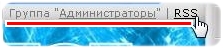
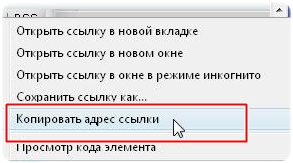
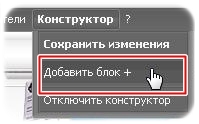
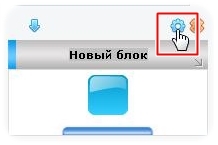
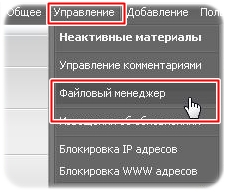
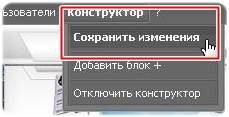
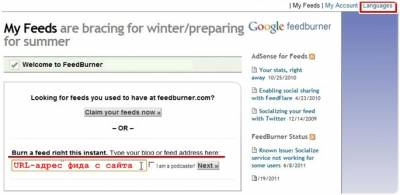
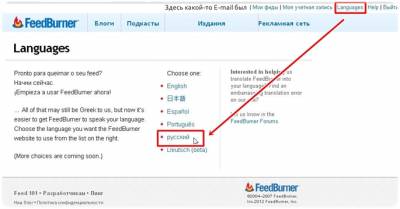
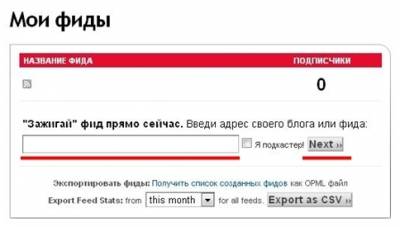
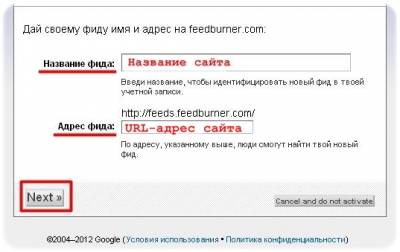
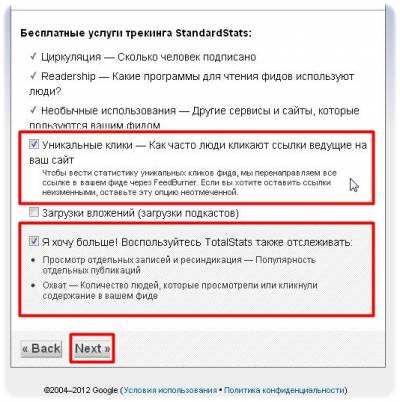
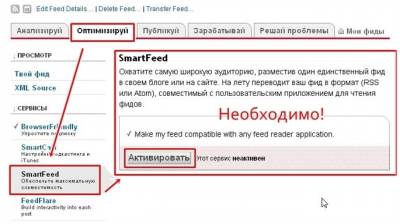
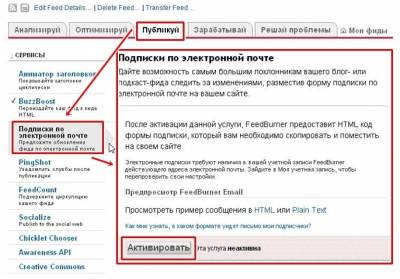
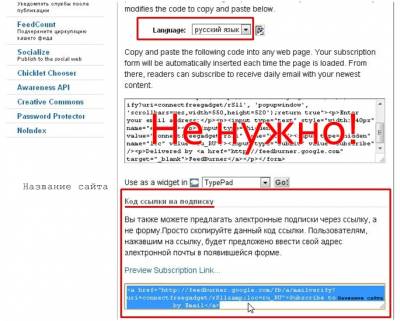
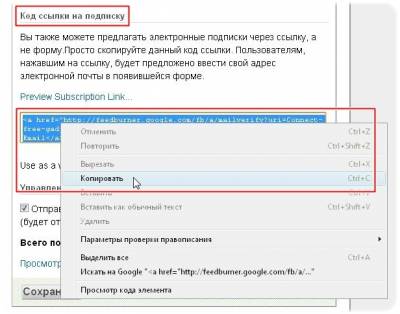
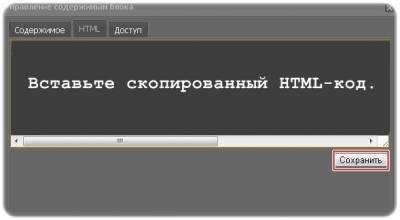
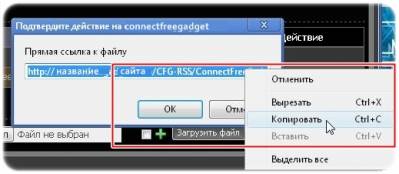
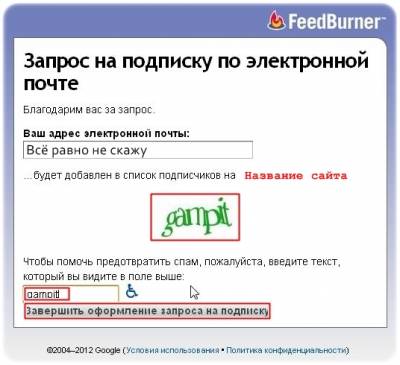
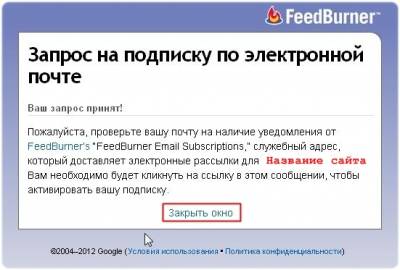
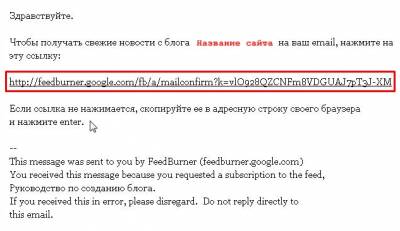
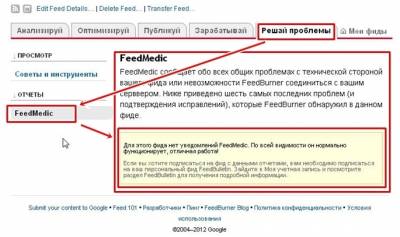
 Создание RSS-подписки на веб-сайтах системы uCoz.Информация - это важное составляющее любого веб-проекта. Информация должна иметь и поддерживать свою функцию, одной из которых является передача или трансляция. Сегодня мировая Сеть обладает различными видами передачи, но главным в рамках веб-проекта остаётся трансляция информации по "RSS"-каналу. Какую пользу приносит "RSS" - канал? Неотъемлемую и самую важную, можно сказать, что этот вид передачи является "голосом" веб-сайта и выполняет важную роль, такую как поддержка пользователя в курсе последних новостей веб-сайта. Если веб-сайт держит пользователя в курсе последних событий, значит пользователь знает, что он нужен сайту и именно в этом можно видеть ещё одну незаметную но неотъемлемую функцию "СДЛ" проекта, но не наоборот. И тот, кто думает, что создание подписки на "RSS"-канал - это пустая трата времени, то очень глубоко ошибается и лишает свой проект "голоса". Урок повествует о том, как создать подписку на "RSS"-канал на личном проекте, созданном в системе "uCoz" посредством системы создания "RSS"-подписки - "FeedBurner". Примечание: инструкция освещается с подробностями для новичков, а также с той целью, чтобы проект "uCoz" оказался более развёрнутым лицом к его пользователю, то есть таким, какой он и есть на его практическом контексте управления и, во-вторых, чтобы пользователь получил практический навык обращения с системой и в дальнейшем мог использовать опыт не опасаясь - "что вдруг что-то не правильно?" "FeedBurner" и "Google". "3 июня 2007 года "FeedBurner" был приобретён компанией "Google Inc." - "Wikipedia". Чтобы воспользоваться интегрированным сервисом, ныне именуемым "Google FeedBurner", необходимо пройти регистрацию. Желательно иметь, либо создать электронную почту в системе "Gmail" от "Google". Это в разы ускорит регистрацию нового аккаунта в системе "FeedBurner" на автоматическом уровне. Настройка языка интерфейса "FeedBerner". После регистрации в системе "FeedBurnerGoogle" откроется новая страница с формой добавления URL-фида с веб-сайта - "Burn a feed right this instant. Type your blog or feed address here" - на "Английском" языке. Неудобно, правда? Как поменять язык сервиса? Посмотрите внимательно: над шапкой сервиса "FeedBurner" находится горизонтальная "Панель управления", на которой располагается кнопка "Languadges" - "Языки". Кликните по кнопке откроется новая страница с выбором языка, среди которых будет "Русский". Чтобы вернуться к заполнению форм, кликните по логотипу "FeedBurner", что находится в шапке сервиса. Несмотря на проделанные изменения, в интерфейсе, как и в элементах управления, будет присутствовать комбинация "Английского" и "Русского языка", но она не помешает. Настройка "RSS"-кода на "FeedBurner". В форму "Зажигай фид прямо сейчас" нужно добавить "URL"-адрес фида c веб-сайта. Где взять "URL"-адрес фида? Всё просто.  Перейдите на главную страницу личного веб-сайта и посмотрите внимательно на его шапку. В системе "uCoz" ссылка на "RSS"-канал устанавливается в шапке(иногда под шапкой) веб-сайта, рядом со статусом группы "Администратор" и выглядит обычной аббревиатурой "RSS" в виде ссылки, на которую при наведении изменяется указатель мыши.  Кликните правой клавише мыши по "RSS"-ссылке, из открывшегося контекстного меню выберите задачу "Копировать адрес ссылки". Подкастинг (англ. podcasting, от iPod и англ. broadcasting— повсеместное вещание, широковещание) — процесс создания и распространения звуковых или видеофайлов (подкастов) в стиле радио- и телепередач в Интернете (вещание в Интернете). Вернитесь на страницу сервиса "FeedBurner" и скопированную ссылку вставьте в форму "Зажигай фид прямо сейчас". Галку в форме "Я подкастер" ставить не нужно, если веб-сайт не базируется на мультимедийной тематике, а его основой является текст. Для продолжения кликните по кнопке "Next" - "Далее". В новом окне, в форму "Название фида" лучше используйте название веб-сайта - это позволит определить откуда на электронную почту пришло сообщение, что будет удобно пользователю. В форму адрес фида укажите адрес веб-сайта. Используя для этого "URL"-адрес главной страницы веб-сайта, который можно скопировать из адресной строки броузера. Для продолжения кликните по кнопке "Next" - "Далее". В новом окне просто кликните кнопку "Next" - "Далее". Если решите вести статистику сайта через сервис "FeedBurner", либо в будущем захотите интегрировать "Google Adsense" с "RSS"-подпиской, с целью монетизации, тогда ознакомьтесь с формой новой страницы и установите галки в соответствующем месте. Это была последняя страница знакомства с услугами сервиса "FeedBerner". Для продолжения кликните по кнопке "Next" - "Далее". Новая страница сервиса будет представлена горизонтальным меню, где, главным образом, настройки "HTML"-кода подписки "RSS"-канала будут производиться при помощи вкладок "Оптимизируй", "Публикуй" и "Решай проблемы". "Оптимизируй". Кликните по вкладке "Оптимизируй". На вкладке переключитесь к пункту "SmartFeed", данная функция вкладки может оказаться полезной, поскольку позволяет корректно читать фиды различным системам фид-ридеров(фид-читалок) от собственно "Google" до главной системы рунета "Yandex". Кликните по кнопке "Активировать". "Публикуй". Переключитесь на вкладку "Публикуй", на вкладке перейдите к пункту "Подписка по электронной почте" ознакомьтесь с данным пунктом и кликните по кнопке "Активировать". После активации содержание вкладки обновится и на странице нужно будет сменить язык с "Английского" на "Русский". После смены языка, обратитесь к пункту "Код ссылки на подписку", ознакомьтесь с описанием. Запустите редактор "Блокнот", cкопируйте ссылку из формы "Preview Subscription Link...", вставьте скопированный "HTML"-код на страницу редактора. Редактор "Блокнот" сложите. Создание "RSS"-канала на веб-сайте. Заранее создайте иконку с логотипом "RSS"-канала. Разрешение не должно превышать разрешение блока веб-сайта, обычно это значение равно 200px(пикселей). Оптимальным вариантом будет разрешение: 125x125px(пикселей); 64x64px(пикселей). Меньше делать не нужно. Расширение лучше использовать в "PNG"- либо в "JPG"-формате, чтобы он очно подходил к косметическому дизайну веб-сайта. Какой выбрать стиль иконке - на своё усмотрение. Но имейте в виду, что некоторые изображения обладают небесплатной лицензией, для этого предлагаю посетить русскоязычный портал иконок, где можно выбрать иконку из категории по лицензии "Free" и по ошибке не взять "ShareWare" - лицензию: Авторизуйтесь на личном веб-сайте, от системы "uCoz" разумеется. Перейдите в "Админ-бар", что распологается над шапкой веб-сайта. Кликните по кнопке "Конструктор" и  из выпавшего списка выберите задачу "Добавить блок+". Созданный блок переместите на видное и, главное, удобное место для пользователя, не забываем веб-сайт должен быть "СДЛ".  Над созданным блоком располагаются кнопки управления блоком, кликните по голубой кнопке - "Шестирёнка". Откроется главное окно редактирования блока - "Управление содержимым блока" - с вкладками переключения: "Содержимое", "HTML" и "Доступ" . Кликните по вкладке "HTML". Будет открыто окно с полем добавления кода. Если ранее "Буфер обмена", случайно, использовался, при поиске логотипа к "RSS", то воспользуйтесь "Блокнотом", на страницу которого ранее был вставлен "HTML"-код. Скопируйте из "Блокнота" и вставьте код в поле вкладки "HML", кликните по кнопке "Сохранить". Окно редактирования блока - "Управление содержимым блока" - не закрывайте.  Снова обратитесь к "Админ-бару" и кликните по кнопке "Управление", выберите пункт "Файловый менеджер". Будет запущен "Файловый менеджер" с его главным окном и элементами управления. Кликните по кнопке "Создать папку". Новая папка необходима, чтобы созданный ранее элемент, выступающий в качестве иконки подписки "RSS"-канала не был ни утерян ни удалён по ошибке ни среди корневого каталога веб-сайта, ни в других папках.  Итак, дайте папке соответствующее имя, например(имя даётся без кавычек), "RSS".  Откройте созданную папку "RSS", затем кликните по кнопке "Выберите файл" по умолчанию проводник откроет путь к файлам на ПК, выберите ранее заготовленную иконку и загрузите в папку "RSS" посредством кнопки "Загрузить файл". Когда файл будет загружен, необходимо скопировать его "URL"-адрес. Делается это посредством синей круглой кнопки - "i". Кликните по кнопке и из окна с указанием "URL"-адреса, скопируйте выданный адрес и вставьте адрес в редактор "Блокнот", чтобы не потерять, а редактор сложите. "Файловый менеджер" можно закрыть. Установленный ранее код в поле, вкладки "HTML" не совершенен и потому требует доработки. Потребуется дополнительный "HTML"-код, вернее: Code <p align="center"></p> - это парный тег центровки, чтобы изображение(или ссылка, если без логотипа) логотипа "RSS"-канала выглядела корректно по центру в блоке. Вернитесь к окну "Управление содержимым блока" личного веб-сайта, а именно: к незакрытой вкладке "HTML", куда ранее вставляли сгенерированный в "FeedBurner" код. Он выглядит так: Code <a href="http://feedburner.google.com/fb/a/mailverify?uri=Названиесайта&loc=ru_RU">Subscribe to Названиесайта by Email</a> Перед открывающим тегом - Code <a href - якоря(так именуется этот парный тег гипертекстовой развёртки) пропишите открывающий тег центровки: Code <p align="center"> После закрывающего тега якоря - Code </a> - установите закрывающий тег центровки: Code </p> Итак, конечный результат должен выглядеть таким образом: Code <p align="center"><a href="http://feedburner.google.com/fb/a/mailverify?uri=Названиесайта&loc=ru_RU">Subscribe to Названиесайта by Email</a></p> Это ещё не всё. Если ссылка на изображение была утеряна при работе с тегами центровки, тогда разверните редактор "Блокнот", скопируйте ссылку на изображение логотипа "RSS"-канала. Теперь снова вернитесь к незавершённому коду и в его конце, перед закрывающим тегом - Code </a> - пропишите новый тег: Code <img scr=""> Теперь между кавычками прописанного тега вставьте "URL"-адрес загруженного логотипа "RSS"-канала. Итоговый результат будет выглядеть следующим образом: Code <p align="center"><a href="http://feedburner.google.com/fb/a/mailverify?uri=Названиесайта&loc=ru_RU">Subscribe to Названиесайта by Email<img src="http://сайт.com/ Названиепапки,гдеизображениележит/Названиеизображения.png"></a></p> Заметили? Перед словом "Email" не стоит угловая скобка: > Исправляйте! И тогда конечный результат станет выглядеть и, главное, на практике работать правильно: Code <p align="center"><a href="http://feedburner.google.com/fb/a/mailverify?uri=Названиесайта&loc=ru_RU">Subscribe to Названиесайта by Email><img src="http://сайт.com/Названиепапки,гдеизображениележит/Названиеизображения.png"></a></p> Проделанные изменения сохраните кнопкой "Сохранить"! Переименуйте "Новый блок" на более подходящее название для "RSS"-канала. Теперь, снова к значению "СДЛ". Дело в том, что когда гость или пользователь сайта решит подписаться на "RSS"-канал, то будет не удобно то, что подписка станет открываться в настоящем окне броузера, хотя и в одноразовом значении. Попробуйте сами! Закройте "Управление содержимым блока" после того, как сохраните результат.  Отключите "Конструктор", использовав "Админ-бар" и его задачу "Сохранить изменения". Затем воспользуйтесь созданной "RSS"-кнопкой. Ссылка открыла страницу подписки в начтоящем окне броузера? Неудобно, правда? А потому код нужно привести к его окончательному завершению. Перейдите в "Админ-панель", активируйте функцию "Включить конструктор". Затем обратитесь к созданному блоку "RSS". Кликните иконку "Шестирёнка", как и ранее перейдите на вкладку "HTML". Итак, чтобы пользователи и гости веб-ресурса могли подписываться на "RSS"-канал в новом, а не в настоящем окне броузера, в созданный ранее код нужно вставить новый тег: Code target="_blank Пропишите внутри "HTML"-кода дополнение, а именно после тега: Code loc=ru_RU" поставив пробел(клавишей "Пробел") допишите тег: Code target="_blank" В результате итоговый "HTML"-код получит своё полноценное завершающее значение и будет выглядить так: Code <p align="center"><a href="http://feedburner.google.com/fb/a/mailverify?uri=Названиесайта&loc=ru_RU" target="_blank">Subscribe to Названиесайта by Email><img src="http://URL-сайта.com/Названиепапки,гдеизображениележит/Названиеизображения.png "></a></p> Для удобства скопируйте этот тестовый код и вставьте в редактор "Блокнот", растянув его в строчку, так увидите пробелы и изменения более чётко. Но это неформальная техническая сторона. После проделанных изменений кликните по кнопке "Сохранить". Закройте "Управление содержимым блока". Отключите "Конструктор" использовав "Админ-бар" и его задачу "Сохранить изменения". Воспользуйтесь созданной кнопкой "RSS" и подписка будет открыта в новом окне. Проверка работы "RSS"-подписки. После того, как подписка на обновления через "RSS"-канал создана, необходимо её проверить. Потребуется сторонний адрес электронной почты отличный от того, на который был зарегистрирован "RSS"-канал в сервисе "FeedBurner". Кликните по кнопке "RSS", в открывшемся окне подписки введите адрес электронной почты, на который станут приходить сообщения с веб-сайта. Введите код подтверждения - "капча". Затем кликните по кнопке "Завершить оформление запроса на подписку". Если всё работает правильно, то появится сообщение. Кликните кнопку "Закрыть окно", предварительно ознакомившись с сообщением. Авторизуйтесь в почтовой службе, чей адрес был использован при тестовой проверке "RSS"-подписки. На указанный адрес при регистрации было выслано сообщение с ссылкой подтверждения. Прочтите инструкцию из полученного сообщения и воспользуйтесь ею. После перехода по ссылке, из полученного сообщения на электронную почту, откроется страница с подтверждением подписки на "RSS"-канал личного веб-сайта. Теперь, создайте на личном сайте новый пост. Напишите немного - хватит предложения. Затем обратитесь снова на электронную почту и, на адрес электронной почты должно было прийти сообщение. Откройте его и в нём будет немного из того, что было написано в созданном посте личного веб-сайта. При этом в сообщении будет указана ссылка перехода на личный веб-сайт, с целью подробного ознакомления с материалом. Разумеется созданный пост был тестовым и его следует удалить с личного веб-сайта. От "RSS"-подписки можно отписаться. Проверка "RSS"-канала на ошибки - "Решай проблемы". Сервис "FeedBurner" имеет поддержку по решению проблем связанных с ошибками. Таким образом, созданный "RSS"-фид можно проверить на работоспособность, когда на личном веб-сайте были проведены техническая работа и тестовая проверка "RSS"-подписки. Обратитесь к сервису "FeedBurner". Перейдите на вкладку "Решай проблемы", а затем пункту "FeedMedic". Если фид работает нормально, то в жёлтом поле можно видеть соответствующее сообщение. Работа с сервисом закончена его можно закрыть, однако стоит его проверять с целью уведомления о числе подписчиков на личный веб-сайт. Заключение. Надеюсь этот урок стал полезным и научил: - создавать полноценный рабочий код "RSS"-подписки; - центрировать изображение и ссылку(если нужна только текстовая ссылка без изображения); - открывать ссылку "RSS"-подписки в новом окне броузера; - делиться новыми материалами через "RSS"-канал с пользователями и гостями веб-сайта; - проверять и правильно понимать преимущественно главное значение "RSS"-подписки для личного веб-сайта на многофункциональной и полной возможностей системе сайтостроения - "uCoz". Автор статьи: Chip. Специально для: "uCoz"-конкурсы. По материалам: FeedBurner.Google; Wikipedia. |


























 Просмотров: 30795
Просмотров: 30795