Главная » Администрирование сайта » Работа со стилями (CSS) » Как на форуме сменить цвет надписи OnLine\OffLine или заменить их на свои картинки.
 Как на форуме сменить цвет надписи OnLine\OffLine или заменить их на свои картинки. |
 Похожие инструкции |




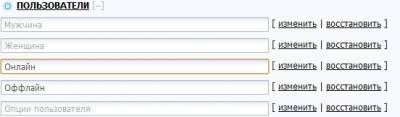
 ПОЛЬЗОВАТЕЛИ
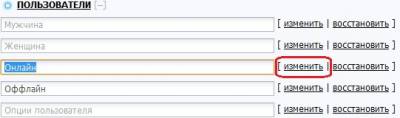
ПОЛЬЗОВАТЕЛИ 







 Просмотров: 12703
Просмотров: 12703