 Стилизация вида меню категорийПеред тем как оформить нужный вид меню категорий, нам следует включить нужные функции, для этого заходим в Панель управления » Нужный модуль » Настройки модуля и устанавливаем:
Теперь для отображение меню категорий модуля сайта, нам необходимо установить на страницу сайта специальный системный код → $CATEGORIES$ После того, как Вы добавили и сохранили в шаблон системный код $CATEGORIES$ давайте посмотрим, что нам выдала система: Code <table border="0" cellspacing="1" cellpadding="0" width="100%" class="catsTable"> <tr> <td style="width:100%" class="catsTd" valign="top"> <a href="#" class="catName">Категория 1</a> <span class="catNumData" style="unicode-bidi: embed;">[0]</span> </td> </tr> <tr> <td style="width:100%" class="catsTd" valign="top"> <a href="#" class="catName">Категория 2</a> <span class="catNumData" style="unicode-bidi: embed;">[0]</span> </td> </tr> <tr> <td style="width:100%" class="catsTd" valign="top"> <a href="#" class="catName">Категория 3</a> <span class="catNumData" style="unicode-bidi: embed;">[0]</span> </td> </tr> <tr> <td style="width:100%" class="catsTd" valign="top"> <a href="#" class="catName">Категория 4</a> <span class="catNumData" style="unicode-bidi: embed;">[0]</span> </td> </tr> <tr> <td style="width:100%" class="catsTd" valign="top"> <a href="#" class="catName">Категория 5</a> <span class="catNumData" style="unicode-bidi: embed;">[0]</span> </td> </tr> <tr> <td style="width:100%" class="catsTd" valign="top"> <a class="catName" href=#">Категория 6</a> <span class="catNumData" style="unicode-bidi: embed;">[4]</span> </td> </tr> <tr> <td style="width:100%" class="catsTd" valign="top"> <a href="#" class="catName">Категория 7</a> <span class="catNumData" style="unicode-bidi: embed;">[5]</span> <div class="catDescr">Описание</div> </td> </tr> </table> Как мы видим, перед нами обычная таблица с классом catsTable и ячейками catsTd в которой представлены:
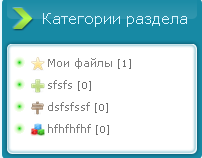
Теперь давайте пропишем значения нашим классам: Code .catsTable {width:200px;overflow:hidden;border-collapse:0px;overflow: hidden;} .catsTd {width:200px;height:20px;color:#000;} a.catName:link,a.catName:visited,a.catName:active {font:10px Arial,sans-serif;color:#eee;margin:0;float:left;width:200px;height:18px;display:block;position:absolute;padding:4px 0 0 11px;border-top: 1px solid #ccc!important;} .catsTd a:hover{background:#eee;} .catNumData {float:right;margin: 5px 5px 0 0;position: relative;font:9px Arial,sans-serif;font-weight: bold;} .catDescr{color:#484848;font-weight: bold;text-align:right;padding: 9px 6px 0 0;margin: 21px 0 4px 0!important;border-top: 1px solid #ccc!important;} Рассмотрим использованные CSS классы: catsTable: width:200px; → отвечает за ширину таблицы; border-collapse:0px; → расстояние линий между ячейками таблицы; overflow: hidden; → отображение области внутри элемента. catsTd: width:200px; → отвечает за ширину ячейки td; height:20px; → высота ячейки td; color:#000; → цвет текста. a.catName:link,a.catName:visited,a.catName:active: font:10px Arial,sans-serif; → размер и его шрифт; color:#eee; → отвечает цвет текста; float:left; → элемент по левому краю (left - слева, center - центр, right - справа); width:200px; → длина ячейки с учётом внутренних отступов — padding:4px 0 0 11px;; height:18px; → высота; display:block; → элемент показывается как блок; position:absolute; → указывает, что элемент абсолютно позиционирован; margin:0; → запрещаем внешние отступы; padding:4px 0 0 11px; → внутренние отступы; border-top: 1px solid #ccc!important; → верхняя линия рамки. catsTd a:hover: background:#eee; → отвечает за фон ссылки при нажатии. catNumData: float:right; → элемент по правому краю (left - слева, center - центр, right - справа); margin: 5px 5px 0 0; → отвечает за внешние отступы; position: relative; → устанавливается относительно его исходного места; font:9px Arial,sans-serif; → размер и его шрифт; font-weight: bold; → шрифт жирный. catDescr: padding: 9px 6px 0 0; → внутренние отступы; margin: 21px 0 4px 0!important; → внешние отступы; border-top: 1px solid #ccc!important; → верхняя линия рамки; color:#484848; → цвет текста; font-weight: bold; → жирный шрифт; text-align:right; → отвечает за выравнивание текста по правому краю (left - слева, center - центр, right - справа). Настраиваем на свой вкус  Многие интересуются вопросом → "как установить иконки перед категориями?". Это делается скриптом, но работает скрипт в модулях: каталог статей/файлов/сайтов и онлайн игры.. Устанавливаем код на нужных страницах (главная страница каталога, страница добавления, страница материала и комментариев к нему и др.) после </body> Quote <script type="text/javascript"> var img = {1:'/img/1.png',2:'/img/2.png',3:'/img/3.png',4:'/img/4.png'}; for(i in img) $('#cid'+i).find('a').before('<span style="padding: 2px;"><img src="'+img[i]+'" style="vertical-align: -4px;" border="0" /></span>'); // Author: Sheriff ~ http://fi4a.ru/ </script>  В массиве img пропишите пути к картинкам для категорий (в одинарных кавычках через запятую, не забываем про подсчет категорий). Также к скрипту можно добавить CSS стили в свойство style, для упрощенной настройки отображения картинок. Вот и всё! Если Вам что-либо будет непонятно, обязательно спрашивайте в комментариях. |


 Просмотров: 32923
Просмотров: 32923