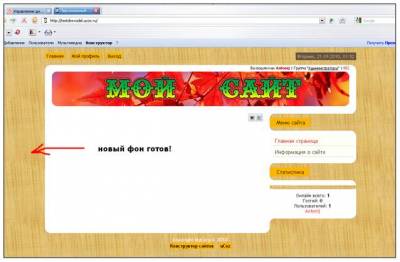
Главная » Администрирование сайта » Работа со стилями (CSS) » Как поменять фон на сайте uCoz (на примере дизайна #802)
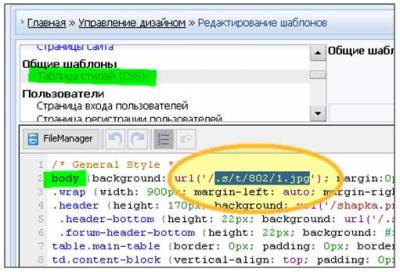
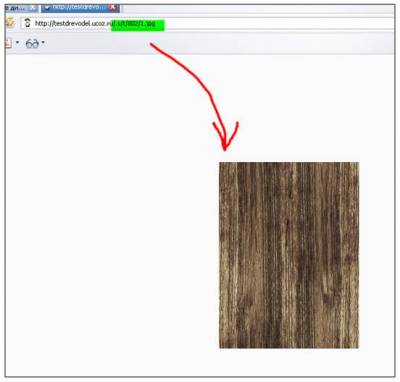
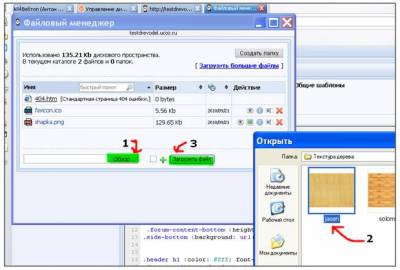
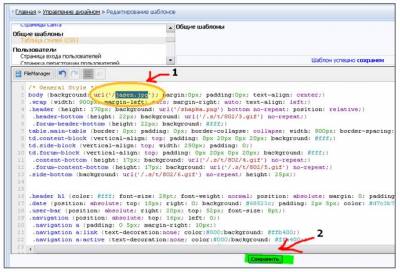
 Как поменять фон на сайте uCoz (на примере дизайна #802)
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме |
 Похожие инструкции |







 Просмотров: 53296
Просмотров: 53296