 Как добавить код Яндекс.Директ на сайт uCozПервое что необходимо сделать - зарегистрироваться в партнерской программе Profit-Partner. Для этого нужно перейти по ссылке http://rsya.ucoz.net/ и подать заявку на регистрацию. Обратите внимание на правила, которым должен соответствовать ваш сайт!
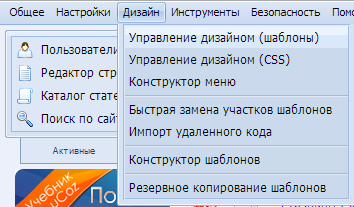
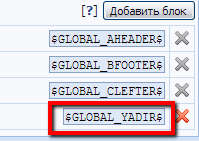
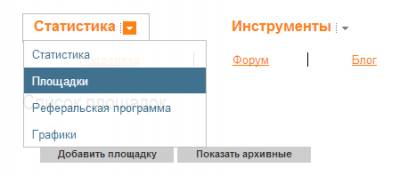
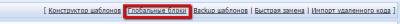
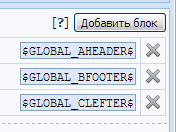
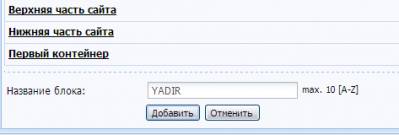
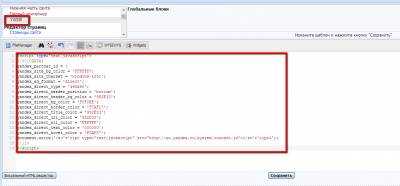
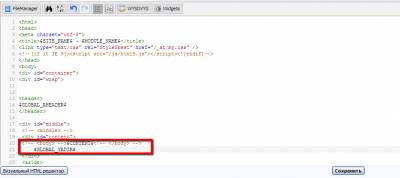
После того, как ваш сайт приняли к участию в партнерской программе Profit-Partner, необходимо разместить на нем рекламные блоки Яндекс.Директ. Для получения кода рекламного блока зайдите на http://profit-partner.ru/, авторизируйтесь и перейдите в раздел “Статистика” -> “Площадки”: В этом разделе отображается список всех добавленных вами площадок, а также их текущий статус. В случае, если ваш сайт уже прошел модерацию и был одобрен - он будет показан в списке как площадка, переведенная в рабочий режим. Такая площадка имеет статус “Рабочее состояние. Работает.”, для нее есть возможность получить код отображения рекламного блока, и соответствующим образом настроить его при помощи конструктора. Для того, чтобы открыть конструктор, нажмите на иконку с надписью “Код”:  Используя открывшийся конструктор и его рекомендации - оформите рекламный блок нужным вам образом и скопируйте полученный вами код. Теперь необходимо разместить полученный код на вашем сайте. Для этого необходимо выполнить несколько простых шагов. Шаг 1. Зайдите в панель управления вашего сайта, использовав ссылку http://адрес_вашего_сайта/admin Шаг 2. Использовав верхнее меню перейдите в раздел “Дизайн” -> “Управление дизайном (шаблоны)”:  Шаг 3. На странице “Управление дизайном” перейдите по ссылке “Глобальные блоки”: Шаг 4. Создайте новый глобальный блок, нажав на кнопку “Добавить блок”. В открывшемся окне введите имя создаваемого блока (например, YADIR), и нажмите на кнопку “Добавить”. Созданный вами глобальный блок появился в списке блоков, и ему был присвоен код для вызова в шаблоне - $GLOBAL_YADIR$. Используя этот код вы сможете вывести рекламный блок Яндекс.Директ в нужном вам месте на сайте.   Шаг 5. Добавьте в содержимое глобального блока полученный ранее код Яндекс.Директ. Для этого нажмите на имени блока (YADIR), в открывшемся окне редактора вставьте код, и сохраните изменения. Полученный код вызова $GLOBAL_YADIR$ вы можете использовать для вывода рекламного блока в нужном вам месте на вашем сайте. Например, если вы хотите выводить рекламный блок на всех страницах, созданных в модуле “Редактор страниц”, необходимо разместить его в соответствующем шаблоне. Для этого перейдите в раздел “Дизайн” -> “Управление дизайном (шаблоны)” и откройте шаблон “Страницы сайта”. Предположим, вы решили выводить рекламный блок Яндекс.Директ под основным содержимым страниц. Для этого необходимо вставить код вызова глобального блока $GLOBAL_YADIR$ в соответствующее место - а именно, под кодом вызова основного контента страницы $CONTENT$. Сделав это сохраните код шаблона. С этого момента рекламный блок будет отображаться на страницах вашего сайта, созданных при помощи модуля “Редактор страниц”. Подобным образом можно разместить рекламный блок в нужном вам месте в любом из модулей системы. Для этого необходимо проделать аналогичные действия (добавить код вызова глобального блока) с соответствующими шаблонами. Возможные вопросы: 1. Могу ли я вставить код напрямую - без глобальных блоков? Можете, но предложенный в инструкции вариант является более оптимальным. В случае если вам понадобится внести изменения в код Яндекс.Директ, или заменить его - достаточно будет сделать это один раз, отредактировав глобальный блок. При прямом размещении кода в шаблонах модулей изменения придется вносить в каждом шаблоне отдельно. 2.Могу ли я оформить рекламный блок в соответствии с дизайном моего сайта? Вы можете настроить внешний вид блока Яндекс.Директ используя конструктор кода, либо подкорректировав переменные кода вызова. Подробнее о том, как это сделать, можно узнать тут: http://help.yandex.ru/partner/products-direct/tuning.xml#direct-design-settings 3. Вы предлагаете домен в подарок, но мой сайт уже раскручен по старому адресу site.ucoz.ru! Если я прикреплю подарочный домен - мои показатели индексации упадут? Вы можете прикрепить подарочный домен к сайту, не запрещая индексацию сайта по старому адресу. В этом случае пользователи смогут попасть на ваш сайт по обоим адресам, и показатели индексации не изменятся. |






 Просмотров: 23643
Просмотров: 23643