 Cмена стандартной иконки сайта favicon.ico на свою
Перейти в базу знаний
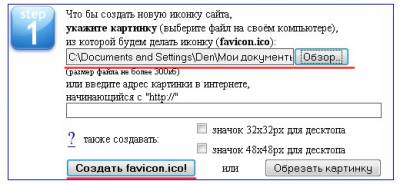
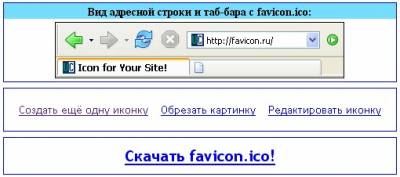
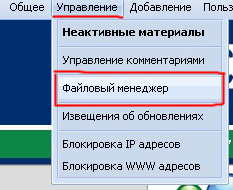
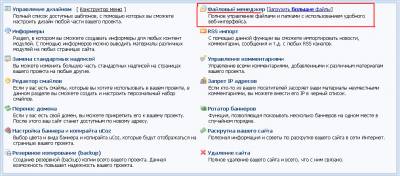
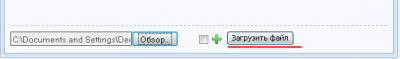
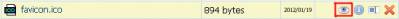
В базе знаний есть новая инструкция по этой теме favicon.ico - Это иконка сайта отображающаяся с левой стороны браузерной строки (рис. 1). Иконку favicon.ico многие владельцы сайтов стараются изменить для того чтобы она отображала к примеру логотип сайта или его тематику. Сайт с собственной иконкой, красиво будет смотреться, а также иконка сайта может помочь запомнить сайт пользователю или привлечь его внимание! Замена стандартной иконки favicon.ico на свою Для того чтобы приступить к процессу изменения иконки сайта, необходимо найти или изготовить изображение (иконку) на которую будем менять стандартную. Для этого можно воспользоваться интернетом, где найти уже готовые изображения (Набор иконок). Или можно воспользоваться фото-редакторами, в которых создать изображение самому. Главное чтобы изображение иконки имело расширение ico. Если Вы нашли подходящее изображение с другим расширением или фото-редактор не поддерживает сохранение изображение с расширением ico, это не страшно, ниже в инструкции будет описание того как можно изменить любое расширение иконки на ico. 1. После того как изображение найдено или создано, необходимо зайти на сайт favicon.ru, добавить Вашу картинку с компьютера или указать прямую ссылку на иконку в интернете. Затем нажать на кнопку "Создать favicon.ico" (рис 2). Далее Вас перекинет на страницу с результатом (созданным favicon.ico). Здесь Вы даже сможете посмотреть как она будет выглядеть и если Вам понравится результат, нажатием на ссылку "Скачать favicon.ico!" сохраните её на компьютер (рис 3). 2. После того как иконка favicon.ico создана, её нужно загрузить в файловый менеджер. Для того чтобы зайти в файловый менеджер, в админ-баре нажмите (Управление) и затем выберите (Файловый менеджер) (рис. 4). Или можете зайти в файловый менеджер через панель управления (рис. 5) После того как Вы зашли в файловый менеджер, нажмите на кнопку "Загрузить файл" (рис. 6) и загрузите свою иконку. После загрузки иконки favicon.ico, стандартная иконка uCoz будет заменена. Для того чтобы посмотреть как будет смотреться Ваша иконка favicon.ico на сайте, нужно нажать на кнопку "Посмотреть файл" (рис. 7). И обновить страницу (рис. 8) После обновления страницы, стандартная иконка favicon.ico будет изменена на Вашу (рис. 9) + Дополнительная информация: - Иконку сайта можно заменить и другим способом. Для этого нужно прописать в коде страниц сайта в верхней части между <head></head> (рис. 10 ) код в котором указать ссылки на иконку: Code <link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> Такой способ замены иконки сайта может пригодится к примеру в модуле "Каталог сайтов", где подставив адрес добавленного сайта, можно будет отображать иконку favicon.ico добавленного сайта в каталог. - Под фото-редактором в данном примере подразумевался photoshop. Так же можете попробовать воспользоваться онлайн генераторами favicon.ico (Пример)
|
 Похожие инструкции |












 Просмотров: 56332
Просмотров: 56332