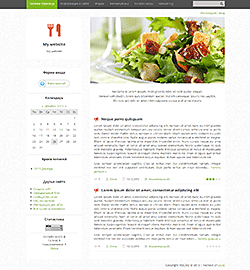
Дизайн #1085 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.  1. Как изменить фон сайта? 1. Как изменить фон сайта? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такие стили css: Код body.t-body { background: url(/.s/t/1085/bg.jpg); } где /.s/t/1085/bg.jpg заменяемая картинка.  2. Как изменить логотип? 2. Как изменить логотип?  Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (Шаблоны) и во всех шаблонах искать вот такой код: Код <a title="Главная" href="$HOME_PAGE_LINK$"> <img class="logo-img" src="/.s/t/1085/logo-img.png" alt=""/> </a> где /.s/t/1085/logo-img.png заменяемая картинка.  3. Как изменить картинку слайдера, его текст, а также сделать, чтобы он отображался на всех страницах, а не только на главной? 3. Как изменить картинку слайдера, его текст, а также сделать, чтобы он отображался на всех страницах, а не только на главной? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (Шаблоны) - Глобальные блоки - PROMO, где необходимо искать вот такой код для смены картинки: Код <img class="site-img" src="/.s/t/1085/site-img.jpg" alt=""> и вот такие системные операторы, которые нужно удалить, чтобы слайдер отображался на всех страницах: Код <?if($PAGE_ID$ == 'sitePage1')?> <?endif?> Текст слайдера заменяется там же.  4. Как убрать значок в названии материала, а также в общем изменить оформление вида материала? 4. Как убрать значок в названии материала, а также в общем изменить оформление вида материала? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такие стили css: Стиль для оформления заголовка материала: Код .eTitle { margin-bottom: 12px; padding-left: 37px; font-size: 1.286em; line-height: 1.333; font-weight: bold; color: #4B4B4B; background: url(/.s/t/1085/shout.png) no-repeat left 2px; } где /.s/t/1085/shout.png заменяемая картинка в названии материала. Стили оформления детальной информации материала: Код .e-redirects { background: url(/.s/t/1085/e-reads.png) no-repeat left center; } .e-author, .e-add { background: url(/.s/t/1085/e-author.png) no-repeat left center; } .e-date { background: url(/.s/t/1085/e-date.png) no-repeat left center; } .e-comments { background: url(/.s/t/1085/e-comments.png) no-repeat left center; } .e-rating { background: url(/.s/t/1085/e-rating.png) no-repeat left center; } .e-loads { padding-left: 15px; background: url(/.s/t/1085/e-loads.png) no-repeat left center; } .e-category { background: url(/.s/t/1085/e-category.png) no-repeat left center; } .e-tags { background: url(/.s/t/1085/e-tags.png) no-repeat left center; } .e-placed { background: url(/.s/t/1085/e-placed.png) no-repeat left center; } .e-author-phone { background: url(/.s/t/1085/e-phone.png) no-repeat left center; } где прописаны картинки детальной информации материала.
Рейтинг: 6
 Просмотров: 4270
Просмотров: 4270
 Комментариев: 0
Комментариев: 0
|