 Подключаем Facebook для модуля "Постинг в соцсети" к сайту со своим доменом (UPDATE 16.03.2016)
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме Долгое время владельцы сайтов с прикрепленными доменами были ограничены в возможности настроить автоматический постинг материалов в Facebook для своего сайта, однако теперь такая возможность есть! Читайте мануал по подключению постинга в Facebook для сайтов с доменами вида http://site.ru и т.д.
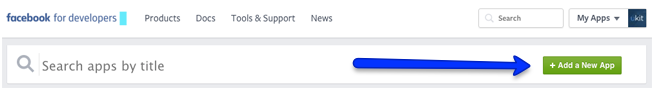
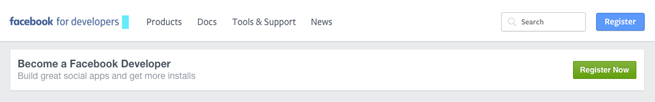
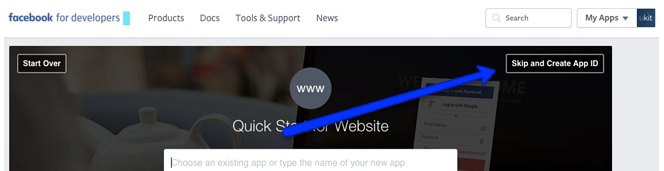
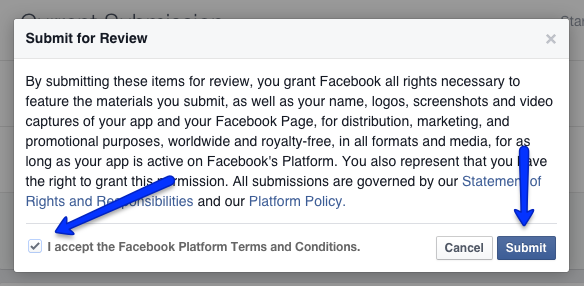
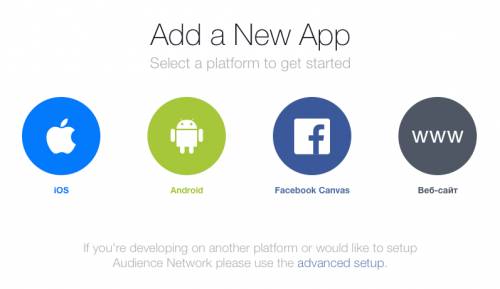
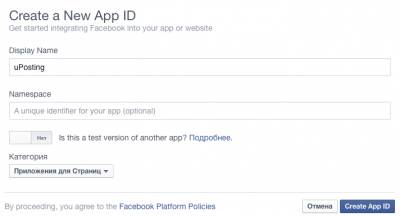
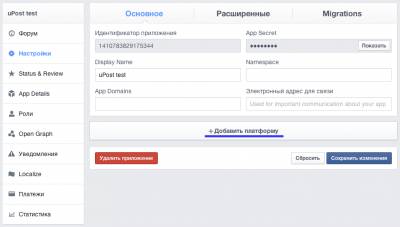
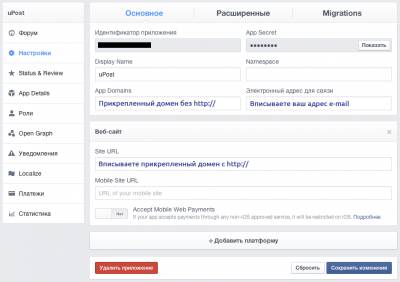
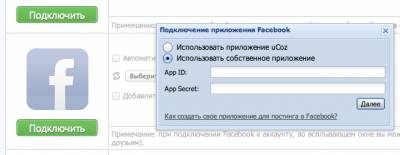
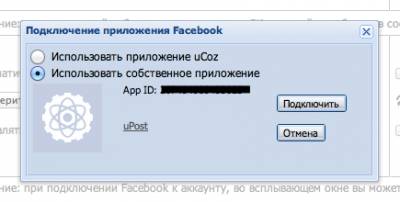
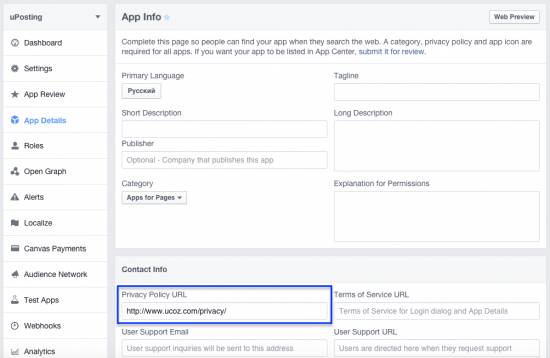
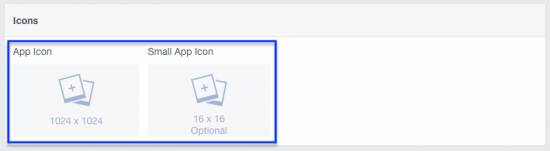
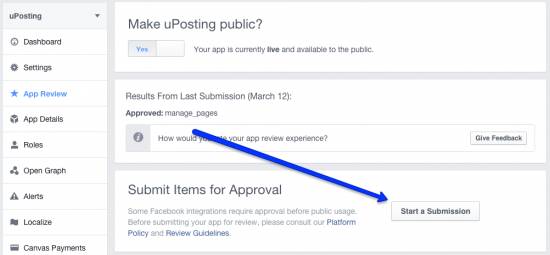
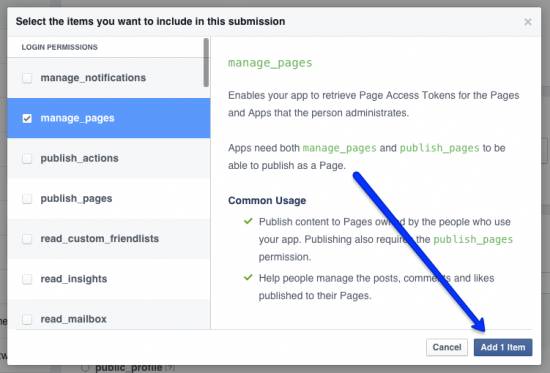
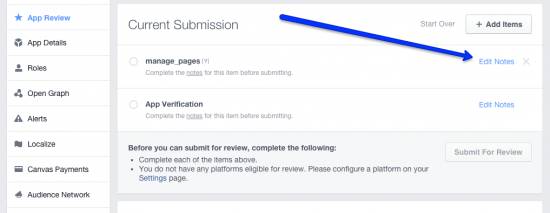
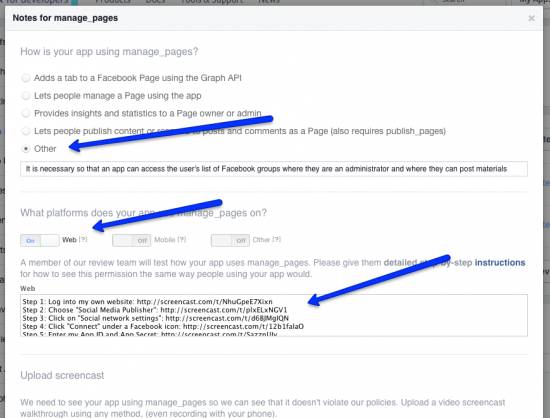
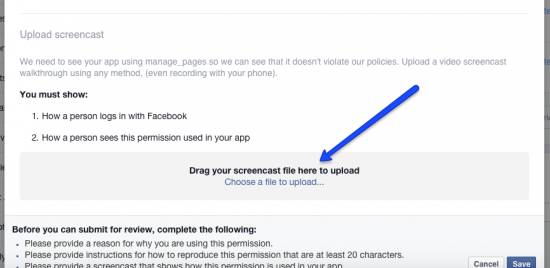
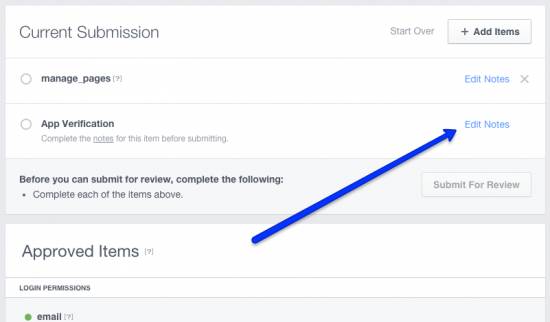
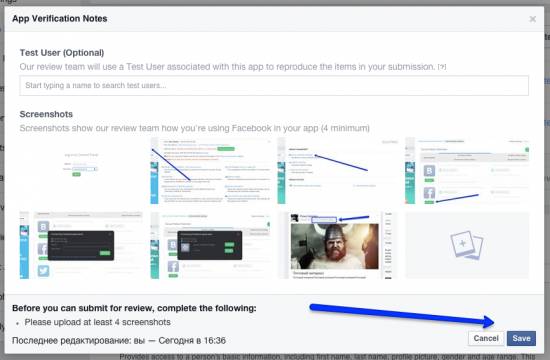
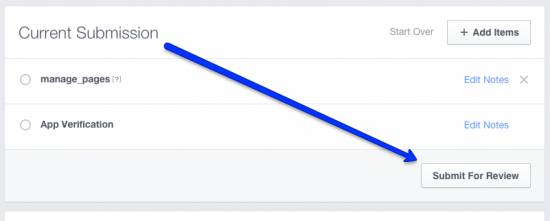
Начнем. Первое, что вам необходимо сделать, это получить статус "Разработчик" для вашего аккаунта в Facebook. Сделать это очень просто: авторизуемся в Facebook и переходим по ссылке https://developers.facebook.com/apps. Если ваш аккаунт уже имеет статус разработчика, вы сразу сможете перейти к созданию приложения:  Если же у вас обычный аккаунт (что вероятнее, потому будем отталкиваться от этого), то вы увидите следующее:  В правом верхнем углу нажимаем "Register Now". Следуем инструкциям, которые откроются далее (нам необходимо будет ввести номер телефона, чтобы получить смс-подтверждение). Если смс не пришло в течение 5 минут, отправляем повторный запрос. После смс-подтверждения окончательно настраиваем свой профиль (выбрать можно, по сути, любые направления деятельности, а также любой стаж вашей работы, как разработчика). Готово, вы успешно присвоили вашему профилю статус "Разработчик", и теперь можно переходить непосредственно к созданию приложения для вашего сайта! На этом остановимся подробнее: 1. Переходим по ссылке https://developers.facebook.com/apps и нажимаем "Add a New App" (см. скриншот 1). 2. Выбираем "Создать приложение для Веб-сайта": ...и пропускаем меню быстрого старта:  3. Заполняем данные для нашего приложения (Namespace можно оставить пустым): 3. Настраиваем приложение (сначала добавляя платформу, клик по иконке "Веб-сайт"): ...где заполняем всё, как на скриншоте ниже, и жмем "Сохранить изменения": 4. Дополнительно указываем следующую настройку: 5. Теперь у нас есть собственное приложение, которое необходимо подключить в Панели управления: Вводим наши данные и жмем "Далее". Если данные вашего приложения (App ID и App Secret) скопированы корректно, видим: Нажимаем "Подключить". Готово! Приложение подключено, можно постить материалы в Facebook! Как видите, абсолютно ничего сложного в процессе подключения собственного приложения нет. Все вопросы можно задавать в комментариях. Спасибо за внимание. UPDATE от 16.03.2016! Решаем проблему с недоступным списком групп на Facebook К сожалению, часть пользователей, сравнительно недавно получившая статус "Разработчик", при подключении приложения в соответствии с инструкцией выше сталкивается с неприятной проблемой — в панели управления сайтом uCoz не удается получить список групп на Facebook, администратором в которых является пользователь. Если вы столкнулись с такой трудностью, вам необходимо провести дополнительную настройку вашего приложения. А именно — запросить разрешение на подключение пермишена "manage_pages". Как это сделать — расскажем ниже. Для этого потребуется внести дополнительную информацию о том, зачем вашему сайту и приложению нужна эта функция. 1. Заходим в раздел "App Details" вашего приложения на Facebook. Здесь вам необходимо указать ссылку http://www.ucoz.com/privacy/ в поле "Privacy Policy URL": ...после чего чуть ниже загрузить иконки для вашего приложения размером 1024x1024 и 16x16 пикселей: Архив с иконками можно скачать из прикрепленного файла в конце этой инструкции. 2. Открываем раздел "App Review" в настройках вашего приложения и жмем кнопку "Start a Submission": 3. В списке пермишенов слева находим и выбираем галочкой "manage_pages", нажимаем "Add 1 Item": 4. Напротив строки "manage_pages" кликаем по ссылке "Edit Notes" и заполняем всё так, как указано на скриншоте: На вопрос: "How is your app using manage_pages?" выбираем пункт "Other" и добавляем пояснение: "It is necessary so that an app can access the user's list of Facebook groups where they are an administrator and where they can post materials". На вопрос: "What platforms does your app use manage_pages on?" активируем кнопку "On" рядом с пунктом "Web" и добавляем пояснение: Step 1: Log into my own website: http://screencast.com/t/NhuGpeE7Xixn Ниже, в этом же всплывающем окошке, вам необходимо будет добавить небольшое демонстрационное видео, показывающее работу приложения. Видео можно найти в прикреплениях к этому мануалу. Скачайте его на ваш компьютер и добавьте в настройки вашего приложения: 5. Сохраняем настройки и переходим к следующему пункту под названием "App Verification": Здесь потребуется загрузить несколько скриншотов, показывающих подключение приложения и использование пермишена "manage_pages". Семь изображений вы можете найти в прикреплениях к этому мануалу (они будут расположены в папке "Screens"). Добавляем их в настройки приложения и сохраняем: 6. Теперь приложение готово к отправке на модерацию. Обращаем внимание, что веб-сервис uCoz не может гарантировать вам прохождение модерации с первого раза, поскольку этот процесс осуществляется вручную модераторами Facebook, у которых могут возникнуть дополнительные вопросы.  Если у вас появились проблемы при прохождению модерации приложения, пишите об этом в комментариях. Спасибо!  Прикреплённый файл: 519_facebook_app.zip (6.05 Mb) Прикреплённый файл: 519_facebook_app.zip (6.05 Mb) |

















 Просмотров: 64648
Просмотров: 64648