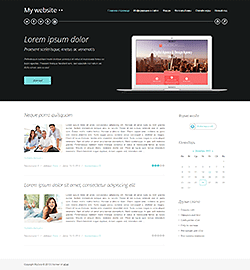
 Дизайн #1064 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.  1. Как изменить фон сайта? 1. Как изменить фон сайта? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такие стили css: Код body { background: #FFF; margin: 0; padding: 0; font-size: 13px; font-family: Arial,Helvetica,sans-serif; color: #7F7E7E; } где background: #цвет фона;  2. Как изменить цвет верхней части сайта? 2. Как изменить цвет верхней части сайта? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такие стили css: Код #header { background: #EFEEF0; } где background: #цвет фона;  3. Как изменить картинку слайдера, его текст, а также сделать, чтобы он отображался на всех страницах, а не только на главной? 3. Как изменить картинку слайдера, его текст, а также сделать, чтобы он отображался на всех страницах, а не только на главной? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (Шаблоны) - Глобальные блоки - PROMO, где необходимо искать: вот такой код для смены картинки: Код <img src="/.s/t/1064/sample.png" class="promo-img" alt=""> Для того, чтобы изменить или удалить рамку монитора вокруг картинки, необходимо пройти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такой код: Код .promo-mask { position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 100; background: url(/.s/t/1064/mac-b.png); } Для того, чтобы слайдер отображался на всех страницах, необходимо в Панель Управления - Дизайн - Управление дизайном (Шаблоны) - Глобальные блоки - PROMO найти системные операторы и удалить их: Код <?if($PAGE_ID$ == 'sitePage1')?>...<?endif?> Текст слайдера заменяется в этом же шаблоне.  4. Как изменить цвет нижней части сайта? 4. Как изменить цвет нижней части сайта? Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такие стили css: Код #footer { background: #F6F6F6; }  5. Как изменить иконки в верхней части сайта? 5. Как изменить иконки в верхней части сайта?  Для этого нужно перейти в Панель Управления - Дизайн - Управление дизайном (CSS) и найти там вот такие стили css: Код .head-soc li a {background:url(/.s/t/1064/soc.png);} .head-usr li a {background:url(/.s/t/1064/user.png);} где /.s/t/1064/soc.png и /.s/t/1064/user.png заменяемые картинки. Остальное оформление для этих кнопок с иконками производится непосредственно для класса .head-usr в css
Рейтинг: 4
 Просмотров: 8071
Просмотров: 8071
 Комментариев: 0
Комментариев: 0
|
