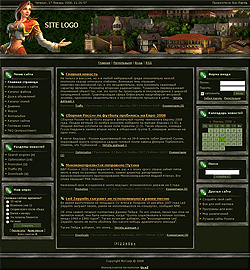
Дизайн #89609.01.2011 в 21:03
Автор: Scorpik427  Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.
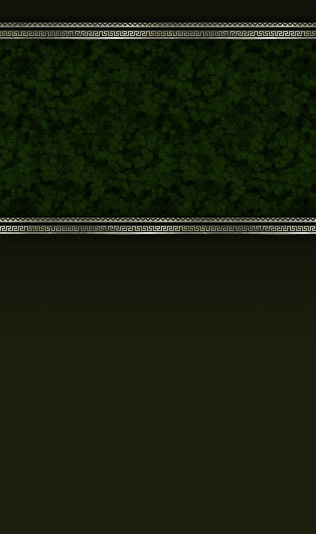
1. Как сменить шапку? Верхняя часть состоит из нескольких картинок, точнее говоря шапок. Поэтому разберём замену всех их. Code
#top1 {background:url('/.s/t/896/12.jpg') right no-repeat;height:178px;}
Картинку /.s/t/896/12.jpg заменяем на свою.
Code
#contanier {background:url('/.s/t/896/10.jpg') repeat-x #1B1F0E;}
Картинку /.s/t/896/10.jpg заменяем на свою.
Code
#top2 {background:url('/.s/t/896/13.gif') left no-repeat;height:178px;}
Картинку /.s/t/896/13.gif заменяем на свою.
Code
#dataBar {height:22px;background:url('/.s/t/896/11.jpg') no-repeat;padding-left:140px;}
Картинку /.s/t/896/11.jpg заменяем на свою. Code
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td width="8" height="8"><img src="/.s/t/896/2.gif" border="0"></td><td style="background:url('/.s/t/896/3.gif') repeat-x;"></td><td width="8" height="8"><img src="/.s/t/896/4.gif" border="0"></td></tr> <tr><td style="background:url('/.s/t/896/5.gif') repeat-y;"></td><td style="background:#111409;padding:10px;" valign="top"><!-- <body> -->$CONTENT$<!-- </body> --></td><td style="background:url('/.s/t/896/6.gif') repeat-y;"></td></tr> <tr><td width="8" height="8"><img src="/.s/t/896/7.gif" border="0"></td><td style="background:url('/.s/t/896/8.gif') repeat-x;"></td><td width="8" height="8"><img src="/.s/t/896/9.gif" border="0"></td></tr> </table>
Code
.boxTable {width:211px;background:url('/.s/t/896/14.gif') repeat-y;margin-bottom:5px;}
.boxTitle {height:49px;background:url('/.s/t/896/15.gif') no-repeat;padding-left:50px;color:#D8F4C8;font-weight:bold;padding-top:10px;} .boxContent {background:url('/.s/t/896/16.gif') bottom no-repeat;padding:5px 13px 17px 13px;}
3. Как сменить фон у шаблона? Code
body {margin:0;padding:0;background:#1B1F0E;}
#1B1F0E - заменяем на свой цвет.
Рейтинг: 5
 Просмотров: 7756
Просмотров: 7756
 Комментариев: 0
Комментариев: 0
|