 Парсинг API при помощи JS или PHP1. Введение.
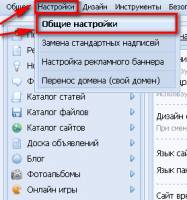
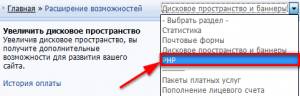
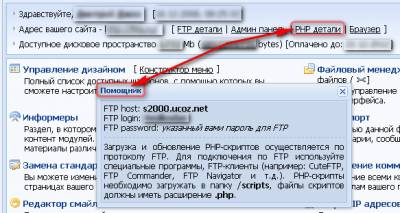
Что такое "парсинг"? Парсингом (от англ. parse) называют процесс анализа или разбора определенного контента с помощью специальных скриптов. API сайта предоставляет веб-мастеру возможность взаимодействия с сайтом через скрипты (PHP или JavaScript). В этой статье мы рассмотрим парсинг API, то есть получение некоторых данных с сайта скриптом через API. 2. Активация API. Включение возможности использования API проводится в панеле управления сайтом в разделе “Настройки” > “Общие настройки” > “Разрешить использование API”. Для установки своего собственного ключа скопируйте этот букмарклет и вставьте его в адресную строку браузера, после чего Вы сможете редактировать API ключ. Code javascript:void($("input:text").attr('readonly', false)); Использовать API при наличии ключа нужно посредством GET-запроса следующим образом: http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172?apikey=APIKEY То есть к запросу просто добавляем параметр apikey с нашим ключом. Ключ нужен в том случае, если вы не хотите, чтобы кто угодно имел доступ к API вашего сайта. 3. Описание API, как использовать. На данный момент API доступен в 11 модулях: blog, board, dir, gb, load, news, photo, publ, stuff, forum, index. Советуем внимательно ознакомиться с инструкцией по описанию использования базового API. Зачем нужно API? Допустим, у нас есть свой сайт, по адресу blog.ucoz.ru. Берём какую-нибудь ссылку на сайте, например, ссылку на материал (модуль Блог): http://blog.ucoz.ru/blog/ucoz_2010/2011-01-01-172 После доменного имени в ссылку добавляем слово "api", вот так: http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172 То есть фактически, для использования API (если он активирован для сайта) достаточно вписать префикс /api/ между адресом сайта и именем модуля. Но для чего? Перейдём по полученной ссылке (то есть http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172). Вместо привычного шаблона система выдает страницу с XML-кодом. Всё то же самое, только используется не шаблон страницы, а формируется XML-код. Зачем нам XML-код? Допустим, нам необходимо узнать название материала с помощью php-скрипта или с js-скрипта (для чего - узнаете позже). При обычных условиях (не имея API), нам бы пришлось парсить полученный текст страницы с помощью регулярных выражений. Составление регулярных выражений - очень сложное занятие. С XML-кодом же намного проще: его не надо парсить регулярными выражениями, он структурирован, стандартизирован, никакой зависимости от оформления исходного кода страницы. Т.к. XML стал де-факто стандартом в передаче данных, то работать с ним можно на любом языке программирования, как PHP, так и JS. Далее в статье под парсингом данных мы будем подразумевать разбор XML-кода с данными. 4. Парсинг данных через PHP. Вам потребуется три вещи: PHP-редактор для удобного создания скриптов (например, PHP Expert Editor), FTP-клиент для загрузки скриптов на сервер (например, Total Commander) и знания PHP (справочник по PHP находится на сайте http://ru2.php.net/manual/ru/index.php). Данные для входа на FTP-сервер для загрузки PHP-скриптов вы получите увидеть здесь: 1. Скрипт обязан содержать закрывающий тег PHP - ?> 2. Скрипт должен быть в кодировке UTF-8, иначе возникнут проблемы (т.к. uCoz полностью на UTF-8). 3. Скрипт выводит данные в формате JSON, примерно такого вида: ({"SCRIPTDATA":"текст","ERROR":""}) То есть всё, что выводит скрипт, будет автоматически преобразовано в JSON. Чтобы это отменить, необходимо первой строчкой в скрипте написать $___notjson = 1; Попробуем получить название этого материала: http://blog.ucoz.ru/blog/ucoz_2010/2011-01-01-172 Code <?php $___notjson = 1; $context = stream_context_create( // создаём контекст array( 'http' => array( // в качестве транспортного протокола будет использоваться http:// 'method' => 'GET', // метод запроса - GET 'header' => 'Content-Type: text/xml', // xml 'timeout' => 8 // время на соединение с сервером - 8 сек ) ) ); // получаем содержимое (XML-код) страницы http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172 $page = file_get_contents('http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172', false, $context); // разбираем полученный XML в массив $xml $xml = xmlrpc_decode($page, 'utf8'); // отображаем какую-нибудь информацию из полученного // например, заголовок материала echo $xml['TITLE']; // или посмотрим всё содержимое массива print_r($xml); ?> echo $xml['TITLE'] отобразит нам Итоги 2010 print_r($xml) отобразит нам весь массив с данными этого материала, т.е.: Code Array ( [MATERIAL_ID] => 172 [TITLE] => Итоги 2010 [MESSAGE] => <div style="text-align: justify;"> <img alt="" src="http://lu-work.ucoz.com/blogpics/ny_2011.jpg"><br><br>Вот и наступил 2011 год. В такие дни всегда хочется оглянуться и проанализировать что же было сделано за прошедший год. <div><br>Если ничего не падало, не обновлялось по несколько суток, не взрывалось и не искрило - это вовсе не значит что ничего сделано не было. На самом деле у нас этот год был годом вдумчивого развития, в определенной степени экстенсивного - нам уже как-никак 5 лет, почтенный для интернета возраст :)<br>Повысилась безопасность и стабильность работы системы, выросло комьюнити, расширилась функциональность, гораздо лучше стала работать техподдержка.<br><br>Итак, что же по пунктам можно отметить, и что вспоминается за прошедший 2010 год?<br><br><ul><li>Общий трафик системы достиг ста миллионов хитов в сутки.*</li></ul><img alt="" src="http://meddy.ucoz.kz/one.png"><br><div align="center"><font color="#696969"><i>Общий трафик системы</i></font></div><div style="text-align: left;" align="center"><font color="#696969"><i><br></i></font></div><div style="text-align: left;" align="center"><font color="#696969"><i> <span style="font-size: 7pt;">* без учета поисковых и прочих известных ботов</span></i></font></div><ul><li> Топ100 системы замыкают сайты с посещаемостью 10 000 человек в сутки (в первый год работы системы, замыкающие сайты имели посещаемость 100 человек в сутки). Также на первые позиции в топе стали попадать нерусскоязычные ресурсы.</li></ul><div align="center"><img alt="" src="http://meddy.ucoz.kz/ru-sitecount-in-top.png"><br><font color="#a9a9a9"><i>Рост числа русскоязычных сайтов за 2010<br><br><img alt="" src="http://meddy.ucoz.kz/de-sitecount-in-top.png"><br>Рост числа немецкоязычных сайтов за 2010<br></i></font></div><br> <br> <div style="border: 1px solid rgb(232, 155, 136); background-color: rgb(255, 239, 232); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Количество сайтов в системе превысило миллион. Причем это произошло дважды, так как традиционный летний спад в сети и придирчивое вычищение дорвеев и мертвых сайтов уменьшало эту цифру.</li><li>Мы стали более открыты и общительными с нашими пользователями. В том числе нерусскоязычными. У нас появились страницы в Facebook на русском, английском, венгерском, испанском и немецком языках. А так же англо-, и немецко- язычные твиттеры. </li><li> В системе прошло 3 конкурса - совместный с Microsoft <a target="_blank" href="http://konkursi.ucoz.ru/news/opredeleny_pobediteli_konkursa_ie_reload_v_nominacii_za_luchshij_obzor_posvjashhennyj_ie8_luchshij_webslice/2010-03-23-17">"IE Reload",</a><b> </b>эпистолярный <a target="_blank" href="http://win.ucoz.ru/news/objavlenie_rezultatov_konkursa_obzor/2010-10-25-7">"Обзор"</a> и <a href="http://win.ucoz.com/news/winners/2010-10-25-7#1" target="_blank">Best uCoz Website</a> на лучший нерусскоязычный сайт, да и сам <a target="_blank" href="http://win.ucoz.ru/">конкурсный сайт</a> у нас пережил второе рождение. <img src="http://s102.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" /> <i>Кстати, скоро после Нового года стартует еще один конкурс, те, кто умеет или хочет научиться работать с видео - готовьтесь!</i></li><li>Вышел в свет <a target="_blank" href="http://book.ucoz.ru/">учебник по системе</a>. Очень быстро разошелся по книжным полкам страны (и не одной!) и вышел еще раз - уже вторым, дополненным изданием. Также появилась его электронная версия. (В начале 2011 года ожидается его англоязычная версия.)</li><li>Добавлены локализации на румынском языке и иврите (<i>последняя на текущий момент в бета версии</i>).</li><li>В альфа-версии появилась возможность использования PHP на uCoz. (Сейчас идет тестирование, открытый запуск ожидается в январе.)</li></ul></div><br> <div style="border: 1px solid rgb(255, 216, 0); background-color: rgb(255, 247, 205); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Модуль интернет-магазина очень сильно расширился внешним функционалом, встроенными платежными сервисами и внутренними опциями. С февраля он выходит из беты и будет стоить 2$ в месяц.</li><ul><li>Экспорт товаров различные форматы: XML, CSV</li><li>Встроенные способы автоматизированной оплаты: Webmoney, Робокасса, Paypal, SMS (Smscoin), Банковские карты (Liqpay)<br></li><li>Импорт товаров из Excel</li><li>Гибкая и настраиваемая система скидок для покупателей</li><li>Возможность автозаполнения описания из готового каталога товаров и автоматический поиск картинок для товара.</li><li>Выгружаемый прайс-лист формата MS Excel</li><li>Анимированная корзина<br></li><li>У товаров появились опции - цвет, размер, комплектация и т.д.</li><li><a target="_blank" href="http://forum.ucoz.ru/forum/43-32287-1">Подробный список всех изменений</a>.</li></ul></ul></div><br> <div style="border: 1px solid rgb(157, 189, 255); background-color: rgb(225, 235, 255); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Появилась возможность пополнения аккаунта на uCoz при помощи SMS из 62-х стран в том числе Казахстан, Грузия, Литва, Латвия, Эстония, Израиль, Германия и т.д.<br></li><li>Появился индивидуальный фильтр от спама: сообщения с указанными адресами добавляться не будут. </li><li>Возможность разрешить гостям оставлять комментарии.</li><li>В нашем <a href="https://domain.ucoz.com" target="_blank">сервисе по регистрации доменов</a> стали доступны новые доменные зоны и системы приема платежей.</li><li>В Webtop'е появилось новые собственные приложение "Менеджер задач" и "Учет рабочего времени". Добавились немецкий, болгарский и венгерский языки.</li><li>Появилась платная служба техподдержки. Значительно улучшилась работа всей службы технической поддержи - повысилось качество и скорость ответов.</li></ul></div><br> <div style="border: 1px solid rgb(0, 204, 0); background-color: rgb(225, 255, 215); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Появился интегрированный в систему сервис сокращения ссылок <a target="_blank" href="u.to">u.to</a> и вариант работы с проксированием внешних ссылок.</li><li>Появился проект <a href="http://partner.ucoz.ru" target="_blank">partner.ucoz.ru</a>.</li><li>Появились специальные <a target="_blank" href="http://browsers.ucoz.ru/">сборки браузеров </a>с <a target="_blank" href="http://utoolbar.ucoz.net/">тулбарами</a> для облегчения работы с сайтом.</li></ul></div><br><div style="border: 1px solid rgb(181, 181, 181); background-color: rgb(244, 244, 244); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Проапгрейдилась железная составляющая многих серверов и появились две новые площадки их размещения.</li></ul></div><br> <div style="border: 1px solid rgb(218, 30, 226); background-color: rgb(254, 230, 255); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Редактор шаблонов стал более наглядным, появилась подсветка кода.<br></li><li>Добавилась настройка для картинок типа "Максимальные размеры картинки", (а старая осталась как "Размеры уменьшенной копии").</li><li>Добавлена форма для отправки сообщения на снятие таблички +18.</li><li>Добавлена форма для отправки сообщений для разблокировки сайта.</li><li>При добавлении/удалении в любом модуле сделано автоматическое обновление дискового пространства.</li><li>Добавлена опция для отрицания в настройках информеров при указании категорий.</li><li>Добавлена возможность вывода аватаров пользователей при выводе списка материалов в модулях (блог, новости).</li><li>В доске объявлений сделана возможность фильтрования неактивных и истекших материалов.</li></ul></div> <br> <div style="border: 1px solid rgb(30, 226, 124); background-color: rgb(226, 250, 238); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Настроена правильная реакция на несуществующие url в модулях.</li><li>Внедрен 301 редирект для склейки имени сайта с www и без него.<br></li><li>Внесены изменения, которые не дают "плодиться" дубликатам контента внутри сайта.</li></ul></div> <br> <div style="border: 1px solid rgb(255, 149, 83); background-color: rgb(255, 240, 254); padding: 8px 11px; margin: 0px; color: rgb(0, 0, 0);"><ul><li>Произошли изменения в работе сессий, важные для аккаунта. С точки зрения и пользователя сайта, и владельца сайта сессии стали более безопасными. Число одновременно активных сессий одного пользователя гарантированно - одна. А долгое редактирование документа не приводит больше к "вылету по таймауту". (<i>Это большое и сложное системное изменение.</i>)</li><li>Внедрено кеширование, что очень снизило нагрузку на сервера.</li><li>Реализовывались анти-ддос методы. (Различные сервера и сайты на uCoz постоянно подвергаются ддос-атакам разной степени сложности и интенсивности, однако 99% из них никто из пользователей не замечает, сайты продолжают работать в штатном режиме.)</li><li>Изменения группы пользователя и поступление новых ЛС теперь видны сразу (при следующем обновлении страницы, без необходимости перелогиниваться).</li></ul></div> </div><div><br></div><div>Это то основное, что запомнилось нам за прошедший год. Безусловно, технически было сделано множество иных изменений, и огромное число мелких багфиксов.</div><div>Система обновлялась в так называемом теневом (фоновом) режиме, без остановки серверов и коллапсирования. Многие изменения, по-сути, и не заметны для наших пользователей, и потому иногда можно услышать вопрос - " а где же обновления"? Но тем не менее - система развивается и обновляется, но не скачкообразно, большими куммулятивными обновлениями, как это было в 2009-ом году, а плавно и в фоновом режиме.</div><div>Что весьма важно, повышается стабильность и надежность работы системы. К сожалению, на определенном этапе для многих программных продуктов и сервисов это становится настоящей проблемой, что часто ведет к умиранию или сильному затуханию. Мы же искренне рады, что нам удается успешно справляться со всеми проблемами роста, и улучшать свою работу и функциональность. </div><div>Нам тоже все время хочется развиваться быстрее, а работать еще лучше, мы осознаем свои упущения и недоработки, но при этом делаем все возможное, чтобы не допускать старых ошибок и становиться лучше, а сервис предоставлять качественней.</div><div><br><b>Новый, 2011 год обязательно порадует нас, и вас, наших пользователей, новыми свершениями и достижениями. Мы планируем полноценно запустить uNet, продолжать развивать uCoz, завоевывать новые рынки и сердца новых пользователей, мы знаем, большая часть из вас нас ценит и любит. И, что самое главное, не только мы сами рассчитываем на новые свершения, мы знаем, что наши усилия, наш сервис многим тысячам людей позволяют, и позволят в новом году осуществлять свои свершения: реализовывать деловые и творческие задумки, воплощать мечты и проекты.</b></div><div><b><br>С наступившим праздником, удачи и успехов!</b><br><br><i> <span style="font-size: 8pt;"><div align="right">Спасибо Ирине aka <a href="http://blog.ucoz.ru/index/8-7264" target="_blank">Meddy</a> за помощь в подготовке большей части данного поста. </div></span> </i></div></div> [ENTRY_URL] => http://blog.ucoz.ru/blog/ucoz_2010/2011-01-01-172 [CATEGORY_NAME] => uCoz [CATEGORY_URL] => http://blog.ucoz.ru/blog/1-0-6 [COMMENTS_NUM] => 157 [COMMENTS_URL] => http://blog.ucoz.ru/blog/ucoz_2010/2011-01-01-172#comments [USER_NAME] => Kurt [USER_ID] => 6 [RATING] => 0.0 [RATED] => 0 [READS_NUM] => 23293 [DATE] => 01.01.2011 [TIME] => 17:08 [TIMESTAMP] => 1293890935 ) Подробнее о функциях PHP для парсинга API смотрите в официальной документации PHP: http://www.php.net/manual/ru/ref.xmlrpc.php 5. Парсинг данных через JavaScript. Работа с API через JavaScript аналогична PHP. Мы, для простоты разработки, будем использовать библиотеку jQuery, тем более, не использовать её не получится - она подключается автоматически на всех сайтах uCoz, вне зависимости от того, хотите ли вы этого или нет (без неё, кстати, некоторые функции на uCoz перестанут работать). А теперь перейдём к нашему коду. Code <script type="text/javascript"> // Делаем GET-запрос на страницу http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172 $.get( 'http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172', // адрес API-страницы function(data){ // функция, которая сработает, при условии, что наш запрос на страницу успешен // тут 'data' - это переменная, которая будет содержать ответ от запрашиваемой страницы, т.е. XML-код // а теперь делаем разбор данных var mydata = new Array(); $('name', data).each(function(){ mydata[$(this).text()] = $(this).next().text(); }); // теперь можем работать с разобранными данными // например, выведем в браузере название спарсенного материала и его автора alert(mydata['TITLE']); // отобразит название материала alert(mydata['USER_NAME']); // отобразит автора материала }, 'xml' // тут персонально для jQuery указываем тип данных, который она получит в проводимой нами процедуре запроса по адресу API-страницы ); </script> Этот код, как видно, «даст» нам название материала и автора материала. Вставлять его можно в любое место шаблона вашего сайта. Для того, чтобы вставить эти данные в страницу, а не выводить их в окне, вместо alert() нужно использовать функцию jQuery $().html(): Code <div id="otvet"></div> <script type="text/javascript"> $.get( 'http://blog.ucoz.ru/api/blog/ucoz_2010/2011-01-01-172', function(data){ var mydata = new Array(); $('name', data).each(function(){ mydata[$(this).text()] = $(this).next().text(); }); $('#otvet').html('Пользователь '+mydata['USER_NAME']+' написал материал: «'+mydata['TITLE']+'»'); }, 'xml' ); </script> Этот код вставит на страницу (в div c id="otvet") следующий текст: Quote Пользователь Kurt написал материал: «Итоги 2010» Учтите, что парсинг API через javascript будет работать только с теми ссылками, которые принадлежат вашему домену. То есть с сайта site1.ru можно сделать запрос на http://site1.ru/api/blog, но нельзя на http://site2.ru/api/blog! 6. Зачем это нужно? Ответ на этот вопрос зависит от вашей фантазии и выходит за рамки данной статьи. В качестве хорошего примера использования API, можно привести ссылку на скрипт «отображение контента по критерию» Авторы данного мануала: Driver86 ~ cybernova.net и Sheriff ~ fi4a.ru
|
 Похожие инструкции |






 Просмотров: 41756
Просмотров: 41756