favicon.ico на свою
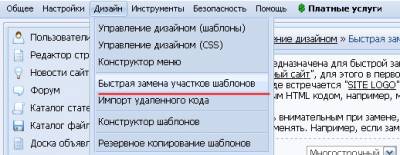
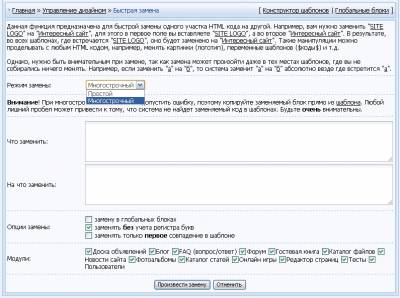
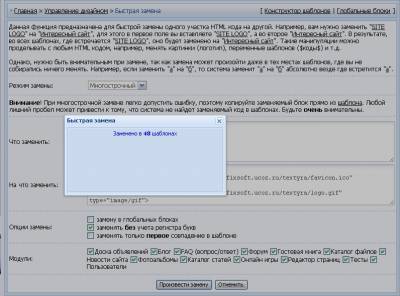
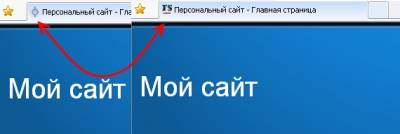
 Замена стандартной иконки сайта favicon.ico на своюЗамена стандартной  favicon.ico на свою. favicon.ico на свою. Полная и подробная инструкция специально для сайтов сделанных на UcoZ. Всем доброго времени суток. Понимаю что тема "заезженная", но ни в одной из тем я не увидел верного и правильного,а точнее сказать полного описания как же менять  favicon.ico. favicon.ico. Подробная инструкция от меня и краткое описание некоторых нюансов: Большинство версий основных браузеров поддерживают фавиконки. Например: Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Opera 7+, Safari и другие. Но мало кто знает, что  favicon.ico бывают еще и анимированными, правда не все браузеры их поддерживают, но всё же такие браузеры есть. favicon.ico бывают еще и анимированными, правда не все браузеры их поддерживают, но всё же такие браузеры есть. Например Mozilla охотно дружит с анимированными  favicon.ico. favicon.ico. Так же есть распространенная ошибка у пользователей которые меняют  favicon.ico на свою, меняя favicon.ico пользователи помещают код в Страницы сайта, но не учитывают тот факт, что код Страницы сайта отвечает ТОЛЬКО за СТРАНИЦЫ и всё! favicon.ico на свою, меняя favicon.ico пользователи помещают код в Страницы сайта, но не учитывают тот факт, что код Страницы сайта отвечает ТОЛЬКО за СТРАНИЦЫ и всё! А это значит что в Каталоге файлов, Каталоге статей и т.д. favicon.ico будет оставаться стандартной... И так как же всё делается правильно: (коротко и понятно) Неподвижную - для большинства браузеров. Данную иконку можно создать используя специальные для этого конвертеры, например: cy-pr.com favicon.ru Для примера я сделал: Ну а так же нарисовал в фотошопе Анимированный значок:  Смотрим в начало кода: Code <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> Сразу после тега head, прописываем строчки наших картинок: Code <html><head> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.gif" type="image/gif"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> Где: Code <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> Code <link rel="shortcut icon" href="/favicon.gif" type="image/gif"> !!!Если браузер поддерживает анимированный значок, то там он будет работать,если нет, то будет неподвижная картинка. Заходим в ПУ и в админ баре нажимаем Дизайн » Быстрая замена участков шаблонов Выбрать Режим замены: Многострочный а далее производим замену: Что заменить: Code <head> На что заменить: Code <head> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.gif" type="image/gif"> Если все сделали верно, то  favicon.ico установится во всех модулях favicon.ico установится во всех модулях итог: Надеюсь инструкция вам понравится и будет полезна для Вас. С уважением, DIREN
|
 Похожие инструкции |








 Просмотров: 67254
Просмотров: 67254