Главная » Управление и настройка системы uCoz » Дополнительные функции » Украшаем сайт к Новому Году
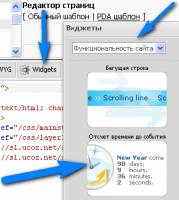
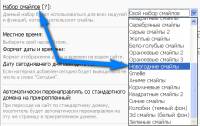
 Украшаем сайт к Новому Году С наступлением Нового Года, Рождества в первую очередь хочется праздников, волшебства, чуда, мы украшаем свои дома и квартиры гирляндами, мишурой и прочими новогодними украшениями. Многие установили и нарядили новогоднюю ёлку, кто-то живую, кто-то искусственную, неважно, главное чтобы царил дух и атмосфера Нового Года, но не надо забывать о своих ресурсах в интернете. Существует много идей о том, как сделать свой сайт новогодним. Рассмотрим несколько способов, как украсить свой веб-сайт: 1. Смена логотипа, дизайна – самый популярный и простой способ украсить сайт - изменить шапку. Это предельно легко сделать самому, достаточно минимальных навыков работы в графическом редакторе (например, Photoshop). Открываем ваш логотип или шапку в Photoshop либо другом графическом редакторе и просто добавляем праздничную иллюстрацию. Хорошие клипарты на тему новогодних праздников вы можете найти в интернете (если у вас стандартный шаблон uCoz, то вам помогут изменить шаблон инструкции по адресу → https://manual.ucoz.net/publ/). Если же вы не умеете работать с графическими редакторами, то остаётся только найти в нашем магазине шаблонов для uCoz что-нибудь подходящее. Кстати, там имеется абсолютно бесплатный новогодний шаблон. Еще несколько бесплатных шаблонов новогодней тематики можно подобрать на сайте «Полигон-Инфо» → 1, 2, 3, 4. 2. Виджеты: снегопад на сайт, отсчет времени до Нового Года – это тоже популярные способы, но снегопад нужно использовать с умом. Зачастую снегопад на сайте раздражает ежедневных посетителей, и они просто могут не вернуться на сайт, нагруженный лишними и ненужными скриптами. 3. Графические украшения – светящиеся и мигающие всеми цветами радуги украшения отвлекают посетителя и препятствуют чтению материалов сайта, поэтому всяческие излишне анимированые украшения – это плохо. Подборку новогодних гирлянд, ёлок и прочих украшений для сайта вы сможете увидеть по следующему адресу → http://webanet.ucoz.ru/forum/30-247-1. Поможет придать вашему сайту праздничный вид набор из восьми разноцветных новогодних шапок для счетчика uCoz. Задействуется путем наложения стилем как второй слой со скрытием кликабельности на 30% покрытия. Данный вариант украшения не новый, но всё же актуальный.  Необходимо обернуть системный код $COUNTER$ в тег a, в теге a необходимо прописать атрибут style с собственными стилями:  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_black.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_blue.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_blue2.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_green.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_pink.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_red.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_x3.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>  Code <a style="background:url(http://manual.ucoz.net/files/2/santa_yellow.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a> 4. Новогодние иконки, смайлы – можно заменить форумные, групповые, ранговые иконки на новогодние. Найти подборку новогодних иконок вы можете по адресу → http://info.ucoz.ru/; 1, 2, 3, 4. Также вы можете скачать мою свежую подборку новогодних иконок. В данной подборке присутствуют новогодние иконки формата png и в линейке 32х32, 48x48, 50x50, 64x64, 96x96, 128x128, 256x256 и других размеров, а также 14 видов favicon. Помимо этого, имеются новогодние иконки групп (присутствуют PSD исходники). Новогодние смайлы можно найти в интернете, либо воспользоваться стандартной сборкой. Если вы хотите добавить собственные смайлы, то рекомендую ознакомиться с инструкцией «как добавить свои смайлы» по адресу → http://forum.ucoz.ru/forum/6-13446-1 на нашем форуме «Сообщества uCoz». Примечание *: элементы праздничных иконок и прочих новогодних украшений не должны препятствовать комфортному чтению материалов, перекрывать меню и кнопки (юзабилити на первом месте). 5. Блок с поздравлением – можно добавить блок с поздравлением типа "Привет, $USERNAME$ ! Скоро Новый Год, и мы, администрация ресурса, хотим поздравить вас от всей души. Удачи вам. Пусть сбудутся все ваши мечты в Новом 2013 Году!" И не забудьте обернуть поздравления условными операторами. Пример готового вида блока с поздравлением: Code <?if($MONTH$ = 12 && $DAY$ = 31)?><script type="text/javascript">$(document).ready(function(){_uWnd.alert('<div align=\"center\"><img src=\'http://manual.ucoz.net/files/2/minielka.png\' width=\'60\'><br/> Уважаем<?if(!$USER_LOGGED_IN$)?>ый<?else?><?if($USER_GENDER_ID$='1')?>ый<?else?>ая<?endif?><?endif?>, «<b>$USERNAME$</b>» ! <br/> Поздравляем вас с наступающим <b>2013</b> годом! Желаем в Новом Году счастья и успехов!</div>', 'Поздравляем с наступающим Новым Годом!',{w:220, h:155});});</script><?else?><?if($MONTH$ = 1 && ($DAY$ = 1 || $DAY$ = 2 || $DAY$ = 3))?><script type="text/javascript">$(document).ready(function(){_uWnd.alert('<div align=\"center\"><img src=\'http://manual.ucoz.net/files/2/minielka.png\' width=\'60\'><br/> Уважаем<?if(!$USER_LOGGED_IN$)?>ый<?else?><?if($USER_GENDER_ID$='1')?>ый<?else?>ая<?endif?><?endif?>, «<b>$USERNAME$</b>» ! <br/> Поздравляем вас с Новым <b>2013</b> Годом! Желаем счастья и успехов!</div>', 'Поздравляем с наступившим Новым Годом!',{w:220, h:150});});</script><?endif?><?endif?>  Что касается увеличения дат, то всего лишь нужно добавлять последовательность в условие вида: $DAY$ = 1 || $DAY$ = 2 || $DAY$ = 3 || $DAY$ = 4 || $DAY$ = 5 || $DAY$ = 6 || $DAY$ = 7 и так далее. Что касается увеличения дат, то всего лишь нужно добавлять последовательность в условие вида: $DAY$ = 1 || $DAY$ = 2 || $DAY$ = 3 || $DAY$ = 4 || $DAY$ = 5 || $DAY$ = 6 || $DAY$ = 7 и так далее.
 Прикреплённый файл: 463_new_year_icon.zip (8.11 Mb) Прикреплённый файл: 463_new_year_icon.zip (8.11 Mb) |




 Просмотров: 23591
Просмотров: 23591