 Создание модуля "Аудио"Возможности модуля:
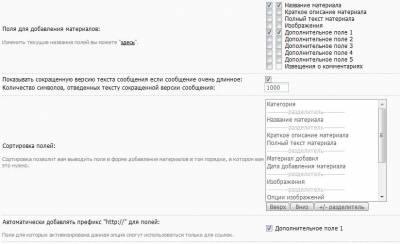
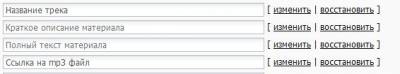
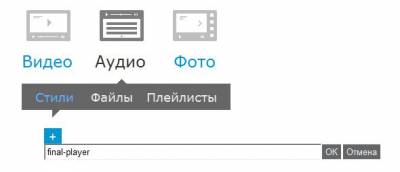
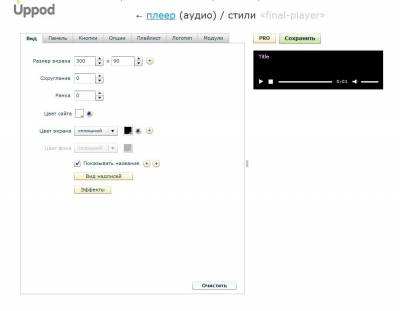
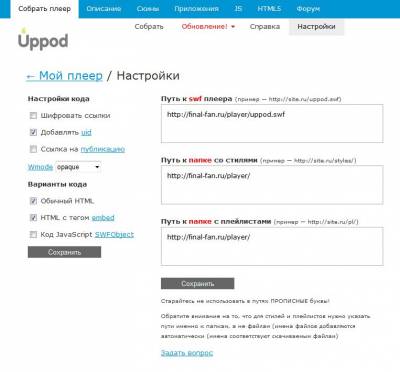
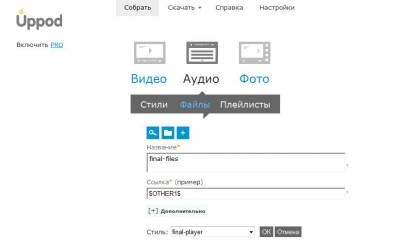
Шаг 1 – «Создание». Заходим на сайт uppod.ru и регистрируемся. Переходим в раздел «Собрать плеер» и жмём на «Аудио» --> Стили --> +, и даём название стилю. Сразу после этого нас переносит на страницу редактирования плеера. Создаём плеер так, как Вам нравится, и сохраняем (Советую убрать опцию «Показывать название» во вкладке «Вид»). Сразу после сохранения кнопка меняется на «Скачать стили», при нажатии на которую нам предлагают (спасибо, кэп) скачать созданный нами стиль. Сохраняем его где-то на компьютере. После я Вам расскажу, что с ним делать, а сейчас переходим во вкладку «Настройки». Обязательно ставим галочки напротив «Добавлять uid», а «Wmode» выбираем «opaque». В настройках «http://final-fan.ru» меняем на адрес своего сайта (см. скриншот). Качаем файлы плеера и заливаем его к себе на сайт в папку «player». Туда же заливаем и скачанный нами стиль. Сохраняем настройки и переходим в «Собрать» --> «Аудио» --> «Файлы». Название пишем любое, ссылку ставим $OTHER1$ (если хотите, что бы аудио-файл загружали к Вам на сайт, то указывайте ссылку вида $FILE_URL$, но данная ссылка будет работать только в модуле «Каталог файлов»), а стиль выбираем тот, который создали недавно. После сохранения жмём на название созданного «Файла» и на «Код». Копируем HTML код и переходим к следующему шагу. Шаг 2 – «Установка». Заходим в панель управления сайтом и переходим в редактирование шаблонов. В нужном нам модуле в «виде материалов» и на «страница материала и комментариев к нему» удаляем код $MESSAGE$, а вместо него вставляем код нашего плеера. (Важно!)В самом коде находим следующую строчку: «uid=audioplayer» и меняем её на «uid=audioplayer$ID$».  На «Главной странице» модуля перед </body> вставляем следующий код: Code <script src="/player/swfobject.js" type="text/javascript"></script> <script src="/player/uppod_player.js" type="text/javascript"></script> Шаг 3 – «Настройка». (Важно!) Если вы указали как ссылку «$OTHER1$»: Переходим в настройки модуля и ставим по две галочки напротив «Название материала» и «Дополнительное поле 1», и одну галочку напротив «автоматически добавлять префикс "http://" для полей: Дополнительное поле 1».  В «Настройки» --> «Замена стандартных записей» меняем «Название материала» на «Название трека», а «Дополнительное поле 1» на «Ссылка на mp3 файл».  (Важно!) Если Вы указали как ссылку «$FILE_URL$»: Переходим в настройки модуля и ставим по две галочки напротив «Название материала» и «Файл архив». В «Настройки» --> «Замена стандартных записей» меняем «Название материала» на «Название трека», а «Файл архив» на «Загрузить трек». На этом мы закончили создание модуля «Аудио».
 Прикреплённый файл: 180_player.rar (155.1 Kb) Прикреплённый файл: 180_player.rar (155.1 Kb) |







 Просмотров: 17192
Просмотров: 17192