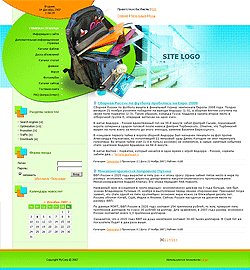
Дизайн #90820.01.2011 в 11:55
Автор: Scorpik427  Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.
Чтобы сменить шапку необходимо войти: Панель управления => Управление дизайном => на всех страницах, что выделены чёрным цветом (Страницы сайта,Общий вид страниц форума и тому подобное), после чего необходимо найти:
Code
<table cellpadding="0" cellspacing="0" border="0" width="1000" align="center">
<tr> <td width="49" valign="top"><img src="/.s/t/908/1.gif" border="0"></td> <td width="302" valign="top" style="background:url('/.s/t/908/2.gif') repeat-y;">
Чтобы сменить шапку необходимо войти: Панель управления => Управление дизайном => Верхняя часть сайта, после чего необходимо найти:
Code
#contanier {background:url('/.s/t/908/4.gif') top center repeat-x;}
#dataBar {height:77px;background:url('/.s/t/908/5.jpg') no-repeat;text-align:center;} #menuBlock {height:337px;background:url('/.s/t/908/6.jpg') no-repeat;padding-right:100px;} #navBar {height:100px;background:url('/.s/t/908/7.jpg') no-repeat;padding-left:120px;} #logoBar {height:251px;background:url('/.s/t/908/8.jpg') no-repeat;padding-left:300px;font-size:20pt;font-weight:bold;color:#00737E;} #centerBlock {background:url('/.s/t/908/9.jpg') no-repeat;padding:50px 20px 20px 20px;}
2. Как сменить цвет блоков? Чтобы сменить цвет блоков необходимо войти: Панель управления => Управление дизайном => Верхняя часть сайта, после чего необходимо найти:
Code
.boxTitle {height:66px;background:url('/.s/t/908/10.gif') no-repeat 2px 0;padding-left:70px;color:#4C9411;font-weight:bold;font-size:9pt;}
3. Как сменить фон дизайна?
Чтобы сменить фон дизайна необходимо войти: Панель управления => Управление дизайном => Таблица стилей (CSS), после чего необходимо найти:
Code
/* General Style */ body {background:#FFFFFF; margin:0px; padding:0px;}
Рейтинг: 0
 Просмотров: 7626
Просмотров: 7626
 Комментариев: 0
Комментариев: 0
|