Главная » Администрирование сайта » Управление шаблонами » Решение вопроса индивидуального шаблона-дизайна для модуля Редактора страниц
 Решение вопроса индивидуального шаблона-дизайна для модуля Редактора страниц
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме В модуле Редактора страниц, на странице редактирования содержания страницы, есть опция:
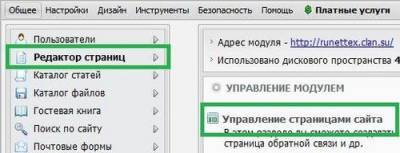
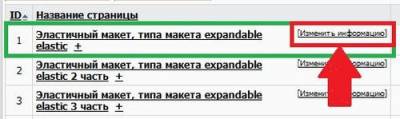
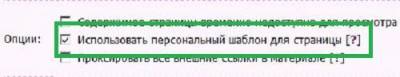
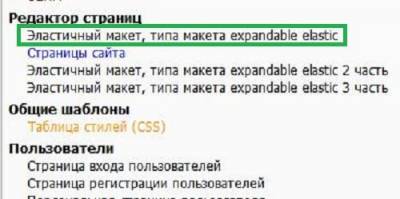
Использовать персональный шаблон для страницы [?] . Используем её для того что бы задать персонально-индивидуальный шаблон именно для Главной страницы сайта (ID1). В Панели управления входим в модуль Редактор страниц в Управление страницами сайта В Управлении страницами сайта в Управлении материалами входим в режим редактирования содержимого Главной страницы кликнув ссылку [изменить информацию]. В редакторе ставим галочку в опции Использовать персональный шаблон для страницы [?] и сохраняем страницу. После этого уходим из редактора страницы в Управление дизайном к списку шаблонов, у нас там, в пункте Редактор страниц появится дополнительный шаблон, шаблон Главной страницы. Собственно на этом и закончен подготовительный этап индивидуализации страниц Редактора страниц. Шаблон Главной страницы оставим в покое так как он нам совершенно не нужен. Перейдём к основной части индивидуализации страниц Редактора страниц. Нам нужен только шаблон Станицы сайта,который теперь отвечает за шаблоны, за дизайн всех остальных страниц Редактора страниц. Далее открываем шаблон Редактора страниц Страницы сайта Удаляем из него всё что там есть И пишем в нём только следующее: Code $CONTENT$ $POWERED_BY$ </body> </html> Под кодом $POWERED_BY$ следует понимать не просто копирайт системы (хотя в принципе достаточно только этого), подразумевается footer страницы сайта с кодом копирайта (счётчиком статистики, в том числе и других сервисов и прочего, впрочем необязательного для наличия в footer сайта). После сохранения шаблона Страницы сайта, все дальнейшие действия по индивидуально-персональному для шаблону каждой страницы будет происходить только в содержании конкретной страницы отдельно, о шаблоне Страницы сайта можно забыть. Так как в шаблоне Страницы сайта практически всё удалено, даже то минимально отличающее HTML страницу от просто пустой страницы. Всё что удалено следует воспроизвести в "Содержании страницы". Иначе говоря как минимум первыми строками в содержании страницы должен быть следующий HTML представляющий собой заголовок страницы: Code <html> <head> <?if($USER_AGENT$='ie' and $USER_AGENT_VER$='8.0')?> <meta http-equiv="X-UA-Compatible" content="IE=8"> <?else?> <?if($USER_AGENT$='ie' and $USER_AGENT_VER$='9.0')?> <meta http-equiv="X-UA-Compatible" content="IE=9"> <?else?> <?if($USER_AGENT$='ie' and $USER_AGENT_VER$='10.0')?> <meta http-equiv="X-UA-Compatible" content="IE=10"> <?endif?><?endif?><?endif?> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title><br>здесь содержание заголовка страницы, не более 70 символов</title> <meta name="description" content="описание страницы, не более 170 символов"> <meta name="keywords" content="ключевые слова"> <link type="image/x-icon" rel="icon" href="/favicon.ico"> <link type="image/x-icon" rel="shortcut icon" href="/favicon.ico"> <link type="text/css" rel="StyleSheet" charset="utf-8" href="/CSS/XXX.css"> </head> <body> Далее в содержании страницы, после заголовка, должен следовать ваш "индивидуально-персональный шаблон-дизайн" страницы вместе с содержанием страницы. Понятие "индивидуально-персональный шаблон-дизайн" подразумевает не какой нибудь стандартный или изменённый стандартный или сторонний шаблон страницы, а вообще любой HTML текст, цель которого сформировать и отобразить какое либо содержание страницы вообще. Таким образом на сайте runettex.clan.su (на день написания данной инструкции) реализовано 462 страницы Редактора страниц с индивидуально-персональным шаблоном. Несколько скриншотов применения данного метода индивидуализации шаблона-дизайна совершенно разных страниц сайта созданных в Редакторе страниц: Далее следует упомянуть и о индивидуализации содержания тега title и метатегов описания страницы и ключевых слов. Так как по сути шаблон, соответственно и HTML заголовок страницы будет находиться в каждой странице отдельно. Появляется возможность задавать индивидуальное содержание для строк заголовка страницы и мететегов описания и ключевых слов. <title>здесь содержание заголовка страницы, не более 70 символов</title> <meta name="description" content="описание страницы, не более 170 символов"> <meta name="keywords" content="ключевые слова"> На каждой странице заполнять любым индивидуальным, характерным только для конкретной страницы содержанием, без использования каких либо дополнительных функций системы.... Несколько слов в заключение как рекомендация. Так как дизайн страниц при данном методе формирования "шаблона" страниц, ни чем не ограничен и для разных групп страниц сгупированных определённой темой возможно выполнение разных "дизайнов". Для отдельных групп страниц имеющих общий внешний вид следует применять отдельные CSS файлы загружаемые в Файловый менеджер. На примере страниц скриншоты которых представлены выше в этом материале используется 7 файлов таблиц CSS. На каждую группу страниц один свой файл CSS. При такой организаци формирования и подключения CSS, таблицы CSS получаются очень маленького размера в пределах 3 - 8 килобайт. Так как содержат в себе только CSS конкретной группы страниц. В таких CSS очень легко ориентироваться так как при редактировании в Файловом менеджере они занимают как правило не более двух высот окна редактора.
|
 Похожие инструкции |














 Просмотров: 23925
Просмотров: 23925