Главная » Переезд Narod.ru » Общие вопросы » Очистка дублей кода из глобальных блоков и распределение перенесенного контента
 Очистка дублей кода из глобальных блоков и распределение перенесенного контентаПосле переезда сайтов с Narod-2 на uCoz возникают вопросы, связанные с удалением из глобальных блоков дублей кода, и распределением контента из этих блоков в модуль редактор страниц, на страницы сайта.
В первую очередь ознакомьтесь с мануалом по редактированию переехавшего дизайна\контента «Народа-2» → https://manual.ucoz.net/board/52-1-0-498 В начале мы разберем, как избавиться от дублей кода в глобальных блоках (это также позволит избежать уведомление о превышении лимита в шаблоне (40 000 символов)).
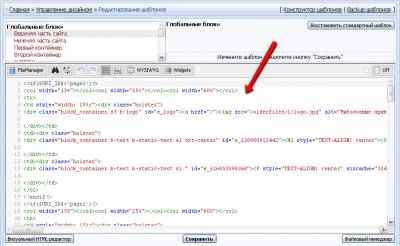
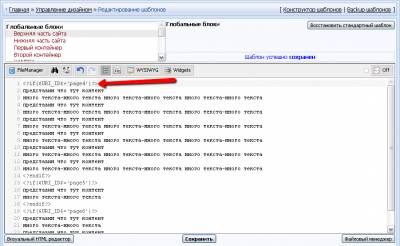
Код <?if($URI_ID$='page1')?> <col width="33%"></col><col width="34%"></col><col width="33%"></col> <tr> <td style="width: 33%"><div class="holster"> </div></td> <td><div class="holster"> </div></td> <td style="width: 33%"><div class="holster"> <div class="block_container s3 b-text b-static-text txt-right" id="e_122908710641"><p>© test</p></div> </div></td> </tr> <?endif?> <?if($URI_ID$='page2')?> <col width="33%"></col><col width="34%"></col><col width="33%"></col> <tr> <td style="width: 33%"><div class="holster"> </div></td> <td><div class="holster"> </div></td> <td style="width: 33%"><div class="holster"> <div class="block_container s3 b-text b-static-text txt-right" id="e_122908710641"><p>© test</p></div> </div></td> </tr> <?endif?> <?if($URI_ID$='page3')?> <col width="33%"></col><col width="34%"></col><col width="33%"></col> <tr> <td style="width: 33%"><div class="holster"> </div></td> <td><div class="holster"> </div></td> <td style="width: 33%"><div class="holster"> <div class="block_container s3 b-text b-static-text txt-right" id="e_122908710641"><p>© test</p></div> </div></td> </tr> <?endif?> <?if($URI_ID$='page4')?> <col width="33%"></col><col width="34%"></col><col width="33%"></col> <tr> <td style="width: 33%"><div class="holster"> </div></td> <td><div class="holster"> </div></td> <td style="width: 33%"><div class="holster"> <div class="block_container s3 b-text b-static-text txt-right" id="e_122908710641"><p>© test</p></div> </div></td> </tr> <?endif?> <?if($URI_ID$='page5')?> <col width="33%"></col><col width="34%"></col><col width="33%"></col> <tr> <td style="width: 33%"><div class="holster"> </div></td> <td><div class="holster"> </div></td> <td style="width: 33%"><div class="holster"> <div class="block_container s3 b-text b-static-text txt-right" id="e_122908710641"><p>© test</p></div> </div></td> </tr> <?endif?> Синим — дубль кода, красным — условие.
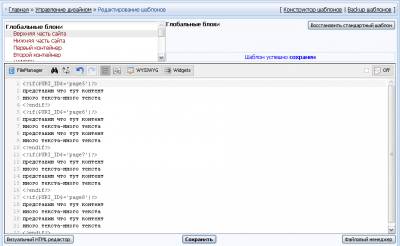
После того, как закончили анализ и чистку с блоком, переходим в другой глобальный блок и производим такую же чистку от дублей кода. * Если в глобальном блоке присутствует меню, то его рекомендую заменить на наше. Инструкция; * Если вы хотите чтобы для разных страниц выводилось разное содержимое, то нужно не удалять дубли, а редактировать в условиях тот код, который необходим. Теперь разберем вопрос о распределении перенесенного контента из глобальных блоков в модуль редактор страниц, на страницы сайта. Для того, чтобы вы освободили глобальный блок от контента, необходимо распределить контент из глобального блока (например, в «верхней части сайта») по страницам с совпадающими ID — скриншот (ID находится в переменной $URI_ID$ — $URI_ID$='pageID').
Вот и всё. Производим такой же перенос на остальные страницы. |






 Просмотров: 13644
Просмотров: 13644