 Создание персонального блога в системе uCoz
Перейти в базу знаний
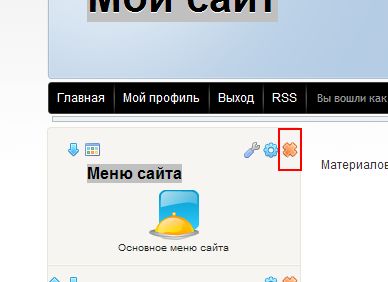
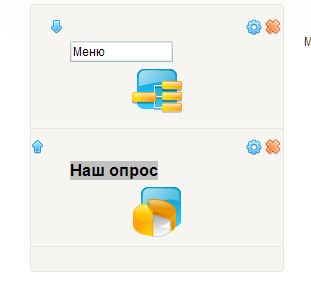
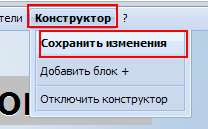
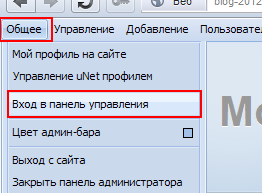
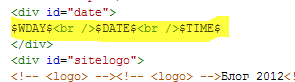
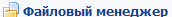
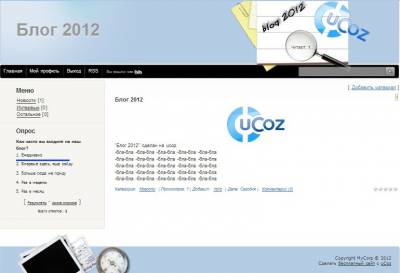
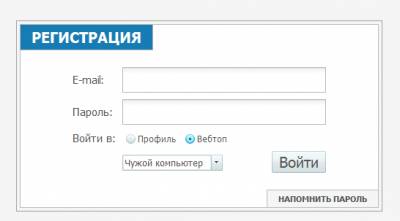
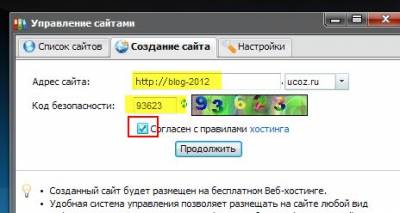
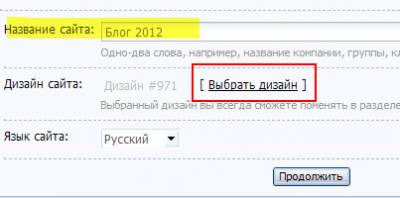
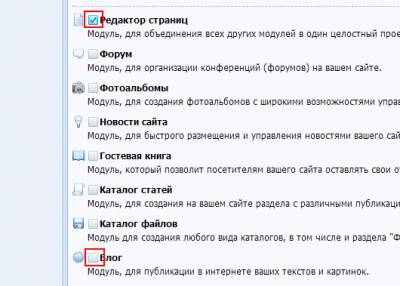
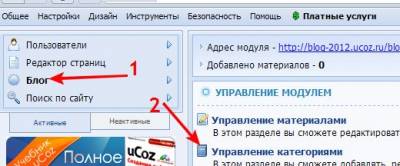
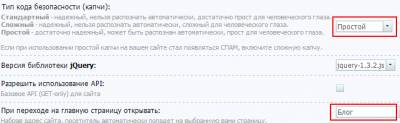
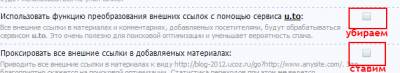
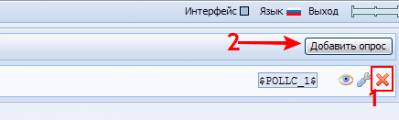
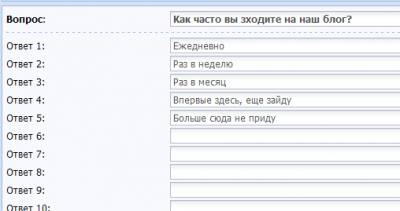
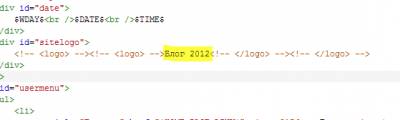
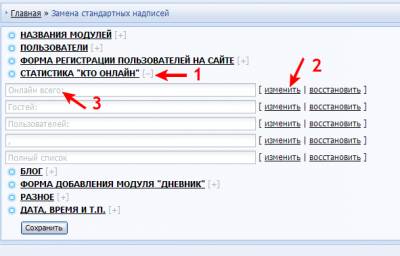
В базе знаний есть новая инструкция по этой теме Шаг 1. Для начала авторизируемся в вебтопе по адресу unet.com Шаг 2. На рабочем столе своего вебтопа ищем ярлык "Мои сайты", открываем его двойным кликом и выбираем вкладку "Создание сайта"  Шаг 3. Придумываем адрес сайта, вводим капчу и соглашаемся с правилами. Шаг 4. После создания сайта переходим в панель управления сайтом (ПУ)  Шаг 5. Вводим название сайта, в нашем случае "Блог 2012" и выбираем дизайн Шаг 6. Нам подойдет шаблон #783, для выбора просто кликните на него  Шаг 7. Выбираем язык сайта и продолжаем, нам нужны будут только два модуля: "Редактор страниц" и "Блог" Шаг 8. В левом верхнем меню выбираем  "Блог", а на открывшейся странице открываем " "Блог", а на открывшейся странице открываем " Управление категориями" Управление категориями" Шаг 9. Теперь добавим несколько категорий: "Новости", "Интервью" и "Остальное", для этого в правом верхнем углу кликаем на кнопку  , а в открывшемся меню вписываем название (описание можете заполнить, но в нашем случае оно нам не понадобиться) , а в открывшемся меню вписываем название (описание можете заполнить, но в нашем случае оно нам не понадобиться) Шаг 10. Теперь переходим в общие настройки (Настройки » Общие настройки) и ставим такие настройки: Тип кода безопасности (капчи): Простой При переходе на главную страницу открывать: Блог Использовать функцию преобразования внешних ссылок с помощью сервиса u.to: убираем галочку Проксировать все внешние ссылки в добавляемых материалах: ставим галочку Сохраняем настройки. Шаг 11. Авторизируемся на сайте и включаем конструктор, для этого в админ-баре выбираем вкладку "Конструктор" » "Включить конструктор"  Шаг 12. Теперь удаляем все блоки, кроме "Категории раздела" и "Наш опрос"  Шаг 13. "Категории раздела" переименуйте в "Меню", кликнув на название блока, а "Наш опрос" просто в "Опрос"  Шаг 14. Сохраняем настройки (Конструктор » Сохранить изменения)  Шаг 15. Теперь авторизируемся в ПУ сайта, для этого в админ баре выбираем "Общие" » "Вход В панель управления"  Теперь в левом меню выбираем "Неактивные" » "Опросы" » "Активировать модуль"  Шаг 17. Теперь открываем "Управление опросами" Шаг 18. Теперь  удаляем первый опрос, который изначально есть на всех ucozовских сайта, и добавляем новый. удаляем первый опрос, который изначально есть на всех ucozовских сайта, и добавляем новый. Шаг 19. В поле "Вопрос:" заполняем название опроса, в нашем случае "Как часто вы зходите на наш блог?", ниже варианты ответов, остальное оставляем без изменений, добавляем опрос. Шаг 20. Теперь заменим "ужасную" надпись "Мой сайт" в шапке нашего сайта на "Блог 2012", для этого в верхнем меню выбираем "Дизайн" » "Управление дизайном (шаблоны)"  Шаг 21. В группе "Глобальные блоки" выбираем "Верхняя часть сайта". Ищем надпись "Мой сайт" для этого нажмите CTRL+F и наберите там "Мой сайт", заменяем это на "Блог 2012" и сохраняем. (надпись "мой сайт" должна располагаться между <!-- <logo> --><!-- </logo> -->) Шаг 22. Теперь заменим дату/время на количество человек, читающих блог.  Шаг 23. Теперь ищем: Code $WDAY$<br />$DATE$<br />$TIME$ Удаляем $WDAY$ $DATE$ $TIME$, а между <br /> и <br /> вставляем $ONLINE_COUNTER$ - это счетчик выводящий количество человек онлайн  Шаг 23. У нас получится так:  Но нам необходимо оставить только "Онлайн всего" и заменить на "Читают" Для этого вставляем код в самый вверх: Code <style> div.gOnline {display:none} div.uOnline {display:none} </style> Где {display:none} - обозначает что данный блок мы видеть не будем, а div.gOnline и div.uOnline это названия для блоков "Гостей" и "Пользователей" Осталось поменять Онлайн всего" на "Читают", переходим на главную страницу админ панели ("Общее" » "Главная страница") и выбираем там   Расскрываем "Статистика "Кто Онлайн"", возле поля "Онлайн всего:" нажимаем "Изменить". Заменяем на "Читают:" и сохраняем. Вот, что должно получиться:  Шаг 24. Теперь заменим шапку сайту: Переходим в "Таблица стилей" ("Дизайн" » "Управление дизайном (CSS)")  Ищем с помощью CTRL+F Code (.s/t/783/3.png) То есть http://[ваш сайт]/.s/t/783/3.png и будет шапкой, которая сейчас у вас стоит, и если вы хотите её заменить, то загружаем в "файловый менеджер" (  » »  ) готовую шапку (она должна быть в формате png). В нашем случае будет такая: ) готовую шапку (она должна быть в формате png). В нашем случае будет такая:  И заменяем Code (.s/t/783/3.png) Code (/[название шапки].png) Все сайт готов  Для того, чтобы добавить материал, используйте кнопку "[ Добавить материал ]", которая в большинстве случаев находится справа вверху. 
|
 Похожие инструкции |
















 Просмотров: 12468
Просмотров: 12468