Главная » Администрирование сайта » Настройка основных модулей » Делаем красивый вид каталога файлов
 Делаем красивый вид каталога файлов
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме Здравствуйте уважаемые читатели! Меня зовут Виктор!
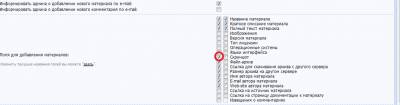
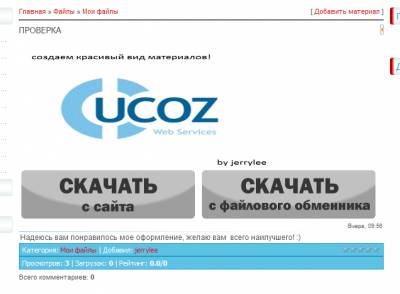
В этой статье я расскажу вам как можно красиво оформить каталог файлов. 1. Создание скриншота для файла. 1.1 Заходим в Панель Управления > Каталог файлов > Настройки модуля 1.2 Устанавливаем параметры на "Поля для добавления материалов" поставив одну галочку на "Скриншот" 1.3 Нажимаем "сохранить" 1.4 Заходим в Панель Управления > Управление дизайном > Каталог файлов > Вид материалов 1.5 Вставим между: $TITLE$ и $MESSAGE$ код: Code <?if($SCREEN_URL$)?><br><img src="$SCREEN_URL$" alt="$TITLE$" title="$TITLE$" width="400" height="190"></a><br><?endif?> Примерно это должно выглядеть так: 1.6 Заходим в Панель Управления > Управление дизайном > Каталог файлов > Страница материала и комментариев к нему 1.7 Вставляем между $ADD_TIME$ и $MESSAGE$ код: Code <?if($SCREEN_URL$)?><br><img src="$SCREEN_URL$" alt="$TITLE$" title="$TITLE$" width="400" height="190"></a><br><?endif?> Примерно должно выглядеть так: 1.8 Нажимаем "сохранить" 2. Теперь подробно рассмотрим html код. 2.1 Code <br> 2.2 Code img src="$SCREEN_URL$" 2.3 Code alt="$TITLE$" 2.4 Code title="$TITLE$" 2.5 Code width="400" height="190" 3. Красивое оформление скриншота. Для того, чтобы изображение при нажатии на него плавно увеличивалось, воспользуемся java скриптом "highslide" 3.1 Загружаем в корень сайта папку: highslide 3.2 Заходим в Панель Управления > Управление дизайном > Каталог файлов > Вид материалов 3.3 Вставляем в верху страницы код: Code <script type="text/javascript" src="/highslide/highslide.js"></script> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <script type="text/javascript"> hs.graphicsDir = '/highslide/graphics/'; </script> 3.4 Перед: Code <?if($SCREEN_URL$)?><br><img src="$SCREEN_URL$" alt="$TITLE$" title="$TITLE$" width="400" height="190"></a><br><?endif?> Вставляем: Code <a href="$SCREEN_URL$" class="highslide" onclick="return hs.expand(this)"> 3.5 Нажимаем "сохранить" 3.6 Заходим в Панель Управления > Управление дизайном > Каталог файлов > Страница материала и комментариев к нему 3.7 После: </title> с новой строки вставляем: Code <script type="text/javascript" src="/highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = '/highslide/graphics/'; </script> 3.8 Повторяем пункт 3.4 3.9 Нажимаем "сохранить" 4. Создаем красивую кнопку "загрузки" 4.1 Заливаем в корень сайта 2 картинки (будут находиться в прикрепленном архиве) 4.2 Заходим в Заходим в Панель Управления > Управление дизайном > Каталог файлов > Страница материала и комментариев к нему 4.3 Заменяем код: Code <?if($FILE_URL$ || $RFILE_URL$ || $SCREEN_URL$)?>[ <?if($FILE_URL$)?><a href="$FILE_URL$"><!--<s5223>-->Скачать с сервера<!--</s>--></a> ($FILE_SIZE$)<?endif?> <?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank"><!--<s5224>-->Скачать удаленно<!--</s>--></a> ($RFILE_SIZE$)<?endif?> <?if($SCREEN_URL$)?> · <a href="$SCREEN_URL$" target="_blank"><!--<s5187>-->Скриншот<!--</s>--></a><?endif?> ]<?endif?> На: Code <?if($FILE_URL$)?><a href="$FILE_URL$"><IMG src="download.png" border=0><?endif?> <?if($RFILE_URL$)?><a href="$RFILE_URL$" target="_blank"><IMG src="/download1.png" border=0><?endif?> 4.4 Нажимаем "сохранить" Готово! На этом моя статья заканчивается! Удачи! 
 Прикреплённый файл: 403_highslide.rar (202.2 Kb) Прикреплённый файл: 403_highslide.rar (202.2 Kb) |
 Похожие инструкции |







 Просмотров: 38651
Просмотров: 38651