 Создание сайта школьной библиотеки. Часть 3
Перейти в базу знаний
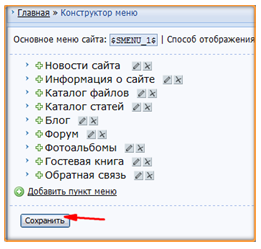
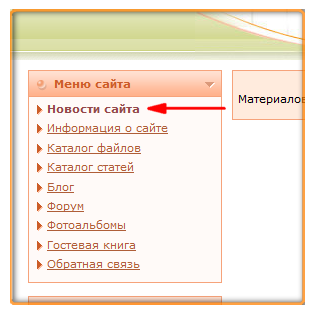
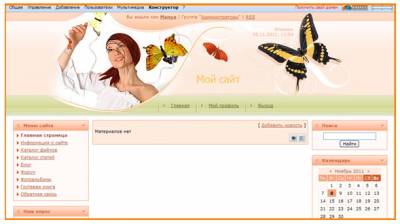
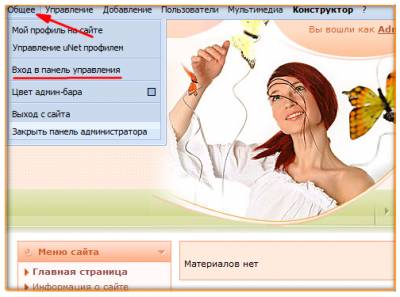
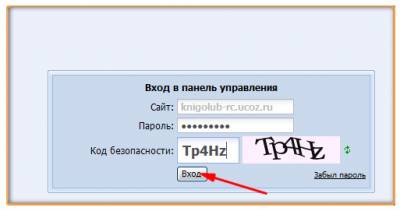
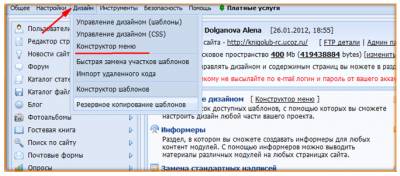
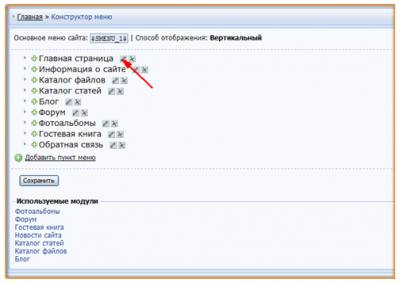
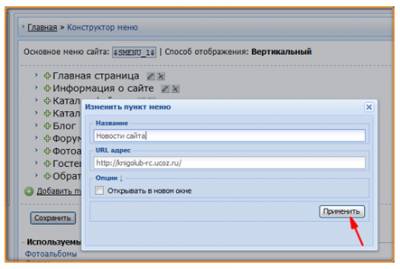
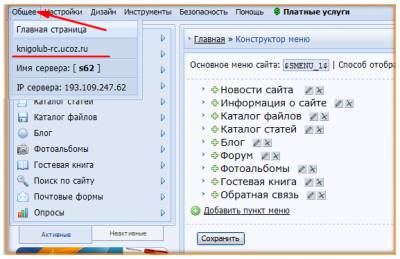
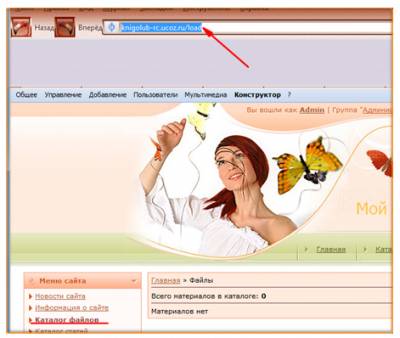
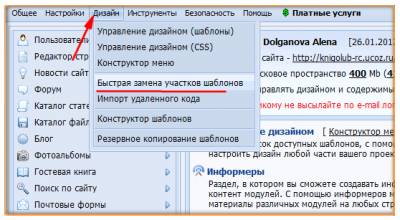
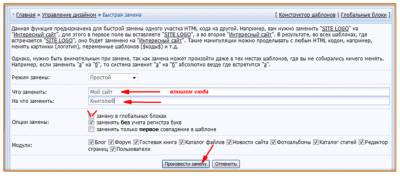
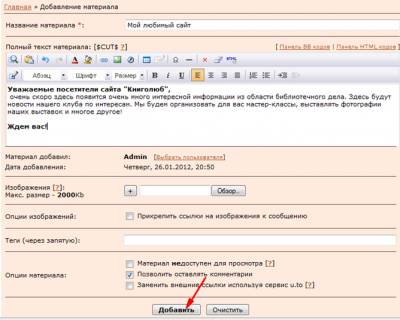
В базе знаний есть новая инструкция по этой теме Создание сайта с использованием бесплатного конструктора uCoz (алгоритмы создания): Настройка меню и быстрая замена участков шаблона Уважаемый посетитель, после открытия сайта перед новичком встает так много проблемных вопросов. В частности, как настроить его под себя, как выправить меню, как занести свое первое сообщение и т.д. и т.п. Я расскажу Вам сегодня с чего лучше начать настройку. Итак, тема изучения: «Настройка меню сайта» и «Быстрая замена участков шаблона»: Придумаем каждому модулю название согласно его практическому использованию. Если мы посмотрим на скриншот, что располагается выше (или на меню сайта), то увидим, что меню сайта на данный момент не отражает своей направленности. Давайте вместе подумаем, какой материал мы будем на сайте размещать. Предположим, что структура сайта будет следующей: 1. Информация о сайте - «О нашем клубе»: здесь будут полные данные о нашем клубе «Книголюб»: год открытия, данные об учредителе, местонахождение и т.д. 2. Главная страница - Новости от книголюба: здесь будем освещать все события, происходящие в жизни книголюбов: материалы о прошедших мероприятиях, об успехах клуба и неудачах, о встречах и диспутах с выводами и рекомендациями. Это, скорее всего, электронная газета, освещающая все направления деятельности клуба. 3. Каталог файлов - Официальные документы. В каталоге файлов разместим все нормативные и официальные документы, связанные с деятельностью клуба. Все документы должны быть разбиты на группы: документы международного масштаба, документы российского масштаба, документы региональные, документы окружные, документы местного масштаба. Это говорит о том, что нам нужно будет создать здесь дополнительные категории (сейчас это нужно запомнить, а сделаем изменения при очередном заходе в панель управления, т.е. с того места, откуда мы с вами зашли на сайт) 4. Каталог статей – Наши разработки. Каждому захочется поделиться своими успехами. Кто-то подготовит библиографический обзор по новой литературе, кто-то сочинит сценарий путешествия в будущее со знаменитыми писателями- фантастами, а лично Вы, быть может, захотите рассказать своим читателям о своих новых идеях по формированию библиотечного фонда в рамках знаменательных дат или разместить презентацию по предстоящему юбилею именитого поэта. Все это будет размещаться здесь. 5. Блог – Мастер- класс. Это такое место на Вашем сайте, где можно делиться своими умениями и навыками. Например, в Вашей библиотеке прошло очередное заседание клуба, на котором читатели научились ремонтировать книги и продлять этим жизнь любимым произведениям. Как это делается, шаг за шагом вы расскажете тем, кто зайдет на эту страничку, снабдив описание не только алгоритмами работы, но и фотографиями, которые помогут наглядно увидеть весь процесс переплетения книг. А если Вы владеете навыками видеосъемки, то это еще ярче расскажет нам, как это делается. 6. Форум – Форум. Оставим то же наименование странички. Это место на сайте, где можно общаться с коллегами, всеми теми, кто заинтересован в чтении, кому не безразлична тема продвижения чтения. Здесь можно создавать темы для обсуждения, вступать в дебаты и споры, но все это должно быть в тактичной форме, без брани и злословия. Мы должны помнить о том, что каждый из нас может иметь свое мнение и с этим нужно считаться, даже если Вы его не разделяете. 7. Фотоальбом – Стоп – кадр! Здесь мы будем собирать и показывать фотографии наших открытых мероприятий. Может для гостей сайта это и не будет особо интересно, но участниками клуба обязательно понравится. При этом не забывайте о том, что каждая фотография в интернете с ее описанием- это часть персональных данных. Будьте осторожны! Лучше пусть это будет снабженная эпитетом фотография, чем дающая точные сведения о тех, кто попал в кадр. 8. Гостевая книга – Гостевая книга. При создании сайта мы должны быть уверены в том, что к нам «на огонек» непременно будут заходить незнакомые люди. Кто-то из них возьмет на заметку Ваши методы работы с читателями, кому-то будет интересен раздел по мастер - классу. Если этому человеку понравится (не понравится: такое тоже может быть) у Вас на сайте, он сможет отразить свой приход на страничке «Гостевая книга»и поделиться впечатлениями об увиденном. 9. Обратная связь – Обратная связь. Название этой страницы тоже не будем менять, т.к. оно отражает свою суть. В случае возникших вопросов к Вам, как администратору сайта, гость сайта или его «постоялец» может обратиться к Вам с каким-то вопросом через электронную почту. Со структурой разобрались. Теперь подошло время выправить меню сайта. Предлагаю отправиться в Ваш персональный виртуальный кабинет- панель инструментов. Проследите и запомните, как с сайта можно туда войти: Введите пароль и код безопасности (надеюсь, что Вы его не забыли: Нажмите на значок, откроется окно: Измените название «главная страница» на свое, которое мы с Вами задумали «Новости сайта». URL адрес в данном случае – это есть ничто иное, как главная страница нашего сайта и ее адрес Вы сами создали - http://knigolub-rc.ucoz.ru/ Затем нажмите на «применить» и потом «сохранить»:  Посмотрим, что у нас получилось? Перейдем на сайт по уже знакомому Вам алгоритму: Видите, у нас запись «Главная страница» заменилась на « Новости сайта»:  Подобным образом, Вы можете заменить все наименования страниц. Подсказка: Прежде, чем вновь идти в панель управления, пролистайте все страницы и в «Блокноте» сохраните URL адрес каждой из них. Тогда Вы быстрее подгоните меню под себя. Например, щелчок по «Каталог файлов», откроется эта страница, находите адрес в адресной строке, сохраняете в «Блокнот». Предположим, что Вы самостоятельно уже настроили меню. Идем дальше. Вы уже обратили внимание на то, что название Вашего сайта не отразилось, а обозначено как «Мой сайт»? Сейчас мы и это исправим. Куда мы отправляемся? Конечно же ,нам опять понадобится «панель управления». Я не обозначаю более, как заходить в Вашу виртуальную мастерскую. Думаю, что Вы это уже запомнили и находим там такую функцию «Быстрая замена участков шаблона»: Если Вы перейдете на сайт, то увидите, что название сайта изменено: Я думаю, что сейчас уже можно попробовать занести нашу первую новость на сайт. Сейчас я покажу, как это делается: Поздравляю Вас с первым сообщением на Вашем сайте. Желаю Вам успехов в продвижении сайта, много умных идей и их воплощений. У нас остается еще много не рассмотренных вопросов, но ответы на них Вы сможете найти уже в другой моей инструкции. Надеюсь, что мы еще встретимся! 4-ая часть »
 Прикреплённый файл: 244_sozdanie_saita_.rar (1.33 Mb) Прикреплённый файл: 244_sozdanie_saita_.rar (1.33 Mb) |
 Похожие инструкции |
















 Просмотров: 16396
Просмотров: 16396