 Дизайн #91403.10.2010 в 17:43
Автор: Scorpik427  Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.
Рейтинг: 5
 Просмотров: 5883
Просмотров: 5883
 Комментариев: 0
Комментариев: 0
|
 Дизайн #91403.10.2010 в 17:43
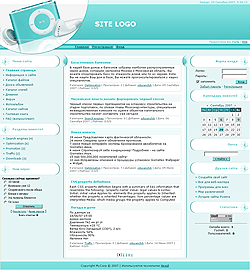
Автор: Scorpik427  Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее. О шаблоне: Номер шаблона:Дизайн #914 Тематика шаблона:Музыка 1. Как сменить шапку? Шапка в этом шаблоне меняется в таблице стилей CSS. Находим там такие строчки: Code div#contanier {background:url('/.s/t/914/12.gif') repeat-x;} div#dataBar {height:15px;background:url('/.s/t/914/13.jpg') no-repeat;padding-top:2px;padding-right:10px;text-align:right;color:#41BCBC;font-size:7pt;} *html div#dataBar {height:17px !important;} div#logoBar {height:80px;background:url('/.s/t/914/14.jpg') no-repeat;padding-top:62px;padding-left:380px;color:#FFFFFF;font-size:20pt;font-weight:bold;} *html div#logoBar {height:142px !important;} div#userBar {height:15px;background:url('/.s/t/914/15.jpg') no-repeat;padding-top:2px;padding-right:10px;text-align:right;color:#41BCBC;font-size:7pt;} *html div#userBar {height:17px !important;} div#navBar {height:18px;background:url('/.s/t/914/16.jpg') no-repeat;padding-top:4px;padding-left:300px;color:#FFFFFF;font-size:8pt;font-weight:bold;} *html div#navBar {height:22px !important;} div#endTop {height:23px;background:url('/.s/t/914/17.jpg') no-repeat;}  /.s/t/914/12.gif  /.s/t/914/13.jpg  /.s/t/914/14.jpg  /.s/t/914/15.jpg  /.s/t/914/16.jpg  /.s/t/914/17.jpg Все эти картинки Вам нужно заменить на свои. 2. Как изменить фон блоков?  /.s/t/914/18.gif  /.s/t/914/19.gif В таблице стилей CSS, находим такие строчки, и меняем картинки, которые указаны выше: Code .boxTitleL {height:48px;background:url('/.s/t/914/18.gif') no-repeat #FFFFFF;color:#56C3C1;font-weight:bold;padding-left:50px;} .boxTitleR {height:48px;background:url('/.s/t/914/19.gif') no-repeat #FFFFFF;color:#56C3C1;font-weight:bold;padding-right:50px;text-align:right;} 3. Как сменить фон у шаблона? В каждом шаблоне есть такие строчки: Code <body style="background:#E5F5F5; margin:0px; padding:0px;"> #E5F5F5 Меняем на свой цвет.
Рейтинг: 5
 Просмотров: 5883
Просмотров: 5883
 Комментариев: 0
Комментариев: 0
|