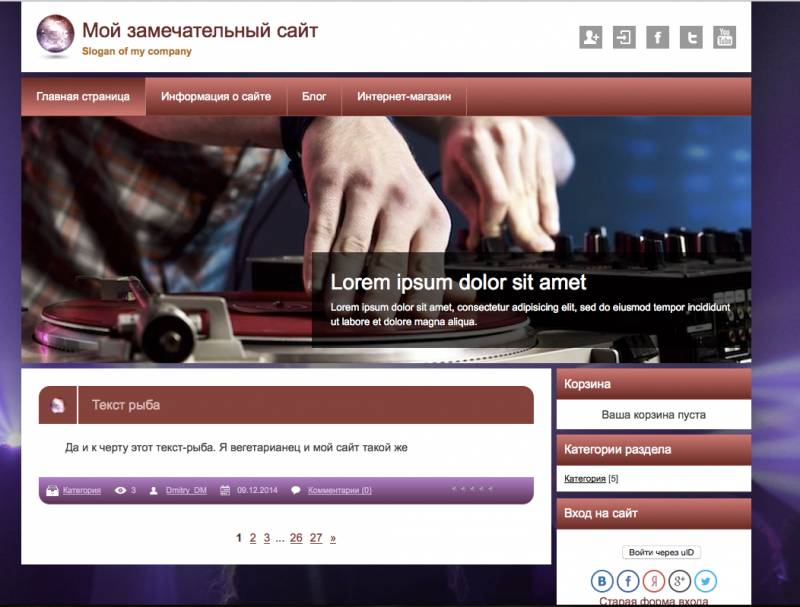
Дизайн # 1255 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.1. Как изменить шапку шаблона?
Верхняя часть шаблона состоит из названия сайта и логотипа 1) Чтобы изменить логотип, нужно перейти в Панель управления: Управление дизайном – Таблица стилей (CSS) и найти там 56 строку: Код .logo { width: 35%; float: left; background: url('/.s/t/1255/3.png') left center no-repeat; padding: 0 0 0 60px; min-height: 62px; } 2) Чтобы изменить название сайта, перейдите в Панель управления: Управление дизайном – Верхняя часть сайта, далее 4 строка. 2. Как изменить цвета блоков?
 У названия блока есть фоновый цвет. Сменить его можно в Панели управления: Управление дизайном – Таблица стилей (CSS), строка 337: Код .blocktitle {font: 110% 'Arial'; color: #fff; background: #db736d; background-image: -webkit-linear-gradient(top, #db736d, #742520); /* For Chrome and Safari */ background-image: -moz-linear-gradient(top, #db736d, #742520); /* For old Fx (3.6 to 15) */ background-image: -ms-linear-gradient(top, #db736d, #742520); /* For pre-releases of IE 10*/ background-image: -o-linear-gradient(top, #db736d, #742520); /* For old Opera (11.1 to 12.0) */ background-image: linear-gradient(top, #db736d, #742520); /* Standard syntax; must be last */ border-bottom: 1px solid #a03f39;
padding: 10px; margin: 0;} 3. Как изменить фон шаблона?
Фон шаблона – изображение  Чтобы изменить фоновое изображение, перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS), найдите там 28 строку: Код body.base { background: url('/.s/t/1255/2.jpg') top center no-repeat #0a0a08; height: 100%; } 4. Какой основной цвет шаблона? Основным цветом шаблона является #FFFFFF 
Рейтинг: 0
 Просмотров: 4905
Просмотров: 4905
 Комментариев: 1
Комментариев: 1
|
|
Здравствуйте! Подскажите, пожалуйста, как сделать, чтобы картинка шапки сайта отображалась на всех страницах сайта, а не только на главной?
|