 CSS спрайтыЧто это такое и с чем это едят?
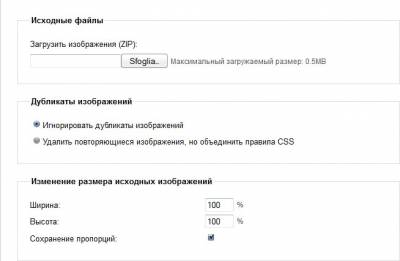
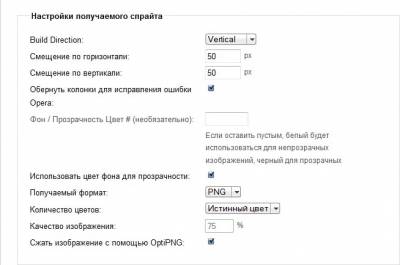
Заходим на гугл, ищем что-либо неважно что, на результате поисков опускаемся в самый низ и видим Goooooooooogle - это картинка! Вау! В чём новость тогда? В том что надпись на самой картинке Google, а все дополнительные буквы O - это всё та же самая картинка, используемая много раз. Другими словами, вместо того что бы грузить десяток букв O грузится только одна, как раз таки с надписью Google. Зачем всё это надо? Представим сайт, дизайн которого предусматривает что для всех, ну или для большей части всех страниц самого сайта, постоянно, вновь и вновь используются некоторые картинки... Ряд других, будет использован только 1 раз, только на одной странице, но все другие это ну в среднем 10-15 штук, половина из которых вероятней всего весит около 4kb. Вопрос: получится быстрее загрузить 10 картинок по 4kb или одну картинку, размером 40kb? В принципе одно и то же, но для загрузки 10 штук, браузеру надо будет сделать 10 http-запросов, каждый из которых займёт ресурсы и время. В итоге это означает, что лучше использовать одну картинку и по необходимости, в каждом конкретном случае, на экран будет выведена лишь её часть. Приступаем! 1. Открываем свой сайт и смотрим какие картинки постоянно используются: возможно это иконки фейсбука, твиттера и ютуба, которые используются на каждой странице сайта. Возможно это какие-то другие элементы дизайна, как например маленькая фоновая картинка, постоянно повторяющаяся + логотип + пара другая картинок шапки вашего сайта. Находим оригиналы и для удобства складываем в отдельную папку на рабочем столе. Совет: если постоянно грузятся 35 картинок, то скорее всего будет лучше не лепить из них одну огромную, а разбить на несколько групп: по контексту использования и по их размерам. Чаще всего, это могут быть картинки используемые для меню, обычно одного размера (например, 30 пикселей на 30). 2. Вторая фаза: склеиваем! Для тех кто не особо желает сидеть пол дня склеивая их в фотошопе, есть прекрасные онлайн сервис, который сделает за вас 80% - http://ru.spritegen.website-performance.org/. Заходим туда и видим следующее:  Первым делом грузим упакованные картинки, а остальные две опции оставляем как есть. Чуть ниже, выбираем как будет построен спрайт  картинка одна за другой по горизонтали, либо сверху вниз по вертикали. Чаще всего это ничего не меняет, но в некоторых случаях можно сменить одно на другое. Смещение по горизонтали и по вертикали, это расстояние между одной картинкой и другой в спрайте который получим. Советую придерживаться использования хотя бы 50% ширины или высоты картинки, то есть если вы строите вертикальный спрайт из 5 картинок, каждая из которых имеет высоту 30px, ставьте значение вертикального смещения хотя бы 15px. Это поможет избежать возможных проблем, когда пользователь будет увеличивать или уменьшать страницу вашего сайта. Потом выбираем формат (лучше .png, но не всегда) и если .png не забываем ставить галочку там, где предлагается сжать её используя OptiPNG - это снизит размер, но не качество... Остальное оставляем как есть. 3. Получаем результат: Code .sprite-facebow-icon{ background-position: 0 0 } .sprite-plusdrops-icon{ background-position: 0 -90px } .sprite-sweeter-icon{ background-position: 0 -180px } .sprite-yumtube-icon{ background-position: 0 -270px } и ещё чуть ниже Code #container li { background: url(csg-4f479e78d6706.png) no-repeat top left; width: 40px; height: 40px; } Всё что нам надо, у нас есть: скачиваем картинку, название которой в моём случае получилось csg-4f479e78d6706.png, а у вас будет другое. При желании, скачав можете оставить или сменить это название. Ниже я опишу самый примитивный и простой способ использования спрайтов, который не обязательно лучший, но имеет лишь один маленький недостаток. Для начала переделываем идентификатор #container li в класс, например .sprite-01 4. Применим на практике. Для этого начинаем с того самого недостатка этого метода: создание ещё одной картинки. Открываем любой эдитор картинок и создаём одну прозрачную размером 1px*1px и назовём например trasparent.png. Это недостаток, потому что создаёт один лишний http-запрос, но будет использоваться везде и не составит в итоге проблему. Этот файл будет вызывать необходимые картинки следующим образом: Code <ul> <li><a href="http://www.facebook.com/"><img src="images/trasparent.png" width="1" height="1" class="sprite-01 sprite-facebow-icon" alt="Follow us on Facebook"></a></li> <li><a href="http://twitter.com/"><img src="images/trasparent.png" width="1" height="1" class="sprite-01 sprite-sweeter-icon" alt="Follow us on Facebook"></a></li> <li><a href="http://www.youtube.com/"><img src="images/trasparent.png" width="1" height="1" class="sprite-01 sprite-yumtube-icon" alt="Follow us on Facebook"></a></li> </ul> Создаём ссылку, вместо текста будет <img> тэг который подкачает trasparent .png, что ничего не меняет, а вот уже два класса sprite-01 и второй из списка созданных, будет выводить нужную картинку. Обратите внимание в итоге, что в css мы указали размеры только один раз (40px*40px). Если бы размеры 3-х картинок были бы разными, то нам пришлось бы указать размеры для каждого класса отдельно. Вот и всё! Простейший способ использования спрайтов. Не бойтесь применять на практике, после первого раза, это станет очень просто! Если вдруг будут вопросы, постараюсь помочь. Пишите через форму обратной связи сайта!
|
 Похожие инструкции |



 Просмотров: 10046
Просмотров: 10046