 Как сделать так, что бы сайт лучше отображался с мобильныхСодержание
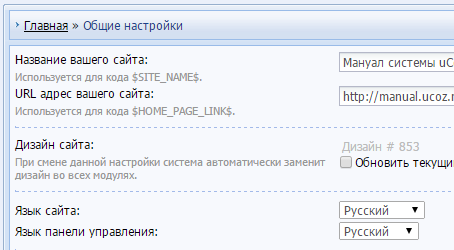
Подготовка к работеРекомендуется сделать резервную копию материалов сайта, прежде чем вносить в него какие бы то ни было изменения. Если вы не знаете, как это делается, обратитесь к документации по резервному копированию. Убедитесь, что используемая тема оформления оптимизирована для мобильных устройствПосетите страницы своего сайта не только на обычном ПК, но и на мобильном устройстве, чтобы убедиться в их корректном отображении. Далее действия могут отличаться в зависимости от того, какой шаблоны вы используете. 1. Я использую стандартную тему оформления uCozПерейдите в панель управления сайтом в разделе главного меню выберите “Настройки - Общие настройки”. Посмотрите номер темы оформления:
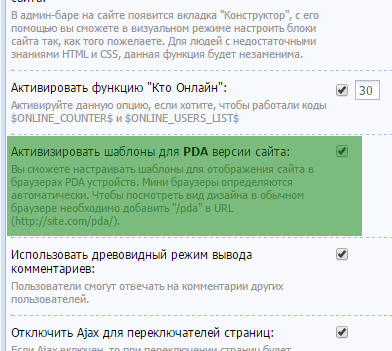
Список тем, которые оптимизированы для мобильных устройств: 1041, 1051, 1061, 1062, 1063, 1064, 1071, 1072, 1073, 1074, 1075, 1080, 1081, 1082, 1083, 1084, 1085, 1086, 1087, 1088, 1089, 1090, 1091, 1101, 1131, 1132, 1133, 1134, 1141, 1161, 1171, 1181, 1211, 1221, 1231, 1241, 1251, 1252, 1253, 1254, 1255, 1256, 1257, 1261, 1271, 1281, 1311, 1321, 1322, 1323, 2001, 2011, 2012 2. Я использую премиум тему оформления от uTemplate.proПосетите раздел “Адаптивные” в магазине шаблонов uTemplate.pro. Если ваша тема присутствует в этом разделе, значит она по умолчанию оптимизирована для мобильных устройств. 3. Я использую тему оформления, которой нет в предыдущих спискахПроверьте шаблон на удобство просмотра на мобильных устройствах. Можно также проверить быстродействие используемого шаблона, применив инструмент PageSpeed Insights. Убедитесь, что в разделе "Скорость" нет ошибок с рекомендацией "Исправьте обязательно". Как оптимизировать сайт для мобильных устройств?1. Установить новую тему оформления1.1 Стандартная тема оформления uCoz Выберите тему оформления, которая основана на принципе адаптивного дизайна из списка стандартных тем, которые оптимизированы под мобильные устройства: 1041, 1051, 1061, 1062, 1063, 1064, 1071, 1072, 1073, 1074, 1075, 1080, 1081, 1082, 1083, 1084, 1085, 1086, 1087, 1088, 1089, 1090, 1091, 1101, 1131, 1132, 1133, 1134, 1141, 1161, 1171, 1181, 1211, 1221, 1231, 1241, 1251, 1252, 1253, 1254, 1255, 1256, 1257, 1261, 1271, 1281, 1311, 1321, 1322, 1323, 2001, 2011, 2012 Как установить тему оформления читайте в документации на стандартные шаблоны uCoz. 1.2 Премиум тема оформления от uTemplate.pro При установке премиум темы из раздела “Адаптивные” в магазине шаблонов uTemplate.pro используйте инструкцию, которая прилагается к шаблону. Теперь ваш сайт будет выглядеть одинаково хорошо как на ПК, так и на мобильных устройствах. Страницы будут подстраиваться под браузер пользователя, используя один и тот же код HTML, CSS и JavaScript. 2. Подключить отдельную версию сайта для мобильных устройствДля этого перейдите в панель управления сайтом. В главном меню выберите Настройки - Общие настройки и установить флаг “Активизировать шаблоны для PDA версии сайта”:
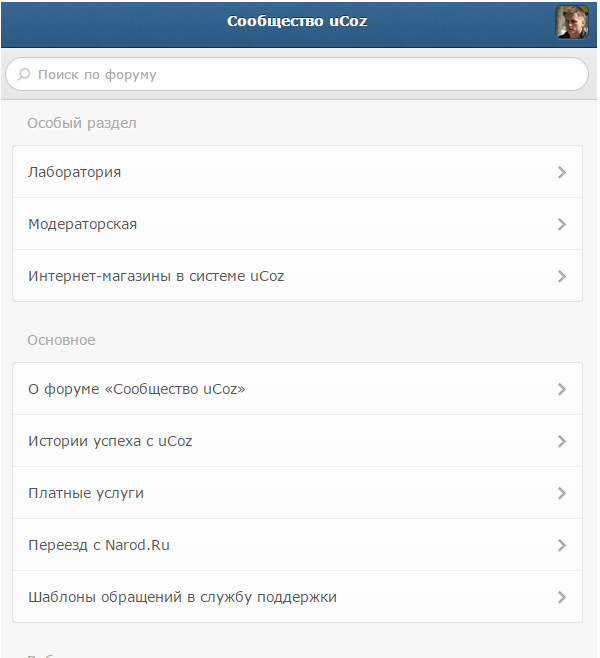
Чтобы задать вопрос, обратитесь на форум сообщества uCoz в тему PDA версия сайта. Посетите раздел ”Мобильные” в магазине шаблонов uTemplate.pro, чтобы установить тему оформления для PDA версии сайта:
3. Изменить существующую тему оформленияЭто тема повышенной сложности, требующая глубоких знаний HTML и CSS. Вот некоторые источники информации:
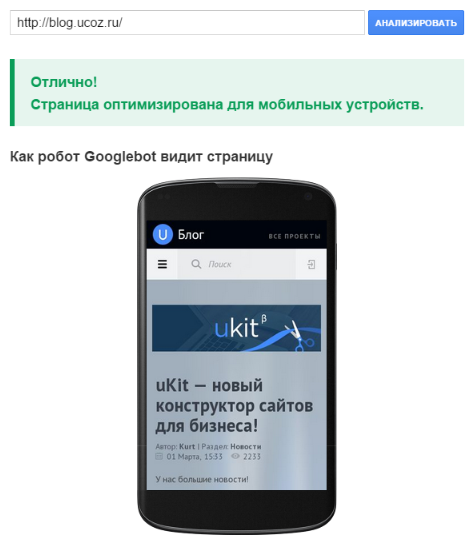
Удалось ли мне оптимизировать сайт uCoz для мобильных устройств?
Надеемся, теперь ваш сайт оптимизирован для мобильных устройств. Предлагаем проверить это. Если результаты теста окажутся неудовлетворительными или у вас возникнут вопросы, посетите форум Google для веб-мастеров, где вы сможете получить дополнительную информацию и поддержку. |





 Просмотров: 26870
Просмотров: 26870