Главная » Администрирование сайта » Модуль «Интернет-магазин» » Увеличение конверсии интернет-магазина за счет улучшения юзабилити
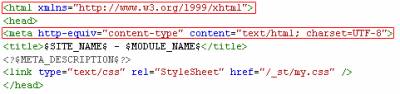
 Увеличение конверсии интернет-магазина за счет улучшения юзабилити Рано или поздно каждый владелец интернет-магазина задает себе вопрос - как увеличить количество продаж, как повысить рентабельность и доход? Можно увеличить количество видов товаров, можно проводить акции и розыгрыши, привлекать людей с других сайтов и т.д и т.п. Все эти способы возможно и повысят количество продаж, но экстенсивно - количественно. Более эффективным способом увеличить продажи с сайта является увеличение конверсии. Конверсия - это отношение посетителей, совершивших целевое действие(покупку) к общему числу посетителей сайта. Например, за сутки у Вас было 1000 посетителей и из них 10 человек заказали товар или услугу. Показатель конверсии в таком случае будет равен 1%. Но можно без увеличения посещаемости увеличить его. Достаточно просто выполнить несколько пунктов из этой статьи. Итак, наша цель - заинтересовать пользователя и добиться покупки товара или услуги. Для этого необходимо знать и применять несколько общеизвестных рекомендаций по улучшению юзабилити. Юзабилити - это удобство пользования сайтом, то есть мера, позволяющая оценить комфортность сайта для посетителей. Выразить в численном виде его нельзя, но можно оценить по 3 показателям: - время, проведенное на сайте, - процент отказов, - глубина просмотра. Значение юзабилити для интернет-магазина очень большое. Так, например в реальном магазине вы можете увидеть сразу бОльшую часть товара и спросить у продавца есть ли он(товар) в наличии. В интернет-магазине посетитель должен уверенно ориентироваться сам (как в гипермаркетах, где над каждым разделом висит вывеска - мясо, хлеб, спиртное, etc. ). Основные нюансы юзабилити интернет-магазина, которые нужно знать и реализовывать. Первое впечатление или Встречают по одежке. Было есть и будет самым важным. За те первые 2-3 секунды, проведенные посетителем на сайте, у него сразу же складывается о нем впечатление - хороший, плохой ресурс, остаться на нем или нет. Что нужно делать, чтобы оставить пользователя на странице? 1) кроссбраузерность и валидность - верстка и дизайн должны правильно отображаться на разных разрешениях экрана и разных браузерах, при выключенном javascript. Проверить валидность можно на сайте http://validator.w3.org/, как минимум у вас должно быть прописано следующее: - тип контента и кодировка UTF-8 Code <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> - доктайп Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> - версия стандарта html Code <html xmlns="http://www.w3.org/1999/xhtml"> Как проверить? Заходим ПУ - Управление дизайном - Cтраницы сайта и вверху добавляем строки, как на картинке: Либо через быструю замену, меняя html на Code <html xmlns="http://www.w3.org/1999/xhtml"> Далее ПУ - Общие настройки ищем строку "Значение тега DOCTYPE и копируем туда код доктайпа. Проверка кроссбраузерности доступна на сайте http://browsershots.org. Регистрируемся, вводим адрес сайта , выбираем браузеры и ждем. Проверка может занять много времени, в зависимости от количества браузеров. Лучше добавить ее в закладки и зайти через час-два. на выходе получаем картинки вроде этих http://browsershots.org/https://manual.ucoz.net/ 2) скорость загрузки - магазин должен быстро работать, ожидание более 2 секунд часто вызывает непреодолимое желание закрыть страницу. Проверить скорость загрузки можно с помощью page speed, подробнее об этом я писал здесь, примите во внимание, что на ucoz можно лишь разогнать картинки и скрипты, т.к доступа к серверу(на котором все это хранится) у нас нет(и слава богу). 3) преимущества, отзывы - обязательно должны присутствовать. Так же как и страницы помощи, информации об оплате и доставке. 4) если магазин имеет представительство в оффлайне, можно и нужно написать адрес, телефон, схему проезда. Дизайн. Желательно уникальный, простой, стильный и понятный. 1) меню и/или важную информацию размещать в левой части страницы, т.к туда приходится больше всего внимания посетителя, 2) в шапке обязательно фирменный логотип со ссылкой на главную страницу, 3) цвет фона и шрифта контрастный, 4) ссылки выделены, например подчеркиванием: в Панели Управления - Управление дизайном - css найти строку вида: Code body a { color: #000000; text-decoration: none; } и заменить none на underline Code body a { color: #000000; text-decoration: underline; } 5) никаких всплывающих баннеров и иной агрессивной рекламы, Навигация. Это тема для отдельного мануала, поэтому распишу ее в общих чертах: 1) не используйте в меню более 7-9 наименований, потому что наша временная память не может хранить больше значений (как оперативная память ПК). Если сделать это трудно, много категорий и т.д - используйте выпадающее меню или меню-аккордеон, 2) группируйте категории по какому-либо признаку - по алфавиту или марке товара, 3) обязательна видная ссылка на главную, страницы помощи(faq), обратной связи, способов оплаты и доставки. Из этих же пунктов можно сделать меню сайта, желательно горизонтальное и под шапкой(сверху контента) 4) не думайте, что пользователи так же знают сайт, как и админ - поэтому продумывайте навигацию до мельчайших подробностей, 5) обязательно просматривайте пути пользователей по сайту, например с помощью Яндекс Метрики, анализируйте. Мнение пользователей очень важно, предоставьте им возможность оставлять комментарии, участвовать в опросах, задавать вопросы. Главная страница магазина. На ней должно быть: 1) описание магазина, осмысленное и не seo-текст. В описании должно быть четко расписано, чем ваш магазин лучше остальных, что он предлагает. Возможны ссылки на конкурсы, акции. Можно вписать туда PR-текст. 2) ссылки на последние обновления, самые просматриваемые и случайные материалы. Вид товара в каталоге можно оставить и стандартный, но лучше его приукрасить, например сделав увеличение изображения товара по клику, используя стандартный виджет uCoz. Код: Code <script type="text/javascript" src="/widget/?32;$THUMB$|$PHOTO$|$BRIEF$"></script> где, THUMB - превью товара, уменьшенное изображение, PHOTO - полноразмерная картинка, BRIEF - краткое описание товара. 3) На странице желательно присутствие информации о сертификате качества товара. Страница товара. Содержит подробное описание товара, отзывы и: 1) реальные изображения, или максимально приближенные к реальным. Покупать кота в мешке никто не станет. 2) отзывы о товаре, их заменяют комментарии. 3) ссылки на похожие товары 4) технические характеристики, например размеры, вес. Корзина. Один из самых важнейших элементов магазина. Как минимум должна содержать: 1) картинку-превью товара 2) название 3) цену 4) количество единиц товара 5) итоговую сумму 6) ссылку на очистку корзины и процедуру оформления заказа. Регистрация и заказ. При малейшем затруднении в оформлении заказа, посетитель сразу же уйдет - поэтому для нас важно удержать его на этом этапе. Для облегчения процесса заказа нужно предоставить максимальный выбор способов оплаты, доставки. Обязательно наличие ссылок на страницы помощи, консультации по телефону. После заказа на почту покупателю должно уйти письмо с благодарностью, информацией о выбранном товаре и способе оплаты, такая же благодарность должна высветиться на странице "Заказ оформлен". Изменить эту надпись можно в ПУ - Управление дизайном - "Сообщение Заказ оформлен". Разное. Дополнения, которые помогут как покупателям, так и продавцам. 1) карта сайта для людей, с указанием всех разделов, категорий, страниц 2) поиск, должен быть на всех страницах сайта. 3) информация о работе сайта, ее изменениях, об обновлениях на сайте. 4) подписка на новости сайта 5) корректная страница 404 ошибки, совпадающая по дизайну с основной частью сайта и содержащая ссылки на важные страницы сайта и-или форму поиска. Заметьте, что это лишь часть всей работы, которую надо выполнить, чтобы получить идеальный интернет-магазин на платформе uCoz. Но выполнение этих простых рекомендаций, без сомнения повысит удобство пользования магазином и Ваш доход от него. Видео по теме: http://www.youtube.com/watch?f....p3X_EnQ Очень советую подписаться на канал usabilitylab, там просто куча полезной информации в формате видео. Книги по теме: Веб-Дизайн: книга Стива Круга или "не заставляйте меня думать!(есть в паблике, погуглите) p.s. Юзабилити - еще не всё, нужно оптимизировать сайт. Как это сделать, можно прочитать в моем мануале Оптимизируем свой сайт за 10 шагов
|
 Похожие инструкции |





 Просмотров: 17382
Просмотров: 17382