 Премодерация сообщений на форумеЗдравствуйте, меня зовут Иван, и в этой статье я расскажу Вам о том, как можно сделать премодерацию сообщений на форуме. Премодерация сообщений форума - задача довольно экзотическая и редко востребованная. Но, тем не менее, иногда эта функция может понадобиться.
Для начала опишем постановку задачи. Имеется группа пользователей (далее "Пользователи"), сообщения от которой необходимо премодерировать. Делать это должны, скажем, только администраторы и модераторы (далее просто модераторы). При этом никто, кроме модераторов, не должен видеть сообщение до его активации (даже посмотрев исходный код страницы). Если пользователя переводят в другую группу, все его сообщения должны быть активированы автоматически. Теория Суть идеи заключается в следующем: нам нужно использовать некий флажок, который будет отвечать за то, показывать ли сообщение, или нет. В качестве этого флажка мы будем использовать поле EDITEDBY, если EDITEDBY есть - значит сообщение активировано, и его можно показывать всем, иначе наоборот. Разумеется, это накладывает дополнительные ограничения, а именно:
Исходя из вышеизложенного, алгоритм проверки сообщения достаточно прост (см. схему). Так как реализация содержит в себе условные коды, сразу оговоримся, что:
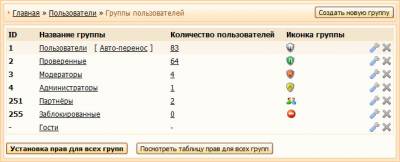
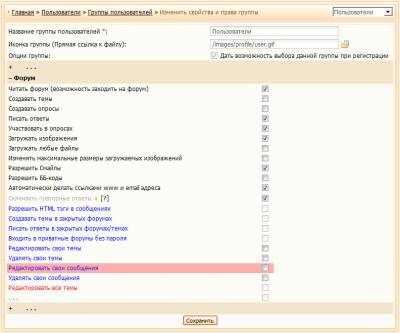
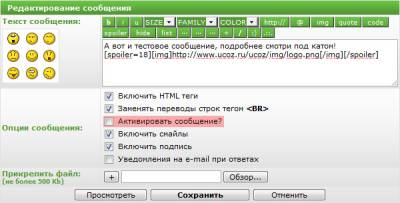
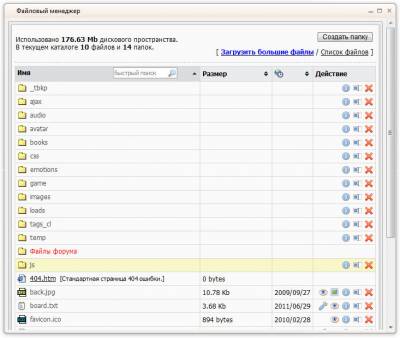
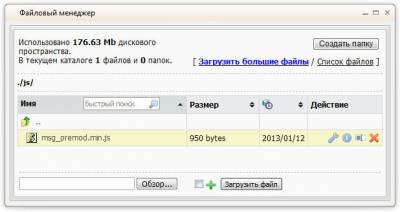
Реализация Шаг 1 - Установка прав Основное ограничение для "Пользователей" - они не должны уметь редактировать свои сообщения. Для этого в админке, в разделе установки прав для группы "Пользователи", снимаем (если она установлена) галочку "Редактировать свои сообщения", и нажимаем "Сохранить". Аналогично устанавливаем права для группы модераторов (ставим галочку "Редактировать все сообщения"), и нажимаем "Сохранить". Остальные настройки остаются на ваше усмотрение. Шаг 2 - Изменение формы редактирования Данный шаг не является обязательным, и носит исключительно косметический характер. Здесь мы изменим стандартный текст "Добавить надпись 'Отредактировано...' в это сообщение?" на "Активировать сообщение?". В шаблоне формы нет кода $GROUP_ID$, то-есть нельзя так просто узнать группу пользователя, написавшего сообщение. Поэтому текст "Активировать сообщение?" будет показываться при редактировании любого сообщения. Если ваших модераторов этот небольшой баг будет сильно смущать - можете пропустить этот шаг и не заменять стандартную надпись. Итак, открываем: Управление дизайном » Редактирование шаблонов » Форум » Форма добавления сообщения. Находим код стандартной надписи, выглядит он примерно так: Код <?if($_EDITED_OPT$)?>$_EDITED_OPT$ <label for="edited">Добавить надпись "Отредактировано..." в это сообщение?</label><?endif?> После чего заменяем текст "Добавить надпись 'Отредактировано...' в это сообщение?" на "Активировать сообщение?". Код <?if($_EDITED_OPT$)?>$_EDITED_OPT$ <label for="edited">Активировать сообщение?</label><?endif?> Выглядеть это будет примерно так: Шаг 3 - Скрипт Как уже было сказано ранее, процесс активации / деактивации сообщения заключается, по сути, в редактировании сообщения с установленным / снятым флажком EDITEDBY. Процесс это довольно рутинный, поэтому для удобства мы сделаем кнопку активации / деактивации, для работы которой нужен небольшой скрипт. Итак, нужно загрузить скрипт на сайт. Откройте файловый менеджер, и добавьте в корень сайта папку js. Затем в эту папку загрузите файл msg_premod.min.js (См. вложения к статье). Это минимизированная версия скрипта, она быстрее загружается браузером. Если Вы разбираетесь в JQuery, и хотите изучить или подправить исходники, смотрите спойлер. Код new function (document, $, undefined) { $.fn.msg_premod = function (fid, tid, id, flag) { var str = (flag ? "" : "де"); var msg_url = "/forum/" + fid + "-" + tid + "-" + id + "-9-1"; var $progress_bar = $("<div />").addClass('act_msg_progress'); $(this).hide(); $("#activate_progress_" + id).html('').append($progress_bar); $.get(msg_url, function(data){ var $form = $('form[name="addform"]', data); $('#ahtml', $form).removeAttr("checked"); if(flag) $('#edited', $form).attr('checked', 'checked'); else $('#edited', $form).removeAttr('checked'); $.post('/forum/', $form.serialize(), function(p){ if(p.indexOf('Сообщение было успешно изменено') != -1){ $("#activate_progress_" + id).html('Сообщение ' + str + 'активировано.'); _uWnd.alert('Сообщение #' + id + ' ' + str + 'активировано!', '', {tm: 3000}); } else{ var $error = $("<span />").css('color', 'red') .html('Ошибка, попробуйте ' + str + 'активировать <a href="' + msg_url + '">вручную</a>.'); $('#activate_progress_' + id).html('').append($error); _uWnd.alert('Ошибка ' + str + 'активации!', '', {tm: 3000}); } }); }); }; }(document, jQuery); Далее, открываем страницу: Управление дизайном » Редактирование шаблонов » Форум » Общий вид страниц форума. Сразу после тега <body> вставляем следующее: Код <script type= "text/javascript" src= "/js/msg_premod.min.js"></script> Шаг 4 - Изменение вида материала Осталось сделать основную работу: прописать условные операторы, создать кнопку активации и т.д. Приступим. Согласно вышеприведённой схеме изменим шаблон вида материала. Управление дизайном » Редактирование шаблонов » Форум » Вид материалов. Обычно, структура текста сообщения примерно такая:
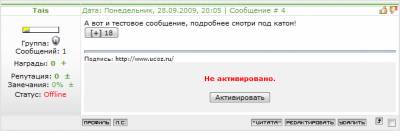
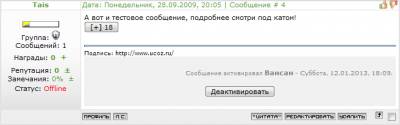
Нам необходимо привести это всё к такому виду: Код <!-- Если пост написал "Пользователь" --> <?if($GROUP_ID$==1)?> <!-- Если установлен $EDITEDBY$ или сообщение смотрит модератор --> <?if($EDITEDBY$ || $CUR_GROUP_ID$==4 || $CUR_GROUP_ID$==3)?> <!-- показываем сообщение, подпись и т.д. --> <?if($CUR_GROUP_ID$==4 || $CUR_GROUP_ID$==3)?> <!-- а для модераторов выводим также кнопку активации / деактивации. --> <?if($EDITEDBY$)?> <!-- Если $EDITEDBY$ установлен выводим кнопку для ДЕактивации --> <?else?> <!-- Иначе выводим кнопку для активации --> <?endif?> <?endif?> <?else?> <!-- Иначе сообщение показывать нельзя - вместо него показываем заглушку --> <?endif?> <?else?> <!-- Иначе, если пост написал НЕ пользователь --> <!-- показываем сообщение, подпись и т.д. --> <?if($CUR_GROUP_ID$==4 || $CUR_GROUP_ID$==3)?> <!-- А $EDITEDBY$ показываем только модераторам --> <?endif?> <?endif?> Итоговый код получается таким: Код <?if($GROUP_ID$==1)?> <?if($EDITEDBY$ || $CUR_GROUP_ID$==4 || $CUR_GROUP_ID$==3)?> $MESSAGE$ <!-- Стандартный блок с подписью пользователя, например такой: --> <?if($SIGNATURE$)?><hr class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?> <!-- Стандартный блок вложений, например такой: --> <?if($ATTACHMENT$)?><div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?> <?if($CUR_GROUP_ID$==4 || $CUR_GROUP_ID$==3)?> <div id="activate_progress_$ID$" class="msg_premod"> <?if($EDITEDBY$)?> <div class="act_by">Сообщение активировал $EDITEDBY$.</div> <input type="button" value="Деактивировать" onclick="$(this).msg_premod($FID$,$TID$,$ID$,0);"/> <?else?> <div class="noact_msg_adm">Не активировано.</div> <input type="button" value="Активировать" onclick="$(this).msg_premod($FID$,$TID$,$ID$,1);"/> <?endif?> </div> <?endif?> <?else?> <div class="noact_msg">Сообщение на стадии премодерации...</div> <?endif?> <?else?> $MESSAGE$ <!-- Стандартный блок с подписью пользователя, например такой: --> <?if($SIGNATURE$)?><hr class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?> <!-- Стандартный блок вложений, например такой: --> <?if($ATTACHMENT$)?><div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?> <?if($CUR_GROUP_ID$==4 || $CUR_GROUP_ID$==3)?> <!-- Стандартный EDITEDBY, например такой: --> <?if($EDITEDBY$)?><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?> <?endif?> <?endif?> Для красивого отображения контента, необходимо добавить несколько CSS-классов. Для этого откройте страницу Управление дизайном » Редактирование шаблонов » Общие шаблоны » Таблица стилей (CSS), и добавьте в конец текста следующее: Код /* Forum premoderation start */ .noact_msg { /* Заглушка */ color: #808080; font-family: monospace; } .msg_premod { /* Основной блок */ padding: 5px 5px 15px 5px; background-color: #f1f1f1; text-align: center; } .msg_premod .act_by { /* Кем активировано */ color: #808080; font-size: 7pt; padding: 15px 0px; text-align: right; } .msg_premod .noact_msg_adm { /* Не активировано! */ color: #ff0000; padding: 15px 0px; font-weight: bold; } .act_msg_progress { /* во время активации */ background: url('/.s/img/wd/3/ajaxs.gif') center no-repeat; padding: 8px; } /* Forum premoderation end */ Если всё сделано правильно, создание премодерации завершено! =) Скриншоты В данном мануале рассматривалось премодерирование пользователей из конкретной группы. Но при необходимости, с помощью условных кодов можно сделать премодерирование только на некоторые темы, только на некоторых разделах форума, только пользователям с рангом ниже, чем x и так далее. Также ситуация обстоит и с правами модератора. Можно дать право модерирования только одному человеку, например. [1] Если модераторов не много, и их состав меняется не часто, то можно разрешить пользователям редактировать свои сообщения, и выводить поле EDITEDBY всем остальным. Для этого потребуется перечислить в условных кодах никнеймы всех модераторов.  Прикреплённый файл: 470_msg_premod.min.js (0.9 Kb) Прикреплённый файл: 470_msg_premod.min.js (0.9 Kb) |









 Просмотров: 13328
Просмотров: 13328