 Траст пользователяЗдравствуйте, уважаемые пользователи системы uCoz! Думаю, вы ,как администратор своего сайта, всегда блуждаете по просторам интернета в поисках интересных решений для своего сайта. Именно такую идею и её реализацию я хочу Вам продемонстрировать.
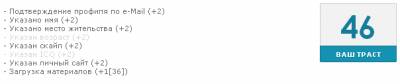
Траст пользователя – это уровень достижений пользователя на сайте. Можно провести параллель Траста и Репутации, но если в репутации можно оставлять какие-то отзывы, позитивные или негативные, то на траст может повлиять только его владелец. Каким образом будет устроен Траст? Всё очень просто, мы с Вами возьмем несколько значений (например: количество материалов, репутации, заполнения профиля) и будем ими манипулировать. И так, начнём: 1) Выбираем Модули. - Заполнение полей профиля (e-mail, полное имя, страна, возраст, ICQ, Адрес сайта (домашней страницы) и поле индекатора yahoo (Я переименовал это поле и теперь в него помещается Номер Skype пользователя)) – за каждое заполненное поле из этого списка мы даём по 2 бала траста. - Каталог файла, за него мы будем прибавлять пользователю 1 бала траста. 2) Пишем маленький арифметический скрипт. Code <script type="text/javascript"> var Mail = <?if($_EMAIL_IS_VERIFIED$)?>2<?else?>0<?endif?>; var Name = <?if($_NAME$)?>2<?else?>0<?endif?>; var Counter = <?if($_COUNTRY$)?>2<?else?>0<?endif?>; var Age = <?if($_AGE$)?>2<?else?>0<?endif?>; var Skype = <?if($_YAHOO$)?>2<?else?>0<?endif?>; var Icq = <?if($_ICQ$)?>2<?else?>0<?endif?>; var Site = <?if($_WWW$)?>2<?else?>0<?endif?>; var trast = Mail + Name + Counter + Age + Skype + Icq + Site + $_LOAD_ENTRIES$; </script> В этом скрипте мы просто прописываем само условие значения. То есть, если у пользователя заполнено поле $_EMAIL_IS_VERIFIED$, то прибавлять к его трасту 2 бала и т.д. В последней строчке мы просто добавляем значения, которые у нас получились и к этому прибавляем $_LOAD_ENTRIES$ (Количество материалов в каталоге файлов) в итоге мы получим уже готовое число траста. Теперь нам нужно это как-то украсить и разместить на странице. Мы будем использовать HTML, CSS. 3) Пишем таблицу, что бы поместить туда наше число траста И немного украшаем её, при этом добавляем информативности. Рассказываем пользователи за, что он получил Траст балы и за, что ещё не получил. Code <table style="border-collapse:collapse;width:900px;"> <tr> <td> <div style="padding:5px;color:#d4d4d4;text-align:left;"> <?if($_EMAIL_IS_VERIFIED$)?><font color="#666666">- Подтверждение профиля по e-Mail (+2)</font><?else?>- Подтверждение профиля по e-Mail (+2)<?endif?> <br /> <?if($_NAME$)?><font color="#666666">- Указано имя (+2)</font><?else?>- Указано имя (+2) <?endif?><br /> <?if($_COUNTRY$)?><font color="#666666">- Указано место жительства (+2)</font><?else?>- Указано место жительства (+2) <?endif?><br /> <?if($_AGE$)?><font color="#666666">- Указан возраст (+2)</font><?else?>- Указан возраст (+2) <?endif?><br /> <?if($_YAHOO$)?><font color="#666666">- Указан скайп (+2)</font><?else?>- Указан скайп (+2) <?endif?><br /> <?if($_ICQ$)?><font color="#666666">- Указан ICQ (+2)</font><?else?>- Указан ICQ (+2) <?endif?><br /> <?if($_WWW$)?><font color="#666666">- Указан личный сайт (+2)</font><?else?>- Указан личный сайт (+2) <?endif?><br /> <?if($_LOAD_ENTRIES$)?><font color="#666666">- Загрузка материалов (+1[$_LOAD_ENTRIES$])</font><?else?>- Загрузка материалов (+1[$_LOAD_ENTRIES$])<?endif?><br /> </div> </td> <td> <table width="150px" style="border-collapse:collapse;max-width:150px;"> <tr> <td width="150px"><div valign="bottom" style="border:1px solid #ccc;padding:5px;background-color:#f2f2f2;min-height:50px;min-width:150px;font-family:Century Gothic;text-align:center;"><font color="#117d98" size="8"><b><script>document.write (trast);</script></b></font></div></td> </tr> <tr> <td width="150px"><div style="margin-top:-4px;display:block;width:100px;padding:5px 7px;border:1px solid #13758d;background-color:#1592b1;-webkit-border-bottom-right-radius: 2px;-webkit-border-bottom-left-radius: 2px;-moz-border-radius-bottomright: 2px;-moz-border-radius-bottomleft: 2px;border-bottom-right-radius: 2px;border-bottom-left-radius: 2px;text-shadow:0px 1px 0px #117d98;text-align:center;"><font color="#FFF" size="1"><b>ВАШ ТРАСТ</b></font></div></td> </tr> </table> </td> </tr> </table> Как это будет выглядеть? Вот так, друзья: |



 Просмотров: 6923
Просмотров: 6923