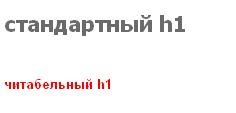
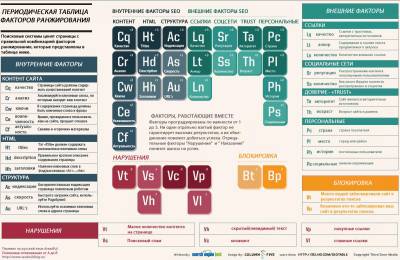
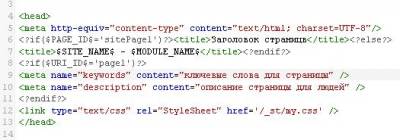
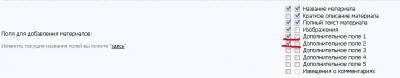
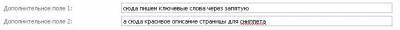
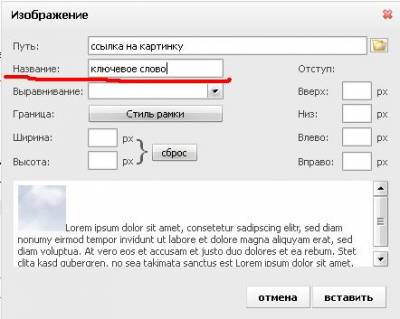
 Оптимизируем свой сайт uCoz за 10 шаговВ настоящее время всё чаще на просторах Рунета можно услышать слова "SEO", "Продвижение сайта", "Оптимизация сайта". Что же значат эти термины? SEO или Search Engine Optimization или Поисковая Оптимизация Сайтов - целый комплекс работ, направленный на повышение популярности вашего сайта среди интернет-пользователей путем попадания на первые места в выдаче поисковой системы. Говоря проще, это непрерывная работа над сайтом и не только. К примеру, Вы создали сайт с уникальным содержанием, потратив немало времени и сил - а посетителей или покупателей нет. Как правило это связано с тем, что при создании сайта люди не знают, что уникальное и интересное содержимое - еще не является залогом успеха. Это только часть всей работы, именуемой продвижением сайта. Перечислять всё, что влияет на видимость сайта в поисковых системах, слишком долго и трудно. Гораздо проще взглянуть на это в составленной мной Периодической Таблице Факторов Ранжирования. Для профессионалов, возможно она окажется неполной - а для новичков и продвинутых вебмастеров это великолепная шпаргалка, которую стоит сохранить или распечатать. Как видно из таблицы, различают внешние и внутренние факторы. Хотелось бы подробнее остановится именно на последних, ведь именно их мы будем учится правильно использовать, применяя средства системы uCoz. Итак, внутренние факторы. Это всё, что находится на Вашем сайте и доступно для оптимизации - тексты, картинки, заголовки и т.д. Далее предоставлена структура элементов внутренней оптимизации сайта. 1. Контент сайта 2. Адрес страницы URL 3. Метатеги 4. Тайтлы 5. Заголовки <h1..6> 6. Картинки 7. Перелинковка 8. Роботс, карта сайта 9. Внешние ссылки 10. Навигация и юзабилити Остановимся на каждом поподробнее. 1. Контент - содержимое сайта, бывает текстовый(статьи, записи блога, рецепты и т.п) и мультимедийный(картинки, музыка, видео, игры и пр.). Для продвижения общепринято наличие текстового контента на страницах сайта, оптимизированного под тот или иной поисковый запрос. Текстовый контент, в свою очередь делят на уникальный и неуникальный. Уникальный контент создается Вами и не имеет копий в интернете, неуникальный копируется с других сайтов. Важно! В идеале для нахождения на верхних местах выдачи поисковых систем нужно использовать только уникальный контент. Напротив, использование информации, скопированной с других сайтов, не приветствуется поисковыми системами и строго наказывается. 2. URL, он же адрес страницы(на картинке) - это название страницы, отображаемое в адресной строке браузера. Согласитесь, гораздо приятнее смотрится и запоминается адрес типа site.ru/publ/optomizatsia_saita_na_ucoz, чем site.ru/publ/9-1-0-2005. Это называется ЧПУ - человеко-понятный урл, одинаково понятный как машинам, так и людям. Одно из преимуществ системы uCoz - ЧПУ активируется в 2 клика мышкой, в отличии от других cms, где для этого надо ставить плагины и копаться в коде. Активировать просто: Заходим в Панель Управления(ПУ) - Настройки - Общие настройки и ставим галочку на поле "Использовать ЧПУ". Рекомендации по оптимизации следующие - старайтесь использовать в нем ключевые слова, наиболее важные для страницы сайта и не превышать длину в 115 символов. Чем короче адрес, тем лучше.  3. Метатеги - это специальная разметка для поисковых роботов, рассказывающая им о содержимом страницы. В Википедии про них очень подробно написано Мы же остановимся на наиболее важных для seo тегах - keywords и description. Часто сталкивался с проблемой, когда люди не могли их прописать именно под uСoz. К примеру в модуле "Страницы сайта" это сделать можно с использованием специальных условных операторов, в остальных модулях через добавление дополнительных полей. Рассмотрим оба способа подробнее. Способ 1. Например, Вы использовали только один модуль "Страницы сайта", но хотите прописать разные метатеги для каждой страницы сайта. Делается это следующим образом. Сначала в админ-баре на нужной странице сайта нажимаем на пункт "Конструктор - Список Переменных страницы - URI_ID " и запоминаем/записываем значение типа "page11" или "page144". Затем в "ПУ - Дизайн - Управление дизайном(шаблоны) - Страницы сайта" между тегами <head></head> добавляем следующий код: Code <?if($URI_ID$='page11')?> <meta name="keywords" content="ключевые слова" /> <meta name="description" content="описание страницы" /> <?endif?> где, page11 - это ваше значение номера страницы, которое узнали ранее. Пример - на картинке ниже. Способ 2. К примеру, мы используем модуль "Новости". Для того, чтобы добавлять метатеги сразу при добавлении новости, идем в ПУ - Новости сайта - Настройки модуля и ставим галочку в пункте "Поля для добавления материалов:", как показано на картинке. Теперь при добавлении новости у нас появятся 2 дополнительных поля, туда и пишем метатеги. Чтобы их активировать, снова идем в ПУ - Дизайн - Управление дизайном(Шаблоны) - Новости сайта - Страница материала и комментариев к нему. Аналогично способу 1 добавляем html код метатегов, с тем лишь отличием, что не используем условные операторы. Code <meta name="keywords" content="$OTHER1$" /> <meta name="description" content="$OTHER2$" /> где, и OTHER1 и OTHER2 - соответственно дополнительные поля под номерами 1 и 2. Для большей красоты поля можно переименовать в "Замене стандартных надписей" Но часто на написание метатегов у администраторов сайтов просто не хватает времени, тогда можно всё немного автоматизировать. Данный способ великолепно подходит для использования на сайтах узкой тематики с однотипными материалами, к примеру на онлайн-кинотеатрах. У uCoz-а существует замечательная система условных кодов, среди которых ENTRY_NAME. Используем его в сочетании с ключевыми словами и получим: Code <meta name="keywords" content=" онлайн $ENTRY_NAME$, смотреть $ENTRY_NAME$, смотреть онлайн $ENTRY_NAME$" /> <meta name="description" content="Только у нас вы можете посмотреть $ENTRY_NAME$ в отличном качестве" /> где, ENTRY_NAME - название нашего материала. 4. Тайтл или TITLE - один из самых важных html тегов для внутренней оптимизации. Порой правильное его составление может стоить Вам пару мест в ТОП-е поисковых систем. По умолчанию в коде страниц материалов стоит довольно ужасный тайтл вроде этого: Code <title>$ENTRY_TITLE$ - $CAT_NAME$ - $MODULE_NAME$ - $SITE_NAME$</title> что в переводе на русский значит: Название материала - Название категории - Название модуля - Название сайта Оптимальная длина этого тега не должна превышать 65-70 символов и 12 слов(под Google) и 15 слов(под Яндекс), поэтому сократим наш title приблизительно так. Code <title>$ENTRY_TITLE$ | $SITE_NAME$</title> Где править? Для модуля "Статьи", как в примере выше, ПУ - Дизайн - Управление дизайном(Шаблоны) - Страница материала и комментариев к нему. Между тегам <head></head> добавляем(изменяем) код: Code <title>$ENTRY_TITLE$ | $SITE_NAME$</title> 5. Заголовки. Это теги вида <h1>...<h6>. Как правило, по умолчанию в системе uCoz на странице материала(модули новости, файлы, блог) заголовок(название) материала никак не выделен, разве что другим шрифтом. Эту досадную оплошность мы и научимся сейчас исправлять, на примере модуля "Каталог статей". 1) Идем в ПУ - Дизайн - Управление дизайном(шаблоны) - Каталог статей - Страница материала и комментариев к нему Находим там код и помещаем его в заголовок <h1>, вот так: Code <h1>$ENTRY_TITLE$</h1> Настройка самого заголовка - часто в стандартных дизайнах можно настроить с помощью html шрифт, размер и цвет заголовка. Это можно и нужно делать, потому что по умолчанию заголовки h1 просто выделяются 18-20м жирным шрифтом и черным цветом(как в чистом html).  Понятно, что второй вариант явно смотрится красивее и аккуратнее. Как это сделать? Прописываем в CSS стили к заголовку (в нашем случае к h1): Code h1 {font-family: Arial;font-size: 10pt;color:#ccc;} где, Arial - наш шрифт, 10pt - его размер и цвет. Запомните, все стили и украшательства исключительно через CSS. Рекомендую ознакомиться с темой на форуме Сообщества uCoz "Теги h1-h6 (как использовать и как прописывать)" Другие заголовки, рангом пониже - <h2> и <h3> желательно использовать при добавлении материала, заключая в них наиболее важные ключевые слова. Но не увлекайтесь - одного заголовка h1 и пары других типа <h2..3> вполне хватит для одной страницы. 6. Картинки Согласитесь, что если бы эта статья их не содержала, она была бы практически не читаемой и с трудом воспринимаемой. Гораздо легче понять текст, если он проиллюстрирован - ведь не зря в детских книгах столько картинок. В нашем случае полезно их не только добавлять, но и правильно использовать. Картинку тоже можно оптимизировать под ключевые слова текста, сделать это довольно просто. При добавлении картинки в материал через форму добавления картинок обязательно заполняйте поле "Название". В виде html это будет выглядеть так: Code <img alt="название картинки" src="ссылка на картинку"/> 7. Перелинковка. Каждая страница сайта имеет свой определенный вес, определяющий ее значимость среди других страниц. На этот вес влияют ссылки с других страниц сайта на нее. Нашей задачей будет более-менее равномерно распределить этот вес по всем страницам сайта и выделить важные страницы, это будет выглядеть следующим образом. Зеленые кружки со стрелочками - самые удаленные от главной - страницы материалов. Перелинковать их между собой поможет 2 способа: 1) если вы прописываете теги к материалу самостоятельно или пользуетесь скриптом автотегов, то: - идем в ПУ - Дизайн - Управление дизайном(шаблоны) - Нужный модуль, например Статьи - Страница материала, и дописываем в любое удобное место, лучше снизу материала следующий код: Code <?$RELATED_ENTRIES$(6)?> этот код выведет ссылки на похожие материалы(с подобными тегами), в количестве 5 единиц. 2) если теги не прописаны. Создаем новый информер (ПУ - Инструменты - Информеры) с параметрами: - раздел - каталог статей, или любой нужный - тип данных - материалы - сортировка - в случайном порядке - количество материалов и колонок на Ваше усмотрение и вставляем код информера в нужное место на странице аналогично способу 1. Категории (синие кружки и стрелочки) достаточно просто перелинковать между собой, для этого в любом из контейнеров с помощью конструктора создаем новый блок с названием "категории", в его содержимое добавляем код $CATEGORIES$. Как правило, этот код по умолчанию есть на страницах. Таким образом, все материалы ссылаются ка категории, категории ссылаются на себя и на материалы. С главной страницей модуля(черный кружок с буквой "м") ничего делать не надо, можно лишь вручную там продублировать ссылки на категории. Главная страница сайта(обозначена красным цветом) - после проведения вышеуказанных манипуляций почти готова, осталось только поставить на ней информер такого вида, чтобы получить ссылки на последние добавления в модулях: - раздел - каталог статей, или любой нужный - тип данных - материалы - сортировка - дата добавления материала D - количество материалов и колонок на Ваше усмотрение Это существенно облегчит и убыстрит индексацию новых материалов на сайте. А вся проделанная работа в сумме даст неплохое распределение веса по страницам Вашего сайта. 8. Robots, Sitemap Роботс - это текстовый документ в корневой папке, содержащий инструкции об индексации сайта для поисковых роботов. Вот так выглядит стандартный robots.txt: Code User-agent: * Disallow: /a/ Disallow: /stat/ Disallow: /index/1 Disallow: /index/2 Disallow: /index/3 Disallow: /index/5 Disallow: /index/7 Disallow: /index/8 Disallow: /index/9 Disallow: /panel/ Disallow: /admin/ Disallow: /secure/ Disallow: /informer/ Disallow: /mchat Disallow: /search Disallow: /shop/order/ Sitemap: http://site.ru/sitemap.xml Sitemap: http://site.ru/sitemap-forum.xml Sitemap: http://site.ru/sitemap-shop.xml МЫ НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ НЕ ЗАМЕНЯТЬ СТАНДАРТНЫЙ ФАЙЛ robots.txt НА СВОЙ. Disallow: /admin/ - запрет на индексацию страницы входа в админ-панель. Sitemap: - адреса карт сайта, форума и интернет-магазина. Host: site.ru - главное зеркало сайта для Яндекса, зависит от того, какой адрес Вы используете - с приставкой www или без нее. Соответственно и ссылка в строке host должна вести на используемый адрес сайта. Для сайтов без прикрепленного домена директива host не нужна вообще. Для нового сайта существует карантин, во время которого никакая регулировка файла robots.txt невозможна. При хорошей посещаемости карантин продлится до двух недель. У малопосещаемых сайтов карантин 30 дней. При оплате какой-либо дополнительной услуги карантин заканчивается немедленно после оплаты. Файл robots.txt сайта на карантине выглядит так: Code User-agent: * Disallow: / Карта сайта или sitemap.xml - это карта сайта в формате XML предназначенная для поисковых роботов. В ней содержатся ссылки и метаданные (дата последнего изменения и частота изменения) о страницах подлежащих индексации. Карта сайта не является полной гарантией того, что все ссылки в ней находящиеся будут проиндексированы и попадут в поисковый индекс. Этот файл является вспомогательным, но не обязательным. Для сайтов системы uCoz не надо создавать карту сайта для поисковых роботов вручную с помощью локальных программ на компьютере или с помощью онлайн сервисов, система автоматически генерирует карты:
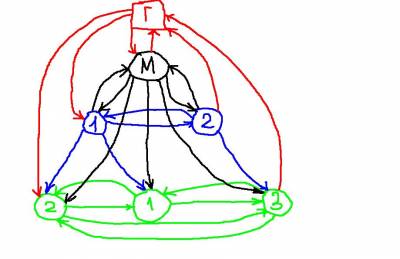
В файловом менеджере файлы sitemap появляются после первого обращения к любому из адресов карт сайта полученных в ПУ в модуле Поиск по сайту Так же в файле robots.txt по окончании карантина появляются ссылки на карты сайта. До окончания карантина адреса карты сайта можно получить в панели управления - модуль поиск по сайту -  9. Внешние ссылки с сайта Каждая страница сайта имеет свой собственный условный вес, определяемый количеством ссылок с других страниц на нее. И в свою очередь эта страница передает свой вес по ссылкам на другие страницы сайта. Возьмем для примера главную страницу. По умолчанию там находится 2 внешних ссылки на ucoz.ru и на статистику, если она не скрыта. Желательно не увеличивать это число - т.е не обмениваться баннерами с сайтами с главной страницы - для этого великолепно подходит модуля "Каталог сайтов". Если всё же есть такие ссылки - закройте их в атрибут nofollow, который не позволяет весу со страницы уйти по ссылкам на другие сайты. Это сделать нужно для того, чтобы не терять часть веса, который может перейти на другие страницы Вашего сайта. Атрибут nofollow для ссылок выглядит следующим образом: Code <a href="http://site.ru" rel="nofollow">http://site.ru</a> 10. Навигация и юзабилити При создании сайта и перед его раскруткой обязательно проверьте один из важнейших пунктов внутренней оптимизации, который удержит посетителей на вашем сайте - юзабилити сайта, т.е удобство его использования. Важно, чтобы у посетителя не возникало трудностей в пользовании сайтом. Для этого нужно: - хорошо видное и понятное меню - логичный, продуманный и приятный глазу дизайн без "ядовитых" и несовместимых цветов. - "хлебные крошки" - цепочки ссылок вида "Главная - Категория - Материал", по умолчанию они активны и не надо их убирать. - нестандартная страница 404, как сделать свою, написано на форуме. - хорошо видимая и настроенная форма поиска - избегать назойливой рекламы, многие просто уходят с сайта если видят, что он забит баннерами. В настоящее время в силу вступил еще один фактор ранжирования(его нет в таблице) - это поведенческий фактор Яндекса. На него влияет и глубина просмотра страниц и время нахождения на сайте, и % отказов. Для улучшения его(и позиций в поиске Яндекса) и стоит проделать все вышеперечисленные действия. При написании статьи мне помогли следующие учебники, рекомендую с ними ознакомится: Учебник по системе UCOZ Учебник: Поисковая оптимизация от А до Я Вот и всё, надеюсь этот мануал поможет Вам грамотно оптимизировать свой сайт в системе uCoz.
|
 Похожие инструкции |










 Просмотров: 296259
Просмотров: 296259