 Вывод изображений с помощью $IMGS_ARRAY_JS$Речь идёт о функции просмотра изображений материала из массива JavaScript. $IMGS_ARRAY_JS$ содержит в себе массив из ссылок на все загруженные при добавлении материала изображения. Работает, кстати, практически во всех модулях uCoz.
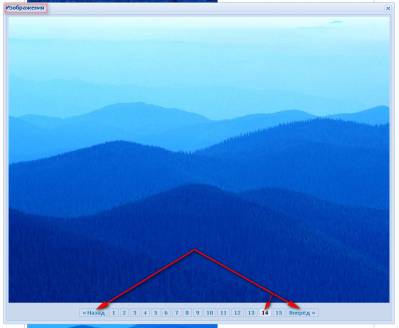
Вот так выглядит сам массив $IMGS_ARRAY_JS$: Code <script type="text/javascript"> //['original_img_url','org_width','org_height','resized_img_url','res_width','res_height'] var allEntImgs9=[['http://testsite.ucoz.de/_nw/0/29520930.jpg',1024,768,'http://testsite.ucoz.de/_nw/0/s29520930.jpg',400,300],['http://testsite.ucoz.de/_nw/0/53567075.jpg',500,375,'http://testsite.ucoz.de/_nw/0/s53567075.jpg',400,300],['http://testsite.ucoz.de/_nw/0/32914602.gif',100,100,'',0,0]]; </script> У нас есть массив с именем, которое формируется из allEntImgs + $ID$ - ID материала. Перейдем к скрипту. Code <?if($IMGS_ARRAY_JS$ )?>$IMGS_ARRAY_JS$ <div id="fi4aruimg$ID$"></div> <script type="text/javascript"> var html=''; for(i in allEntImgs$ID$) { var aImg=allEntImgs$ID$[i]; html+=(aImg[3] && aImg[3].length>0 ? '<br/><br/><a href="'+aImg[0]+'" target="_blank"><img src="'+aImg[3]+'" border="0" alt="$ENTRY_TITLE$" title="$ENTRY_TITLE$" /></a>' : '<br/><br/><img src="'+aImg[0]+'" border="0" alt="$ENTRY_TITLE$" title="$ENTRY_TITLE$" />'); } document.getElementById('fi4aruimg$ID$').innerHTML=html; // Доработка: Sheriff ~ http://fi4a.ru/ </script> <?endif?> Данный скрипт выводит уменьшенные размеры изображений и ссылки на оригиналы, либо оригинальные картинки без ссылок (в случае если оригиналы маленького размера). Оригиналы изображений будут открываться в новом окне, в качестве альтернативного текста картинки используется название материала, изображения выводятся на следующую строку. Если Вы хотите, чтобы изображения открывались в всплывающее окно, то нужно заменить: Code <a href="'+aImg[0]+'" target="_blank"><img src="'+aImg[3]+'" border="0" alt="$ENTRY_TITLE$" title="$ENTRY_TITLE$" /></a> На: Code <a href="javascript://" onclick=window.open("'+aImg[0]+'","up$ID$","scrollbars=1,resizable=1,width=auto,height=auto");return false;><img src="'+aImg[3]+'" border="0" alt="$ENTRY_TITLE$" title="$ENTRY_TITLE$" /></a> width=auto,height=auto — редактируем на своё усмотрение. В поисках альтернативы, я наткнулся на интересное решение и немного его изменил. Получилось вот что: Code <?if($IMGS_ARRAY_JS$)?>$IMGS_ARRAY_JS$ <script type="text/javascript"> // Автор: fflesh var allEntImgs=allEntImgs$ID$; function fi4a(ru) { var bck = ru - 1; var nxt = ru + 1; if (bck < 0) bck = allEntImgs.length - 1; if (nxt >= allEntImgs.length) nxt = 0; var img = 1; var imgs = ''; for (var i = 0; i < allEntImgs.length; i++) { img = i + 1; if (allEntImgs[i][0].length < 1) continue; if (i == ru) imgs += '<b class="pgSwchA">' + img + '</b> '; else imgs += '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="fi4a(' + i + ');return false;">' + img + '</a> '; } if (allEntImgs.length > 1) imgs = '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="fi4a(' + bck + ');return false;">« Назад</a> ' + imgs + '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="fi4a(' + nxt + ');return false;">Вперёд »</a> '; var hght = parseInt(allEntImgs[ru][2]); if ($.browser.msie) hght += 28; _picsCont = '<div id="_prCont" style="position:relative;width:' + allEntImgs[ru][1] + 'px;height:' + hght.toString() + 'px;"><img alt="$ENTRY_TITLE$" border="0" src="' + allEntImgs[ru][0] + '" width="' + allEntImgs[ru][1] + '" height="' + allEntImgs[ru][2] + '" /><div style="padding:10px 0 2px 0;" align="center">' + imgs + '</div></div>'; new _uWnd('wnd_prev', "Изображения", 10, 10, { popup: 1, waitimages:300000, autosizewidth: 1, hideonresize: 1, autosize: 1, fadetype: 1, align: 'center', min: 0, max: 0, resize: 1, shadow: 0 }, _picsCont); } $(document).ready(function() { $('td.eMessage .fi4a a:has(img)').click(function() { fi4a(0); return false; }); }); // Доработка: Sheriff ~ http://fi4a.ru/ </script> <div id="fi4aruimg$ID$"></div> <script type="text/javascript"> var html=''; for(i in allEntImgs$ID$) { var aImg=allEntImgs$ID$[i]; html+=(aImg[3] && aImg[3].length>0 ? '<br/><br/><a href="'+aImg[0]+'" onclick="fi4a('+i+');return false;"><img src="'+aImg[3]+'" border="0" alt="$ENTRY_TITLE$" title="Нажмите, для просмотра в полном размере..." style="padding:2px;"/></a>' : '<br/><br/><img src="'+aImg[0]+'" border="0" alt="$ENTRY_TITLE$" title="$ENTRY_TITLE$" />'); } document.getElementById('fi4aruimg$ID$').innerHTML=html; // Доработка: Sheriff ~ http://fi4a.ru/ </script> <?endif?> Чем же отличается данный скрипт от первого? Открытие полного изображения производится на этой же странице в ajax-окне (что очень, кстати, удобно). Также присутствует возможность переключения изображений в режиме слайд-шоу (в одном и том же окне, см. скриншот). Скрипт вставлять необходимо на страницу материала и комментариев к нему в том месте, на котором Вы хотите видеть вывод изображений. |


 Просмотров: 16350
Просмотров: 16350