Дизайн #1323 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.1. Как изменить шапку сайта? В данном шаблоне шапка сайта – это поиск по сайту (в правой части) и надпись названия сайта в левой части. Чтобы изменить название сайта, требуется перейти в Панель управления: Управление дизайном – Верхняя часть сайта. Вам требуется 5 строчка кода: Код <!-- <logo> -->Мой сайт<!-- </logo> --> Где "Мой сайт" – вы можете менять эту часть на любую свою. Если же вместо текста требуется изображение, просто вместо текста, в таком случае, пропишите код: Код <img src="ссылка на логотип"> Где "ссылка на логотип" – здесь вам нужно прописать ссылку (которую вы можете получить, осуществляя: 1) Логотип загружается в файловый менеджер сайта (Панель управления: Инструменты. 2) После загрузки изображения, просто кликните на название изображение – вы получите заветную ссылку) 2. Как изменить цвета блоков?  Для этого вам требуется перейти в Панель управления: Управление дизайном – Таблица стилей (CSS). Здесь перейдите к 44 строке кода: Код #catmenu,.sidetitle {background:#9b59b6; position:relative; width:100%; padding:0 10px; margin:0 0 0 -10px;} #9b59b6 – это и есть цвет блока (фон надписей названия блока). #9b59b6 можете заменить на любой другой цвет html Также обратите внимание: в правой и в левой стороне от названия блока – есть прилегающий элемент, там тоже аналогичный цвет, как и в названии блока. Меняется он на 45 строке кода в шаблоне CSS: Код #catmenu:before,#catmenu:after,.sidetitle:before,.sidetitle:after {content:'';width:0;display:block; position:absolute; bottom:-10px;height:0;border-top:10px solid #613673;border-left:10px solid transparent;} #613673 – это и есть цвет, который можно заменить на свой html-цвет 3. Как изменить фон сайта? Изменить фон сайта можно в Панели управления: Управление дизайном – Таблица стилей (CSS). Вам потребуется перейти к 14 строке кода: Код body {background:#eceff3;margin:0;padding:0!important;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#5e6d81;} #eceff3 – фон сайта. Его можно изменить на любой другой html-цвет. #5e6d81 – цвет текста в шаблоне. Его аналогично можно изменить на любой другой html-цвет
Рейтинг: 4
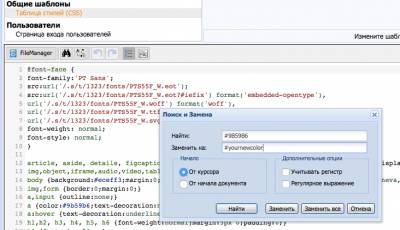
 Просмотров: 7346
Просмотров: 7346
 Комментариев: 7
Комментариев: 7
|
|
Измените параметр background:rgba(155,89,182,.8) в CSS строка 89
Код .caption {position:absolute;padding:0;left:0;bottom:0;width:100%;background:rgba(155,89,182,.8);color:#fff;} |
|
Подскажите пожалуйста, как сменить прозрачно-фиолетовый цвет, который находится чуть ниже картинки?
я полностью цвет шаблона под себя сделал, единственное, что не изменилось это "прозрачно-фиолетовый цвет" не могу его найти в таблице стилей. В инструкции, та что выше, не написано, как сменить этот цвет( |
|
На моём сайте стоит дизайн 1323 у меня вопрос как сменить фон боковой панели по умолчанию она белого цвета где в css можно её сменить на
другой цвет пример отправляю скриншот то место помечено вопросами где нужно сменить фон http://prntscr.com/au84sv |
|
Ага, разобралась, почему слайдер в этом шаблоне не работает! в PROMO код урезан.
Должен быть такой: Код <div id="slider"> <ul class="slides"> <li class="slide"> <img src="/.s/t/1322/slide.png" alt=""> <div class="caption"> <div class="cap-ttl"><a href="">Lorem ipsum sit dolor</a></div> <div class="cap-ds">FlatWisdom is very suitable for all types of websites; from corporate site to blog site, and it works perfectly in every browser; tested in IE6/7/8, Opera, Safari, Chrome and Firefox.</div> </div> </li> <li class="slide"> <img src="/.s/t/1322/slide2.png" alt=""> <div class="caption"> <div class="cap-ttl"><a href="">Lorem ipsum sit dolor</a></div> <div class="cap-ds">FlatWisdom is very suitable for all types of websites; from corporate site to blog site, and it works perfectly in every browser; tested in IE6/7/8, Opera, Safari, Chrome and Firefox.</div> </div> </li> <li class="slide"> <img src="/.s/t/1322/slide3.png" alt=""> <div class="caption"> <div class="cap-ttl"><a href="">Lorem ipsum sit dolor</a></div> <div class="cap-ds">FlatWisdom is very suitable for all types of websites; from corporate site to blog site, and it works perfectly in every browser; tested in IE6/7/8, Opera, Safari, Chrome and Firefox.</div> </div> </li> </ul> </div> <script type="text/javascript" src="/.s/t/1322/jquery.flexslider-min.js"></script> <script type="text/javascript"> var SLIDER = { animation: "slide", slideshowSpeed: 10000, directionNav: false }; </script> </section> <div class="clr"></div> <?endif?> Нужно его вставить, а надписи и ссылки на фото своими уже заменить. |
|
В верхней части шаблона есть слайдер, но при добавлении своих слайдов (сделанных наподобие имеющегося) отображается только первый из них. Мне нужно чтобы они автоматически сменяли друг друга
Помогите пожалуйста! Код <div id="slider"> <ul class="slides"> <li class="slide"> <img src="Korzinka.jpg" alt=""> <div class="caption"> <div class="cap-ttl"><a href="">Художественная гимнастика</a></div> <div class="cap-ds">Для детей и взрослых.</div> </li> <li class="slide"> <img src="Ball.jpg" alt=""> <div class="caption"> <div class="cap-ttl"><a href="">Для самых маленьких</a></div> <div class="cap-ds">Открыта младшая группа для девочек от ДВУХ лет</div> </div> </li> </ul> </div> </div> |