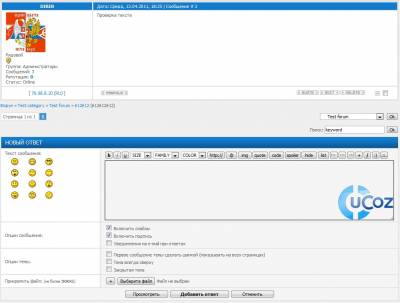
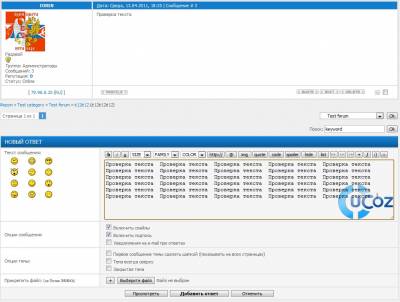
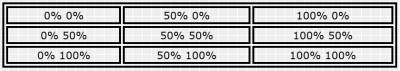
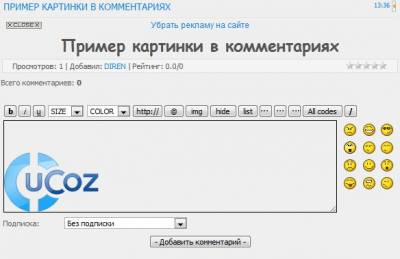
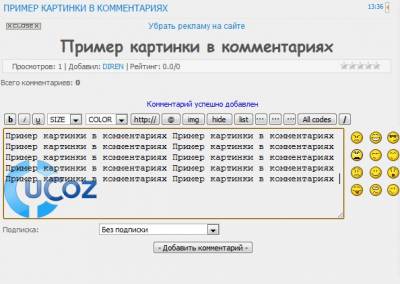
Главная » Администрирование сайта » Работа со стилями (CSS) » Как поставить картинку на задний фон в поля для ввода текста (на форуме и в комментариях)
 Как поставить картинку на задний фон в поля для ввода текста (на форуме и в комментариях) |
 Похожие инструкции |








 Просмотров: 15306
Просмотров: 15306