Дизайн #30121.01.2011 в 12:23
Автор: Scorpik427  Данный шаблон устарел и более недоступен для выбора в панели управления. Данный шаблон устарел и более недоступен для выбора в панели управления.
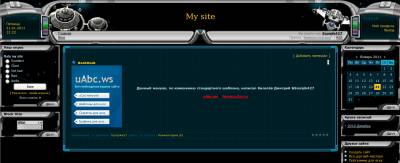
1. Как сменить шапку? Главная » Управление дизайном Code
<table cellpadding="0" cellspacing="0" border="0" width="100%" height="150" style="background: url('/.s/t/301/1.gif');">
<tr> <td width="145" height="150" style="background: url('/.s/t/301/2.jpg'); color: #FFC821; padding-top: 40px; padding-left: 20px;">$WDAY$<br />$DATE$<br />$TIME$</td> <td width="200" height="150" style="background: url('/.s/t/301/3.jpg'); padding-top: 90px; color: #666666; padding-left: 30px;" class="header_table"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> <?if($MODULE_URL$)?><br /><a href="$MODULE_URL$">$MODULE_NAME$</a><?endif?></td> <td height="150" valign="top" align="center" style="background: url('/.s/t/301/4.jpg') center no-repeat; padding-top: 40px;"><span style="color:#FFC821;font:20pt bold Verdana,Tahoma;"><!-- <logo> -->My site<!-- </logo> --></span></td> <td width="200" align="right" height="150" style="background: url('/.s/t/301/5.jpg'); padding-top: 90px; color: #666666; padding-right: 30px;" class="header_table"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5200>-->Вы вошли как<!--</s>--> <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a><br /><!--<s3167>-->Группа<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><!--<s5212>-->Приветствую Вас<!--</s>--> <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?> | <a href="$RSS_LINK$">RSS</a><?endif?></td> <td width="145" height="150" align="right" style="background: url('/.s/t/301/6.jpg'); color: #FFC821;padding-top: 40px; padding-right: 20px;">
Code
<tr><td width="12" height="33"><img src="/.s/t/301/8.gif" border="0"></td><td valign="top" style="background: url('/.s/t/301/9.gif'); color: #000000; padding-top: 4px;"><b>
Code
<body style="background: #000000; margin:0px; padding:0px;">
Рейтинг: 5
 Просмотров: 5040
Просмотров: 5040
 Комментариев: 0
Комментариев: 0
|