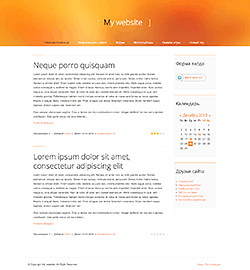
 Дизайн #1073 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.  1. Как изменить фон сайта? 1. Как изменить фон сайта? Для того, чтобы изменить фон сайта, необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти код: Код body { font: 13px Arial, sans-serif; line-height: 1.5; background-color: #FFF; } в котором, соответственно, делается замена фона. Вы можете произвести замену цвета фона, либо же вставить фоновое изображение.  2.Как изменить шапку сайта? 2.Как изменить шапку сайта? Для того, чтобы изменить шапку сайта и поставить свою картинку, необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти код: Код .header { width: 100%; min-height: 228px; text-align: center; background: url('/.s/t/1073/header-orange.jpg') no-repeat 50% 0; -webkit-background-size: 1600px 100%; -moz-background-size: 1600px 100%; -o-background-size: 1600px 100%; background-size: 1600px 100%; position: relative; } где /.s/t/1073/header-gray.jpg заменяемое фоновое изображение.  3. Как изменить фон нижней части сайта? 3. Как изменить фон нижней части сайта? Для того, чтобы изменить фон футера вашего сайта, необходимо пройти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти код: Код .footer { max-width: 1000px; margin: 0 auto; border-top: 1px solid #EDEDED; padding: 25px 0 20px; } в котором следует дописать цвет фона: background: #цвет;, либо фоновое изображение: background: url('ссылка на фон'); Также по необходимости изменяете ширину футера: max-width: 1000px;  4. Как убрать полоски до и после пунктов меню? 4. Как убрать полоски до и после пунктов меню? Для этого необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти код: Код vert-menu .uMenuRoot > li:before { content: ''; position: absolute; width: 0; height: 11px; right: 0; top: 50%; margin-top: -4px; border-right: #fff; border-right: 1px solid rgba(255,255,255,.3); } .vert-menu .uMenuRoot > li:first-child:after { content: ''; position: absolute; width: 0; height: 11px; left: 0; top: 50%; margin-top: -4px; border-right: #fff; border-right: 1px solid rgba(255,255,255,.3); } и убрать вот такие строчки: Код border-right: 1px solid rgba(255,255,255,.3);  5. Как изменить цвет блоков в контейнере? 5. Как изменить цвет блоков в контейнере? Для этого необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти код: Код /*----- Sidebar style -----*/ .sidebox { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border-top: 1px solid #FD7A80; border-bottom: 1px solid #EDEDED; background-color: #FAFAFA; margin-bottom: 30px; padding: 30px 10px 30px; } .sidebox-ttl { color: #151515; font-family: 'Open Sans', sans-serif; line-height: 1.2; font-weight: 300; font-size: 1.8462em; /*24/13*/ padding-bottom: 30px; /*30/220*/ } в котором задается фон для блоков при добавлении background:#цвет  6. Как изменить цвет кнопок на форуме? 6. Как изменить цвет кнопок на форуме? Для этого необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти имена следующих классов, отвечающих за оформление: Код .fNavLink, .fNavLink:hover, .fNavLink:active, .fNavLink:first-child , .fNavLink:first-child:hover в котором и производятся оформление этих кнопок.  7. Как цвет пунктов выпадающего меню? 7. Как цвет пунктов выпадающего меню?  Для этого необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти следующие стили css с классом .vert-menu, которые начинаются со строчки №418
Рейтинг: 6
 Просмотров: 5074
Просмотров: 5074
 Комментариев: 1
Комментариев: 1
|
