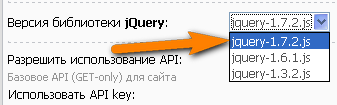
 3 вида слайдшоу на jQuery Библиотека jQuery на сегодняшний день имеет наибольшее распространение среди фанатов современных технологий для своих сайтов, она предоставляет современному пользователю огромный спектр возможностей по реализации и внедрению функциональных, оригинальных плагинов на сайты, причем самой большой популярностью пользуются слайдеры. jQuery подключается автоматически на всех сайтах uCoz, вне зависимости от того, хотите ли вы этого или нет (без неё, кстати, некоторые функции на uCoz перестанут работать). Кстати, если вы используете старую версию 1.3.2, то рекомендую её сменить, так как первые два слайдшоу несовместимы со старой версией. Рекомендую использовать новую (стандартную) 1.7.2 версию.
Слайдеры должны быть не просто красивыми, но и легкими предоставляя функциональное удобство. Мы рассмотрим три вида слайдшоу и их основные отличия - внешний вид, кроссбраузерность, меньшим объемом кода. Первый вариант слайдшоу прост и универсален в управлении, совместим со всеми современными браузерами, включая Internet Explorer 8/9, Firefox 3+, дизайн настраивается посредством CSS. Как видно, в данном варианте для картинок-слайдов дополнительно выводятся текстовые подписи. Шаг 1. JavaScript: Необходимо установить на нужные страницы сайта, после закрывающего тега head, следующие скрипты: Code <script type="text/javascript" src="/js/slides.js"></script> <script type="text/javascript"> $(function(){ $('#slides').slides({ preload: true, preloadImage: 'loading.gif', play: 5000, pause: 2500, hoverPause: true, animationStart: function(current){ $('.caption').animate({ bottom:-35 },100); if (window.console && console.log) { console.log('animationStart on slide: ', current); }; }, animationComplete: function(current){ $('.caption').animate({ bottom:0 },200); if (window.console && console.log) { console.log('animationComplete on slide: ', current); }; }, slidesLoaded: function() { $('.caption').animate({ bottom:0 },200); } }); });</script> В последнем скрипте имеются настройки вывода слайдов: play: 5000 → цифра задаёт время, через которое будет происходить смена слайдов; hoverPause: true → если оставить значение true, то при наведении мыши на слайд, прокрутка слайдов будет прекращена, если false при наведении мыши на слайд не произойдет ничего; preload: true → по аналогии, true - выводится gif-картинка предзагрузки изображений, false - картинка не будет выводиться; effect: 'fade' → эффект перехода изображений (его в скрипте нет, можно добавить на своё усмотрение). Шаг 2. CSS: Code .container {width:580px;padding:10px;margin:0 auto;position:relative;z-index:0;} #example {width:600px;height:350px;position:relative;} #ribbon {position:absolute;top:-3px;left:-15px;z-index:500;} #frame {position:absolute;z-index:0;width:739px;height:341px;top:-3px;left:-80px;} #slides {position:absolute;top:15px;left:4px;z-index:100;} .slides_container {width:570px;overflow:hidden;position:relative;display:none;} .slides_container div.slide {width:570px;height:270px;display:block;} #slides .next, #slides .prev {position:absolute;top:107px;left:-39px;width:24px;height:43px;display:block;z-index:101;} #slides .next {left:585px;} .pagination {margin:26px auto 0;width:100px;} .pagination li {float:left;margin:0 1px;list-style:none;} .pagination li a {display:block;width:12px;height:0;padding-top:12px;background-image:url(paginati.png);background-position:0 0;float:left;overflow:hidden;} .pagination li.current a {background-position:0 -12px;} .caption {z-index:500;position:absolute;bottom:-35px;left:0;height:30px;padding:5px 20px 0 20px;background:#000;background:rgba(0, 0, 0, .5);width:540px;font-size:1.3em;line-height:1.33;color:#fff;border-top:1px solid #000;text-shadow:none;} .slide{position: absolute; top: 0px; left: 570px; display: none; z-index: 0;} Шаг 3. HTML: Устанавливаем следующий код в то место, где будет сам слайдер: Code <div class="container" id="example"><div id="slides"><div class="slides_container"> <div class="slide"> <a href="#"><img src="slide-10.jpg" width="570" height="270" alt="Slide 1"></a> <div class="caption" style="bottom:0"><p>Логотип uCoz</p> </div></div> <div class="slide"> <a href="#"><img src="slide-20.jpg" width="570" height="270" alt="Slide 2"></a> <div class="caption"> <p>Тут описание</p> </div></div> <div class="slide"> <a href="#"><img src="slide-30.jpg" width="570" height="270" alt="Slide 3"></a> <div class="caption"> <p>Opa Gangnam Style :D</p> </div></div> <div class="slide"> <a href="#"><img src="slide-40.jpg" width="570" height="270" alt="Slide 4"></a> <div class="caption"> <p>Описание текста, представим, что тут много текста.</p> </div></div> <div class="slide"> <a href="#"><img src="slide-50.jpg" width="570" height="270" alt="Slide 5"></a> <div class="caption"> <p>Описание</p> </div></div> <div class="slide"> <a href="#"><img src="slide-60.jpg" width="570" height="270" alt="Slide 6"></a> <div class="caption"> <p>Логотип uCoz'a</p> </div></div> <div class="slide"> <a href="#"><img src="slide-70.jpg" width="570" height="270" alt="Slide 7"></a> <div class="caption"> <p>Логотип uCoz'a</p> </div></div> </div> <a href="#" class="prev"><img src="arrow-prev.png" width="24" height="43" alt="Arrow Prev"></a> <a href="#" class="next"><img src="arrow-next.png" width="24" height="43" alt="Arrow Next"></a> </div> <img src="example-.png" width="739" height="341" alt="Example Frame" id="frame"> </div> Для тех, кто желает «пощупать» я сделал ДЕМО. Второй вариант, заслуживающий внимания, это реализация слайдшоу с использованием превью-изображения (неплохой вариант для демонстрации товара в интернет-магазине). Кстати, это слайдшоу сделано на основе первого. Шаг 1. JavaScript: Необходимо установить на нужные страницы сайта, после закрывающего тега head, следующие скрипты: Code <script type="text/javascript" src="/js/slides.js"></script> <script type="text/javascript">$(function(){ $('#products').slides({ preload: true, preloadImage: 'loading.gif', effect: 'slide, fade', crossfade: true, slideSpeed: 350, fadeSpeed: 500, generateNextPrev: true, generatePagination: false }); });</script> В последнем скрипте имеются настройки вывода слайдов: slideSpeed: 350 и fadeSpeed: 500 → это время, в течении которого будет происходить смена кадра слайда; preload: true → по аналогии, true - выводится gif-картинка предзагрузки изображений, false - картинка не будет выводиться; generateNextPrev: true → автоматическое создание нумерации; crossfade: true → проявление одного изображения над другим; effect: 'slide, fade' → эффект перехода изображений. Шаг 2. CSS: Code #container {width:580px;padding:10px;margin:0 auto;position:relative;z-index:0;} #products_example {width:600px;height:282px;position:relative;} #products {margin-left:26px;} #products .slides_container {width:366px;overflow:hidden;float:left;position:relative;border:1px solid #dfdfdf;display:none;} .slides_container a {width:366px;height:274px;display:block;} #products .next, #products .prev {position:absolute;top:127px;left:0;width:21px;height:0;padding-top:21px;overflow:hidden;display:block;z-index:101;} #products .prev {background:url(arrow-prev.png);} #products .next {left:398px;background:url(arrow-next.png);} #products .pagination {background:#dfdfdf;width:130px;padding:5px 5px;float:left;margin-left:30px;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;} #products .pagination li {float:left;margin:2px 4px;list-style:none;} #products .pagination li a {display:block;width:55px;height:41px;margin:1px;float:left;background:#f9f9f9;} #products .pagination li.current a {border:1px solid #7f7f7f;margin:0;} #footer {clear:both;text-align:center;width:580px;margin-top:9px;padding:4.5px 0 18px;border-top:1px solid #dfdfdf;} #footer p {margin:4.5px 0;font-size:1.0em;} Шаг 3. HTML: Устанавливаем следующий код в то место, где будет сам слайдер: Code <div id="container"><div id="products_example"><div id="products"> <div class="slides_container"> <a href="#"><img src="1144953-.jpg" width="366"></a> <a href="#"><img src="11449530.jpg" width="366"></a> <a href="#"><img src="11449531.jpg" width="366"></a> <a href="#"><img src="11449532.jpg" width="366"></a> <a href="#"><img src="11449533.jpg" width="366"></a> <a href="#"><img src="11449534.jpg" width="366"></a> <a href="#"><img src="11449535.jpg" width="366"></a> </div> <ul class="pagination"> <li><a href="#"><img src="1144953-.jpg" width="55"></a></li> <li><a href="#"><img src="11449530.jpg" width="55"></a></li> <li><a href="#"><img src="11449531.jpg" width="55"></a></li> <li><a href="#"><img src="11449532.jpg" width="55"></a></li> <li><a href="#"><img src="11449533.jpg" width="55"></a></li> <li><a href="#"><img src="11449534.jpg" width="55"></a></li> <li><a href="#"><img src="11449535.jpg" width="55"></a></li> </ul> </div></div></div> Для тех, кто желает «пощупать» я сделал ДЕМО. Последний, третий вариант слайдшоу совместим со современными браузерами, включая Internet Explorer 7/8/9, Firefox 3+. И даже будет работать в нашем старом знакомом браузере IE6. Поразил простотой и широким форматом. Работает как в автоматическом, так и ручном режиме. «Новичкам» советую его не использовать. Шаг 1. JavaScript: Необходимо установить на нужные страницы сайта, после закрывающего тега head, следующие скрипты: Code <script type="text/javascript" src="/js/slides.js"></script> <script type="text/javascript">if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"Конструктор и uCoz","desc":"uCoz – это SaaS платформа"},{"id":"slide-img-2","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-3","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-4","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-5","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-6","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-7","client":"nature beauty","desc":"add your description here"}];</script> В последнем скрипте имеются настройки вывода описания для слайдов: Quote if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"Конструктор и uCoz","desc":"uCoz – это SaaS платформа"},{"id":"slide-img-2","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-3","client":"nature beauty","desc":"add your description here"}, Всё предельно просто: красным → название темы; синим → описание. Что касается увеличения количества слайдов, то всего лишь нужно добавлять последовательность вида: {"id":"slide-img-6","client":"тема","desc":"описание"}, Шаг 2. CSS: Code div.wrap {width:993px;margin:0 auto;text-align:left;} div#top div#nav {float; left;clear; both;width:993px;height:52px;margin:22px 0 0;} div#top div#nav ul {float:left;width:700px;height:52px;list-style-type:none;} div#nav ul li {float:left;height:52px;} div#nav ul li a {border:0;height:52px;display:block;line-height:52px;text-indent:-9999px;} div#header {margin:-1px 0 0;} div#video-header {height:683px;margin:-1px 0 0;} div#header div.wrap {height:299px;background:url(header-bg.png) no-repeat 50% 0;} div#header div#slide-holder {z-index:40;width:993px;height:299px;position:absolute;} div#header div#slide-holder div#slide-runner {top:9px;left:9px;width:973px;height:278px;overflow:hidden;position:absolute;} div#header div#slide-holder img {margin:0;display:none;position:absolute;} div#header div#slide-holder div#slide-controls {left:0;bottom:228px;width:973px;height:46px;display:none;position:absolute;background:url(slide-bg.png) 0 0;} div#header div#slide-holder div#slide-controls p.text {float:left;color:#fff;display:inline;font-size:10px;line-height:16px;margin:15px 0 0 20px;text-transform:uppercase;} div#header div#slide-holder div#slide-controls p#slide-nav {float:right;height:24px;display:inline;margin:11px 15px 0 0;} div#header div#slide-holder div#slide-controls p#slide-nav a {float:left;width:24px;height:24px;display:inline;font-size:11px;margin:0 5px 0 0;line-height:24px;font-weight:bold;text-align:center;text-decoration:none;background-position:0 0;background-repeat:no-repeat;} div#header div#slide-holder div#slide-controls p#slide-nav a.on {background-position:0 -24px;} div#header div#slide-holder div#slide-controls p#slide-nav a {background-image:url(silde-nav.png);} div#nav ul li a {background:url(silde-nav.png) no-repeat;} Шаг 3. HTML: Устанавливаем следующий код в то место, где будет отображаться слайдер: Code <div id="header"><div class="wrap"><div id="slide-holder"><div id="slide-runner"> <a href="#"><img id="slide-img-1" src="nature-photo.png" class="slide" /></a> <a href="#"><img id="slide-img-2" src="nature-photo1.png" class="slide" /></a> <a href="#"><img id="slide-img-3" src="nature-photo2.png" class="slide" /></a> <a href="#"><img id="slide-img-4" src="nature-photo3.png" class="slide" /></a> <a href="#"><img id="slide-img-5" src="nature-photo4.png" class="slide" /></a> <a href="#"><img id="slide-img-6" src="nature-photo5.png" class="slide" /></a> <a href="#"><img id="slide-img-7" src="nature-photo6.png" class="slide" /></a> <div id="slide-controls"> <p id="slide-client" class="text"><strong>Тема: </strong><span></span></p> <p id="slide-desc" class="text"></p> <p id="slide-nav"></p> </div> </div></div></div></div> Для тех, кто желает «пощупать» я сделал ДЕМО. Безусловно, хочется чтобы было «на автомате», но как? Рассмотрим вариант вывода первого варианта слайдшоу с помощью информера. Хочу отметить, что этим способом слайдер будет отображать изображения новостей в том случае, если вы добавляете картинку новостей через функцию «добавить изображение». Заходим в Панель Управления вашим сайтом по адресу: http://адрес_сайта/admin; затем на открывшейся странице переходим в Информеры → Создать информер. Раздел: Новости сайта, например; Тип данных: Материалы; Способ сортировки: любой; Количество материалов: любое количество; Количество колонок: 1 — создать. После создания, редактируем шаблон созданного информера Заменяем весь шаблон информера на следующий код: Code <div class="slide"><a href="$ENTRY_URL$"><?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$"><?endif?><?endif?></a> <div class="caption" style="bottom:0"><p><?if(len($TITLE$)>50)?><?substr($TITLE$,0,55)?>...<?else?><a href="$ENTRY_URL$">$TITLE$</a><?endif?></p></div></div> После сохраняем изменения. Затем, нам необходимо вставить наш изменённый информер в нужное место. Рассказываю пошаговую установку: Шаг 1. JavaScript: Необходимо установить на нужные страницы сайта, после закрывающего тега head, следующие скрипты: Code <script type="text/javascript" src="/js/slides.js"></script> <script type="text/javascript"> $(function(){ $('#slides').slides({ preload: true, preloadImage: 'loading.gif', play: 5000, pause: 2500, hoverPause: true, animationStart: function(current){ $('.caption').animate({ bottom:-35 },100); if (window.console && console.log) { console.log('animationStart on slide: ', current); }; }, animationComplete: function(current){ $('.caption').animate({ bottom:0 },200); if (window.console && console.log) { console.log('animationComplete on slide: ', current); }; }, slidesLoaded: function() { $('.caption').animate({ bottom:0 },200); } }); });</script> В последнем скрипте имеются настройки вывода слайдов: play: 5000 → цифра задаёт время, через которое будет происходить смена слайдов; hoverPause: true → если оставить значение true, то при наведении мыши на слайд, прокрутка слайдов будет прекращена, если false при наведении мыши на слайд не произойдет ничего; preload: true → по аналогии, true - выводится gif-картинка предзагрузки изображений, false - картинка не будет выводится; effect: 'fade' → эффект перехода изображений (его в скрипте нет, можно добавить на своё усмотрение). Шаг 2. CSS: Code .container {width:580px;padding:10px;margin:0 auto;position:relative;z-index:0;} #example {width:600px;height:350px;position:relative;} #ribbon {position:absolute;top:-3px;left:-15px;z-index:500;} #frame {position:absolute;z-index:0;width:739px;height:341px;top:-3px;left:-80px;} #slides {position:absolute;top:15px;left:4px;z-index:100;} .slides_container {width:570px;overflow:hidden;position:relative;display:none;} .slides_container div.slide {width:570px;height:270px;display:block;} #slides .next, #slides .prev {position:absolute;top:107px;left:-39px;width:24px;height:43px;display:block;z-index:101;} #slides .next {left:585px;} .pagination {margin:26px auto 0;width:100px;} .pagination li {float:left;margin:0 1px;list-style:none;} .pagination li a {display:block;width:12px;height:0;padding-top:12px;background-image:url(paginati.png);background-position:0 0;float:left;overflow:hidden;} .pagination li.current a {background-position:0 -12px;} .caption {z-index:500;position:absolute;bottom:-35px;left:0;height:30px;padding:5px 20px 0 20px;background:#000;background:rgba(0, 0, 0, .5);width:540px;font-size:1.3em;line-height:1.33;color:#fff;border-top:1px solid #000;text-shadow:none;} .slide{position:absolute;top:0px;left:570px;display:none;width:570px;height:270px;z-index:0;} Шаг 3. HTML: Устанавливаем следующий код в то место, где будет сам слайдер: Code <div class="container" id="example"><div id="slides"><div class="slides_container">$MYINF_N$</div> <a href="#" class="prev"><img src="/img/arrow-prev.png" width="24" height="43" alt="Arrow Prev"></a> <a href="#" class="next"><img src="/img/arrow-next.png" width="24" height="43" alt="Arrow Next"></a> </div><img src="/img/example-.png" width="739" height="341" alt="Example Frame" id="frame"></div> $MYINF_N$, где N — меняете на номер вашего, уже созданного информера. Хочу отметить, слайдер будет отображаться некорректно в том случае, если вы пропишите информер ссылкой на скрипт. В архиве вы найдёте всё необходимое для установки, в том числе исходники демо-страниц.  Прикреплённый файл: 462_slider_demo.zip (4.05 Mb) Прикреплённый файл: 462_slider_demo.zip (4.05 Mb) |




 Просмотров: 58487
Просмотров: 58487