 Эффект тени при помощи CSS3Эффект тени мы будем выполнять с помощью CSS. Соответственно никаких изображений, только стили.
В том числе мы будем применять свойство box-shadow. Также можно будет задать любой цвет для тени, смещение, размер, или же применять его для иных элементов, главное экспериментировать  CSS генератор. CSS генератор. Поддержка браузеров:
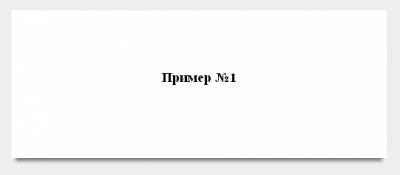
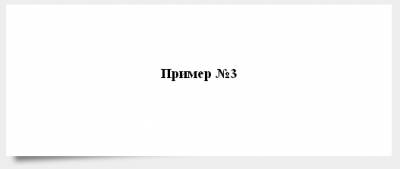
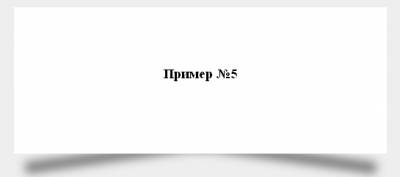
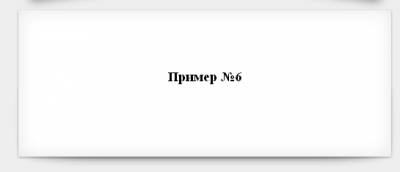
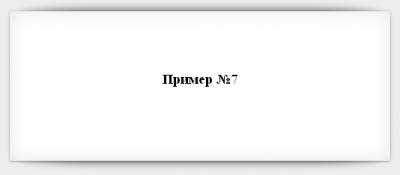
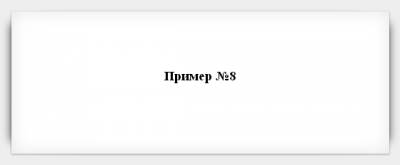
В основном все современные браузеры поддерживают эффекты тени. Кстати, хотелось бы упомянуть один немаловажный момент: для некоторых браузеров мы будем использовать префиксы, то есть для Firefox применяется -moz-, для Safari и Chrome нужно использовать префикс -webkit-, а для Opera префикс -o-  А теперь давайте перейдём к самой интересной части и рассмотрим каждый эффект тени отдельно. Всего эффектов будет 8. Эффект тени №1 В данном примере эффект тени от блока располагается снизу. CSS: Code .primer1{-webkit-box-shadow: 0 10px 5px -5px #777; -moz-box-shadow: 0 10px 5px -5px #777; box-shadow: 0 10px 5px -5px #777;} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer1"> <h3>Пример №1</h3> </div> Эффект тени №2 В этом примере эффект тени от блока идёт слева и справа, а по середине её нет. Code .primer2{position: relative;} .primer2:before, .primer2:after{z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 15px 10px #777; -moz-box-shadow: 0 15px 10px #777; box-shadow: 0 15px 10px #777; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg);} .primer2:after{-webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); transform: rotate(3deg); right: 10px; left: auto;} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer2"> <h3>Пример №2</h3> </div> Эффект тени №3 В данном примере эффект тени от блока только слева. CSS: Code .primer3{position: relative;} .primer3:before{z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 15px 10px #777; -moz-box-shadow: 0 15px 10px #777; box-shadow: 0 15px 10px #777; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg);} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer3"> <h3>Пример №3</h3> </div> Эффект тени №4 В данном примере эффект тени от блока только справа. CSS: Code .primer4{position: relative;} .primer4:after{z-index: -1; position: absolute; content: ""; bottom: 15px; right: 10px; left: auto; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 15px 10px #777; -moz-box-shadow: 0 15px 10px #777; box-shadow: 0 15px 10px #777; -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); transform: rotate(3deg);} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer4"> <h3>Пример №4</h3> </div> Эффект тени №5 В данном примере эффект тени от блока с 2-х сторон сдвинулась вниз. CSS: Code .primer5{position: relative;} .primer5:before, .primer5:after{z-index: -1; position: absolute; content: ""; bottom: 25px; left: 10px; width: 50%; top: 80%; max-width:300px; background: #777; -webkit-box-shadow: 0 35px 20px #777; -moz-box-shadow: 0 35px 20px #777; box-shadow: 0 35px 20px #777; -webkit-transform: rotate(-8deg); -moz-transform: rotate(-8deg); -o-transform: rotate(-8deg); transform: rotate(-8deg);} .primer5:after{-webkit-transform: rotate(8deg); -moz-transform: rotate(8deg); -o-transform: rotate(8deg); transform: rotate(8deg); right: 10px; left: auto;} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer5"> <h3>Пример №5</h3> </div> Эффект тени №6 В данном примере эффект изогнутых теней на дне блока. CSS: Code .primer6{position:relative; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;} .primer6:before, .primer6:after{content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:50%; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px;} .primer6:after{right:10px; left:auto; -webkit-transform:skew(8deg) rotate(3deg); -moz-transform:skew(8deg) rotate(3deg); -o-transform:skew(8deg) rotate(3deg); transform:skew(8deg) rotate(3deg);} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer6"> <h3>Пример №6</h3> </div> Эффект тени №7 В данном примере эффект тени снизу и сверху блока. CSS: Code .primer7{position:relative; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;} .primer7:before, .primer7:after{content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:0; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px;} .primer7:after{right:10px; left:auto; -webkit-transform:skew(8deg) rotate(3deg); -moz-transform:skew(8deg) rotate(3deg); -o-transform:skew(8deg) rotate(3deg); transform:skew(8deg) rotate(3deg);} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} HTML: Code <div class="box primer7"> <h3>Пример №7</h3> </div> Эффект тени №8 В данном примере эффект тени изогнут по бокам блока. Code .primer8{position:relative; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;} .primer8:before, .primer8:after{content:""; position:absolute; z-index:-1; -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); box-shadow:0 0 20px rgba(0,0,0,0.8); top:10px; bottom:10px; left:0; right:0; -moz-border-radius:100px / 10px; border-radius:100px / 10px;} .primer8:after{right:10px; left:auto; -webkit-transform:skew(8deg) rotate(3deg); -moz-transform:skew(8deg) rotate(3deg); -o-transform:skew(8deg) rotate(3deg); transform:skew(8deg) rotate(3deg);} .box h3{text-align:center; position:relative; top:80px;} .box{width:70%; height:200px; background:#FFF; margin:40px auto;} Code <div class="box primer8"> <h3>Пример №8</h3> </div> Вот и всё! Если Вам что-либо будет непонятно, обязательно спрашивайте в комментариях.  Прикреплённый файл: 451_primer.html (5.7 Kb) Прикреплённый файл: 451_primer.html (5.7 Kb) |









 Просмотров: 22268
Просмотров: 22268