 Создание сайта школьной библиотеки. Часть 4
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме Первые шаги
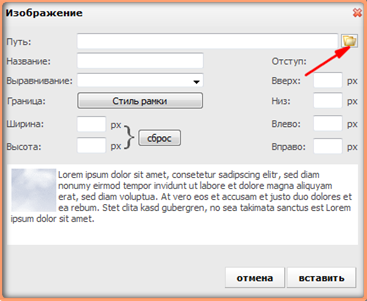
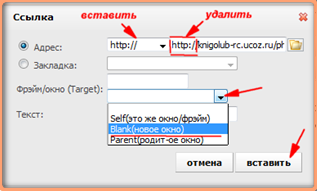
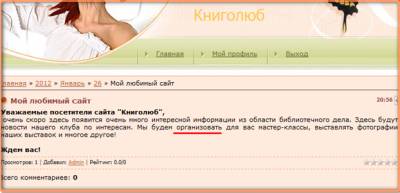
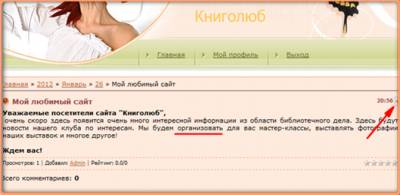
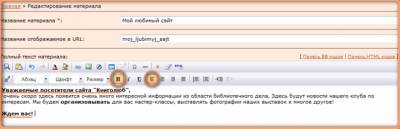
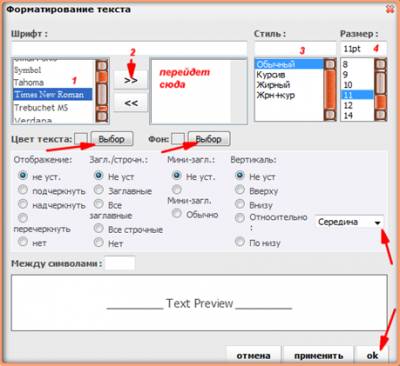
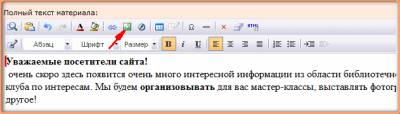
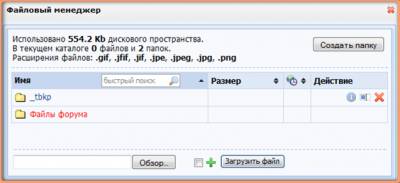
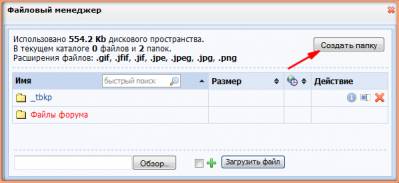
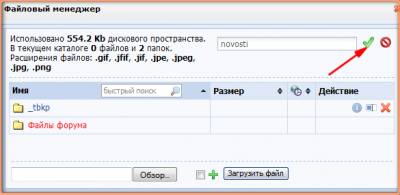
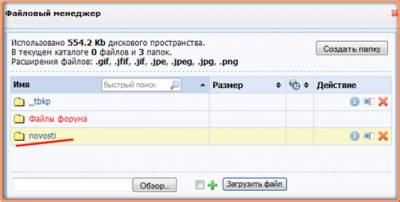
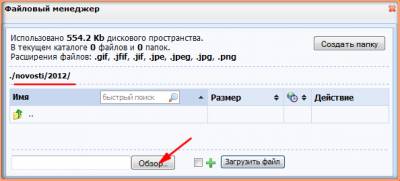
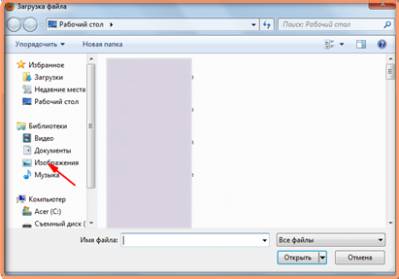
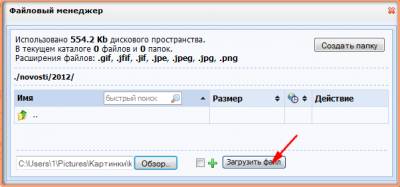
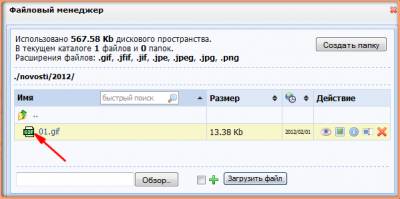
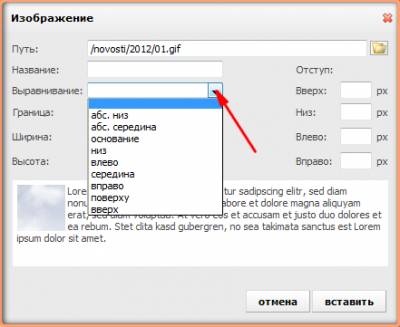
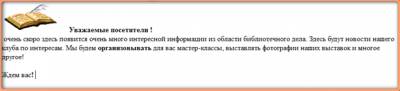
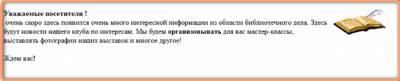
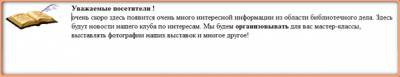
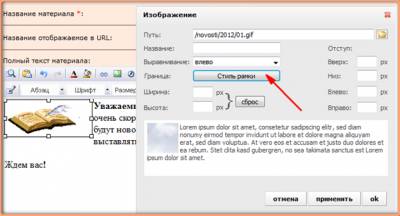
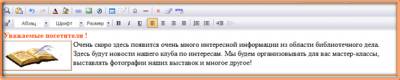
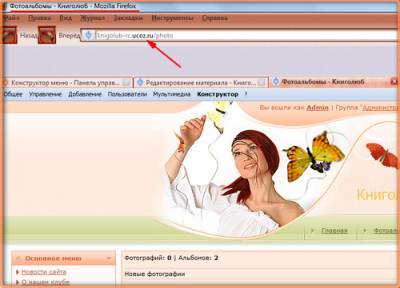
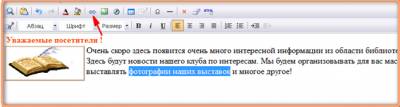
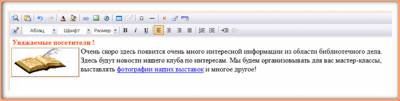
Создание сайта с использованием бесплатного конструктора uCoz (алгоритмы создания) Здравствуйте, милые сударыни. Мы продолжаем наши занятия по созданию сайта для школьной библиотеки. На нашем последнем занятии мы остановились на занесении первого материала в раздел «Новости сайта»: После того, как я подтвердила свое желание сделать открытым это сообщение для посетителей, нажав на «сохранить» и посмотрев, как выглядит мое первый опус, я обнаружила в описании ошибку (смотрите на скриншот). Вместо слова «организовывать», я написала «организовать». Это поправимо, и мы с Вами, непременно уберем ошибку. Это делается очень просто. Видите небольшой значок, на который указывает стрелка? Нужно щелкнуть по нему левой клавишей мыши, ларечек и откроется:  Наведите поочередно курсор на каждый из появившихся значков. Вот Вы и поняли, по какому из них нужно щелкнуть. Это будет «карандаш», щелчок по которому и откроет нам окно редактирования материала. Сейчас мы исправим ошибку, а впредь, будем предельно внимательны, чтобы не тратить свое драгоценное время на исправление ошибок: Когда начинаешь работать над редактированием материала, достаточно часто допускаешь ошибки, связанные с его оформлением. Во-первых, нужно сразу для себя решить, какой шрифт мы выберем для каждой из страниц сайта. Желательно все же, несмотря на наше желание, сделать его ярким за счет цветности, оригинальности и может быть даже размера, выставить такие параметры, которые не будут отвлекать при чтении, и не будут угнетать наши и так уставшие очи. Лучше всего шрифт смотрится, когда он оформлен по выбранному Вами стандарту. Например, при выделенном вами тексте поочередно произвести настройки вот в этом окне: Можно поэкспериментировать, подбирая самый подходящий для вас формат текста, но лучше взять вот эти, уже проверенные мною параметры: шрифт- Times New Roman, размер шрифта- 11pt, цвет - черный без использования дополнительного фона. Вы должны запомнить, сударыни, что все настройки текста находятся здесь и при необходимости, можно всегда вернуться и отформатировать его (видоизменить) по своему вкусу. При первом знакомстве с панелью инструментов в окне редактирования, то есть там, где мы сейчас находимся, Вы уже должны были отметить, что она по своим функциям напоминает нам панель инструментов в Word. Я Вам сейчас продемонстрировала общие настройки текста, т.е. когда его нужно полностью изменить, но порой нужно изменить только цвет или размер, или стиль. Тогда на помощь придет другие кнопки, которые помогут вам это сделать. Найти их просто, потому, что достаточно подвести курсор к той или другой, появляется подсказка, за что она отвечает на панели инструментов. Поэтому мы больше не будем тратить наше драгоценное время на то, что можно самостоятельно изучить. Лучше я Вам сейчас покажу, как вставлять картинки в занесенный текст. Это часто вызывает ряд проблем у новичков. Предлагаю вставить картинку (пусть это будет книга) в начале нашего обращения, перед словосочетанием «Уважаемые посетители сайта». Следите внимательно, в какой последовательности это нужно делать: 1. Найти картинку, отражающую основную суть поднимаемой темы; 2. подогнать ее по размеру (она должна быть небольшого размера, иначе наш сайт может «расползтись» и потерять свою привлекательность); 3. сохранить ее у себя на компьютере; 4. Занести картинку на сайт по такому алгоритму: ставим курсор в то место текста, где мы хотим ее видеть (в нашем случае, перед «Уважаемые посетители сайта»), затем щелчок по значку: Откроется окно, которое приведет нас в «Файловый менеджер» после нажатия на эту кнопку:  Вот так изначально он у нас выглядит: Сегодня Вы , может быть, впервые услышали такое словосочетание, как «Файловый менеджер». Все предельно просто. Это есть не что иное, как некая копилочка наших материалов. Это могут быть картинки, тексты и т.д., которые при последующих действиях переносятся администраторами сайтов на страницы сайта и становятся видимыми для посетителей. Сейчас я Вам это и продемонстрирую. А начнем мы с создания папки, которую назовем «novosti». В ней мы будем хранить материалы, которые будут отражаться в разделе «Новости сайта»: Подтверждаем нажатием на «зеленую галочку»: Вот она, наша первая папка в файловом менеджере: Откроем ее, и по уже известному Вам алгоритму в ней создадим еще одну, которую назовем «2012». Вы спросите: «Зачем нам так много папок и подпапок»? Только для того, чтобы у Вас, в Вашей «кладовочке», было все аккуратно и чинно разложено. При поиске того или иного материала Вам не нужно будет искать его по всем папкам. Интуиция подскажет, что искать, например, официальный документ Вы будете не в папке «Новости сайта», а в папке «Официально», и если этот документ был утвержден в 2012 году, то вы не будете его искать в папке за 2013 и т. д. Вам, библиотекарям, не нужны дополнительные разъяснения, потому что Вы знаете толк в упорядочении всего, что имеется в библиотеках. Итак, милые мои, подготовительная работа подошла к концу. Мы можем занести нашу картинку в файловый менеджер. Следим за алгоритмом: Выбираем нужную картинку на своем компьютере и подтверждаем загрузку: Вот она уже и в нашем менеджере. Делаем щелчок по значку: И оказываемся вновь в окне «Изображения» (помните, что отсюда мы вышли в файловый менеджер?): Вот здесь, на этом этапе чаще всего, новички забывают настроить расположение картинки, которое нужно делать через функцию «выравнивание». Я Вам сейчас продемонстрирую некоторые варианты выравнивания, а Вы просто понаблюдайте, что у нас происходит с текстом: 1. выравнивание «основание»: 2. выравнивание «вправо»: 3. выравнивание «влево»: После занесения картинки по заданным параметрам не стоит пытаться ее передвинуть в другое место. Не получится! Исправить ситуацию можно, вновь войдя в «Изображение» и изменив настройки. А сейчас выделите картинку щелчком мыши, чтобы компьютер «понял», что Вы еще хотите поработать с ней и зайдите вновь в окно «Изображение»: Установим рамочку для картинки, открыв «стиль рамки». Попробуйте выбрать сами ту, которая больше всего подходит под дизайн Вашего сайта. Вы также можете здесь настроить параметры картинки, воспользовавшись функцией «ширина-высота». А, если Вам нужно ее сдвинуть в сторону, поднять немного вверх-низ-влево-вправо, к Вашим услугам окно « Отступ». У меня это получилось так: Сейчас мы подготовим еще очень важную деталь в информационном материале. Речь пойдет о ссылках. Для чего они нужны? Прежде всего, для того, чтобы расширить круг поиска и дать возможность посетителям сайта кроме представленного материала, прочесть что-нибудь по предложенной теме и т.д. Имея только одну информационную статью, достаточно трудно это продемонстрировать, но все же, попробуем это сделать. Предположим, что мы уже выставили фотографии одной выставки в разделе «Стоп кадр» и хотим посетителя сайта отправить посмотреть их. Вот и поможет нам ссылка, которую мы сделаем на «фотографии наших выставок» информационного текста. Ну, что? Начали? Сначала подготовим адрес, на который будем ссылаться. Для этого предлагаю перейти вместе со мной в раздел «Стоп кадр», где в адресной строке находим адрес раздела (мы уже это делали с Вами) и заносим в «Блокнот» или Wordдокумент. Можно также просто открыть фотоальбом в новой вкладке и скопировав адрес, сразу перенести его. Куда? Все по порядку: Выделяем «фотографии наших выставок» и одним щелчком мыши открываем указанный значок: В открывшемся окне «Ссылка» делаем вот такие настройки: 1. Вставляем скопированный нами адрес раздела «Стоп кадр» 2. Удаляем http:// из адреса 3. Вставляем http:// в указанное в скриншоте место 4. Открываем дополнительное меню в функции «Текст», выбираем «новое окно» (можно и другой вариант) 5. Даем подтверждение «Вставить»  И вот что после этого в тексте получаем: Вот теперь не забудьте все сохранить! Видите словосочетание «фотографии наших фотовыставок» изменило свой цвет и появилось подчеркивание? Это означает, что оно стало активной ссылкой. Щелкнув по нему, мы перейдем в раздел «Стоп кадр», где сможем полюбоваться всеми красотами, которые были созданы Вашими руками. Сейчас мне только остается Вам пожелать не опускать руки при неудачах. У Вас все получится. Читайте внимательнее. Если вдруг мысль ушла «погулять», отдохните, чтобы потом сказать себе: « У меня все получится». Ведь я же смогла… А я, такой же «чайник», как Вы… А, может, Вы захотите продолжить обучение? Тогда в следующем выпуске я познакомлю Вас с настойкой дизайна Вашего сайта. Мы не знакомы с языком HTML, но мы можем попробовать это сделать с помощью «Конструктора» и «Визуального редактора». Что это? Как это? Скоро узнаете.
 Прикреплённый файл: 287_sozdanie_saita_.rar (983.2 Kb) Прикреплённый файл: 287_sozdanie_saita_.rar (983.2 Kb) |
 Похожие инструкции |
























 Просмотров: 16703
Просмотров: 16703