Дизайн #1051 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.  1.Как сменить шапку? 1.Как сменить шапку? Для того, чтобы сменить шапку на свою:  необходимо пройти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такие строчки: Код .logo-row .cont-wrap:before { position: absolute; top: 50%; left: -10px; z-index: 10; margin-top: -35px; width: 140px; height: 70px; background: url(/.s/t/1051/logo.png) no-repeat 0 50%; content: ''; } где: Цитата background: url(/.s/t/1051/logo.png) no-repeat 0 50%; заменяем на свою картинку.  2. Как сменить картинки слайдера, а также сделать, чтобы слайдер отображался на всех страницах, а не только на главной? 2. Как сменить картинки слайдера, а также сделать, чтобы слайдер отображался на всех страницах, а не только на главной? Для того, чтобы сменить картинки в слайдере, необходимо пройти в Панель Управления - Дизайн - Управление дизайном и во всех шаблонах искать вот такой код: Код <?if($URI_ID$="page1")?> <div class="slider-row"> <div class="cap"></div> <div class="cont-wrap"> <div class="slider pattern" id="camera_wrap"> <div data-src="/.s/t/1051/slide1.jpg"> <div class="camera_caption fadeFromLeft"> <h2 class="slide-ttl">Lorem Ipsum is simply</h2> <div class="slide-descr">printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to</div> <a href="#" class="btn-lnk dark-gr">watch online</a> </div> <div class="fadeIn camera_effected slide-inner-b"></div> </div> <div data-src="/.s/t/1051/slide2.jpg"> <div class="camera_caption fadeFromLeft"> <h2 class="slide-ttl">Lorem Ipsum is simply</h2> <div class="slide-descr">printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to</div> <a href="#" class="btn-lnk dark-gr">watch online</a> </div> <div class="fadeIn camera_effected" style="position: absolute;"></div> </div> </div> </div> <div class="cap"></div> </div> <?endif?> Код /.s/t/1051/slide1.jpg /.s/t/1051/slide2.jpg Для того, чтобы слайдер отображался на всем сайте, а не только на главной странице, необходимо в этом же коде найти и удалить условные операторы: Код <?if($URI_ID$='page1')?><?endif?> По желанию, вы можете изменять условие для вывода слайдера на различных страницах вашего сайта.  3. Как поменять задний фон за слайдером? 3. Как поменять задний фон за слайдером? Для того, чтобы поменять задний фон за слайдером, необходимо пройти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такой код: Код .slider-row { background: url(/.s/t/1051/sldr-bg.jpg) no-repeat 50% 0; } где: /.s/t/1051/sldr-bg.jpg заменяете на свою картинку.  4. Как убрать фон середины сайта? 4. Как убрать фон середины сайта? Для того, чтобы поменять фон середины сайта, необходимо пройти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такой код: Код .middle { position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; background: url(/.s/t/1051/middle.jpg) no-repeat 50% 0; white-space: nowrap; } .middle:before { position: absolute; top: 0; left: 0; z-index: -1; display: block; width: 100%; height: 100%; background: url('/.s/t/1051/hatch.jpg') repeat 0 0; content: ''; } Где картинки: /.s/t/1051/middle.jpg и /.s/t/1051/hatch.jpg заменяете на свои.  5. Как сменить или убрать две картинки в футере сайта? 5. Как сменить или убрать две картинки в футере сайта?   Для этого необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такой код: Код .footer .cont-wrap:before { position: absolute; top: -22px; left: -170px; z-index: -1; display: block; width: 225px; height: 114px; background: url('/.s/t/1051/glass.png') no-repeat 0 0; content: ''; } .footer .cont-wrap:after { position: absolute; top: -42px; right: -116px; z-index: -1; display: block; width: 165px; height: 127px; background: url('/.s/t/1051/reel.png') no-repeat 0 0; content: ''; }  6. Как изменить вот такую картинку или убрать ее из шаблона? 6. Как изменить вот такую картинку или убрать ее из шаблона?  Для этого, необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такой код: Код .soc-row:before { position: absolute; top: -15px; left: 15px; display: block; width: 82px; height: 71px; background: url(/.s/t/1051/ticket.png) no-repeat 0 0; content: ''; }  7. Как сменить кнопки соцсетей внизу сайта? 7. Как сменить кнопки соцсетей внизу сайта?  Для этого, необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такой код: Код .soc-link { display: block; overflow: hidden; padding: 31px 0 0; width: 31px; height: 0; background-image: url('/.s/t/1051/soc-icon.png'); background-repeat: no-repeat; } где /.s/t/1051/soc-icon.png заменяемая картинка.  8. Как изменить цвет нижней части сайта (футера) ? 8. Как изменить цвет нижней части сайта (футера) ? Для этого, необходимо перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти вот такой код: Код .footer .cont-wrap { position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 20px; min-height: 62px; background-color: #73b52a; -webkit-box-shadow: 0px 15px 15px -10px rgba(0,0,0,0.5); -moz-box-shadow: 0px 15px 15px -10px rgba(0,0,0,0.5); box-shadow: 0px 15px 15px -10px rgba(0,0,0,0.5); color: #fff; } где background-color: #73b52a; заменяем цвет на необходимый.
Рейтинг: 10
 Просмотров: 10054
Просмотров: 10054
 Комментариев: 11
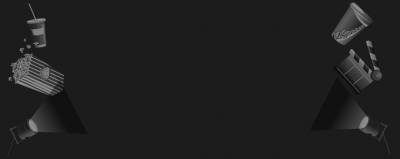
Комментариев: 11
|
|
Необходимо подкорректировать таблицы стилей.
Правда в данный момент настройка стилей устроена таким образом что изменением пары строчек не отделаешься. Я бы рекомендовал Вам обратиться за помощью к профессионалам, сюда: https://upartner.pro Либо самому начать изучать html и css. |
|
Вы можете узнать размеры картинки открыв эту картинку.
Размеры картинки заднего фона 1 239px × 493px Изменить задний фон можно. Панель управления - Дизайн - Управление дизайном (шаблоны) Найдите эти строчки и измените ссылку на свою картинку Цитата .middle { position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; background: url(/.s/t/1051/middle.jpg) no-repeat 50% 0; white-space: nowrap; } |
|
Точно такой же что бы был на странице?
Если вы будете просто копировать существующий - будут перебои (слайдеры будут мешать друг другу), потому нужно немного доработать. Для этого стоит обратиться к профессионалам: http://upartner.pro/ Там вам помогут настроить ещё один слайдер и что бы всё работало. |