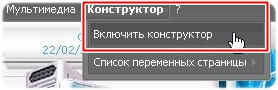
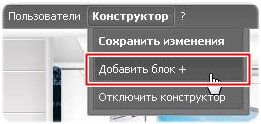
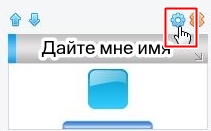
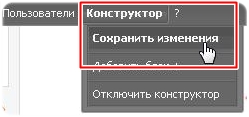
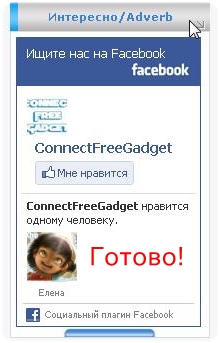
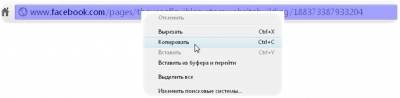
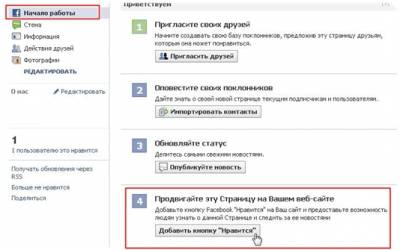
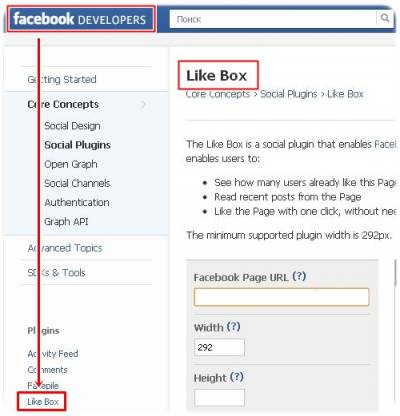
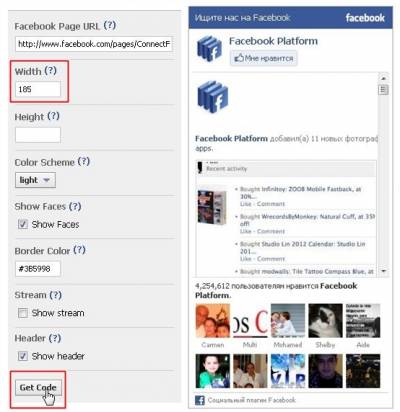
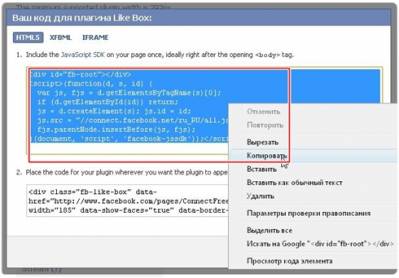
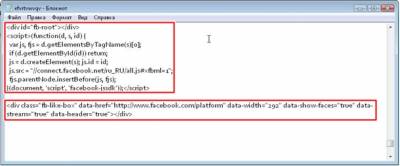
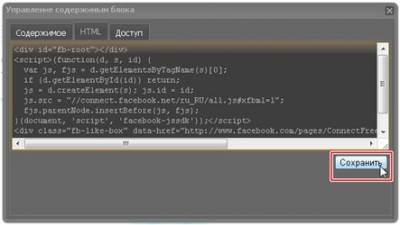
 Раскрутка веб-сайта через Facebook. Часть третья. Ещё один дополнительный и нужный компонент функционала от "Facebook" - "Like Box". "Like Box" представляет собой коробку, в которой будут собраны неравнодушные к созданному веб-проекту, как и к "Странице" пользователи и подписчики. В свою очередь это дополнительная раскрутка личного веб-проекта, созданного в системе "uCoz". Создание "Like Box" от "Facebook" на сайтах системы "uCoz". Авторизуйтесь на созданной ранее "Странице" в "Facebook". Посмотрите на поисковую строку, что находится в шапке броузера, если там указывается URL-адрес следующего примерного порядка: Code www.facebook.com/pages/NameYoureWebSite/1234567890?sk=wall то, увы, но такой URL-адрес некорректен и при создании "Like Box" он не будет принят. Теперь, что следует сказать о кириллице, от которой следовало отказаться в начале создания личной "Страницы" на "Facebook". "Facebook" пока ещё во многом не предрасположена для пользователя рунета и потому восприятие кириллицы для новых расширений, плагинов и приложений от социальной сети всегда идёт некорректно. И при создании плагина "Like Box" случай тоже не исключение. Создание плагина для веб-сайта - всё оборачивалось бы в негодный результат, а именно ошибку с сообщением: "Could not retrieve id for the specified page. Please verify correct href was passed in" - "Не удалось получить идентификатор указанной страницы. Пожалуйста, проверьте корректность ссылки". Именно поэтому нужно было давать имя "Странице" на транслите. Во время создания "Like Box" были использованы многие практические варианты, а также поиск решения проблемы с ошибкой о некорректности вводимой ссылки. Ничего не было обнаружено. В результате оставался последний вариант, назвать "Страницу" на английском языке: ConnectFreeGadget. Как получить корректный URL-адрес "Страницы"? Обычно, после авторизации в "Facebook" и перехода на "Страницу" её ссылка выглядит некорректной в поисковой строке броузера. Указанный URL-адрес не существует, любые посылки при обнаружении подобного факта или сходства принимать за совпадение! Корректная ссылка. Поэтому перейдите на вкладку "Стена", расположенную на левой панели "Страницы", затем снова переключитесь на вкладку "Начало работы". Это должно вызвать сброс URL-адреса страницы в поисковой строке броузера и он станет подходящим, то есть корректным. Выделите корректный URL-адрес "Страницы", кликните правой клавишей мыши и из появишегося контекcтного меню задач выберите "Копировать". Запустите редактор "Блокнот", и вставьте туда скопированную ссылку, чтобы она не была утеряна. Оставаясь на вкладке "Начало работы", кликните по кнопке "Добавить кнопку "Нравится"". Страница будет обновлена на англоязычную страницу "Facebook Developers" - "Facebook Разработчикам". Обычно страница открывается с компонентами создания "Like Box". Если этого не произошло, то в левой части находится колонка с категориями плагинов и, собственно плагинами, выберите "Like Box". На новой странице - "Facebook Developers" - в сером редакторском поле создания "LikeBox" будут представлены пункты с формами и кнопками: - Пункт "Facebook Page URL" - "Facebook URL-адрес Страницы": выделите URL-адрес, который приводится в форме, и удалите его. В пустую форму вставьте ранее занесённый в реактор "Блокнот" корректный URL-адрес "Страницы"; - Пункт "Width" - "Ширина": укажите параметр 185 пекселей. Этот показатель предельный и хорошо подходит к блокам на сайтах системы "uCoz", под стандартные шаблоны; - Пункт "Height" - "Высота": можно оставить форму пункта пустой, либо задать произвольное значение; - Пункт "Color Scheme" - "Цветовая схема": настройка плагина поддерживает только два цвета - "light" - "светлый" и "dark" - "чёрный". По умолчанию используется светлый цвет - "light". Если основная цветовая гамма веб-сайта выполнена в тёмных тонах, то лучше выбрать "dark"; - Пункт "Border Color" - "Цвет Рамки": поддерживается как шестнацатиричный системный цветовой код, так и пропись. Например, #3B5998 - это главная цветовая гамма социальной сети "Facebook" в шестнацатиричном системном коде, а прописью код будет прописываться так(без кавычек): "darkslateblue". Но лучше пользоваться шестнацатиричной системой, поскольку плагин некоторые прописные цветовые значения вопринимает некорректно, в результате чего "LikeBox" может не отображаться; - Пункт "Stream" - "Поток": представлен формой, где установка галки говорит об отображении последних новостей, тогда как снятие галки отключит отображение потока вообще; - Пункт "Header" - "Заголовок": снятие галки с формы этого пункта отключает отображение заголовка "Ищите нас на Facebook". Когда настраивается плагин в правой части поля с пунктами настроек, то в левой части отображаются изменения с плагином. Настройте плагин как считаете нужным. В завершении настроек кликните по кнопке "Get Code" - "Получить Код", располагается в низу поля. Появится всплывающее окошко с первой и второй формами, которые содержат HTML-коды. Редактор "Блокнот" запущен, скопируйте HTML-код из первой формы, затем вставьте на чистую страницу редактора "Блокнот", скопируйте код из второй формы и вставьте его на ту же страницу редактора, но на строку ниже. В итоге получится большой HTML-код. Редактор сверните. Зачем создавать из двух кодов один? Ни первый ни второй HTML-коды, если их использовать, по отдельности не дадут гарантии того, что они станут стабильно работать и отображать плагин "LikeBox". Помимо этого система "uCoz" настолько гибкая, что не требует "варварского" метода установки кода, например, над первой формой кода сказано: "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.", а это говорит о том, что этот код нужно вставить рядом с тегом <body> в "Глобальных блоках", "Верхняя часть сайта". Для этого нужно открывать "Панель управления", переходить к "Дизайну", далее работать с кодом и страницей из "Глобальных блоков". Тогда как код из второй формы нужно вставлять в созданный блок - всё это долго и не эффективно. Лучше воспользоваться плюсом системы "uCoz" - простым созданием одного блока и непосредственной работой только с ним, без привлечения дополнительных "варваских" методов. Удобно и быстро!  Авторизуйтесь на личном веб-сайте от системы "uCoz". Обратитесь к "Админ-бару" и активируйте конструктор - "Включить конструктор".  Добавьте новый блок - "Добавить блок+". Переместите блок на удобное место в структуре веб-сайта. Назовите новый блок соответствующим именем.  Кликните по кнопке "Шестирёнка", она отвечает за настройку и редактирование блока. Откроется окно "Управление содержимым блока", переключитесь на вкладку "HTML". Из формы для ввода и вставки HTML-кода сотрите сообщение "Block content". Разверните редактор "Блокнот", скопируйте весь HTML-код, который был создан из двух частей, редактор "Блокнот" можно закрыть. Перейдите к окну "Управление содержимым блока" и в форму добавления HTML-кода вставьте код. Кликните по кнопке "Сохранить". Теперь обратитесь к "Админ-бару", затем переключитесь на  "Конструктор", "Сохранить изменения".  Плагин "Like Box" полностью установлен и теперь пользователи и гости веб-сайта, могут присоединиться к "Странице" на "Facebook", а оттуда через ссылку - "Получать обновления через RSS" - подписаться на обновления. Заключение. Надеюсь, что руководство по продвижению личного веб-сайта в социальной сети "Facebook" стало полезным и поможет в развитии веб-проектов, благодаря таким знаниям как: - создание "Страницы" личного веб-сайта на "Facebook"; - создание канала RSS-подписки через "Страницу"; - добавление плагина "Like Box" от социальной сети "Facebook" и в целом продвигать и развивать личные веб-проекты, созданные в системе "uCoz" через социальную сеть "Facebook". Специально для: uCoz-конкурсы. Автор статьи: Chip. По материалам: Facebook; RSSGraffiti.
|
 Похожие инструкции |













 Просмотров: 15688
Просмотров: 15688