Дизайн # 1161 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.1. Как изменить шапку шаблона?
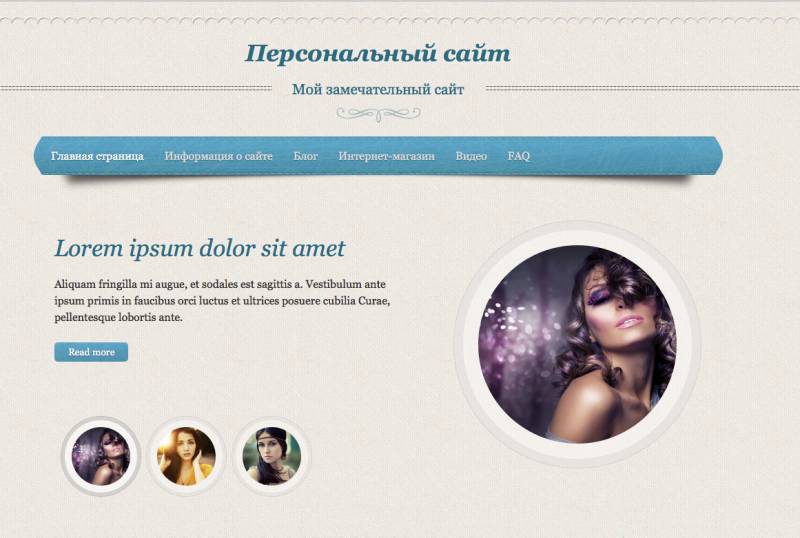
 Верхняя часть шаблона состоит из трех небольших изображений, названии и описания сайта. 1) Чтобы изменить изображение  нужно перейти в Панель управления: Управление дизайном – Таблица стилей (CSS) и найти там 23 строку: Код #header {background:url(/.s/t/1161/top.jpg) 0 0 repeat-x;padding:35px 0 0;} 2) Чтобы изменить изображение  (изображение как маленькие точки справа и слева от названия сайта), перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 26 строку: (изображение как маленькие точки справа и слева от названия сайта), перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 26 строку:Код #head-mid {background:url(/.s/t/1161/sep.png) 0 8px repeat-x;} 3) Чтобы измение изображение  ,перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 29 строку: ,перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 29 строку:Код .site-d span {display:inline-block;padding:0 0 36px;background:url(/.s/t/1161/site-d.jpg) center bottom no-repeat;min-width:122px;text-shadow:0 1px 1px rgba(255,255,255,.5);} 4) Чтобы изменить название сайта, перейдите в Панель управления: Настройки – Общие настройки, в пункте "Название вашего сайта" вы сможете осуществить замену. 5) Чтобы изменить описание, которое выводится под названием, перейдите в Панель управления: Управление дизайном – Верхняя часть сайта, 10 строка 2. Как изменить цвета блоков?
 Напротив названия блока есть изображение, которое выглядит как точки. Чтобы его изменить, перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS), найдите там 147 строку: Код .sidetitle {background:url(/.s/t/1161/sep.png) 0 center repeat-x;text-align:center;text-transform:uppercase;font-size:18px;} 3. Как изменить фон шаблона?
Фон шаблона – изображение  Чтобы изменить фон шаблона, перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS), найдите там 6 строку: Код body {background:#f1eee7 url(/.s/t/1161/bg.jpg);margin:0;padding:0;font-size:14px;font-family:Georgia, "Times New Roman", Times, serif;color:#6a6a6a;} 4. Какой основной цвет шаблона? Основным цветом шаблона является #EFEAE4 
Рейтинг: 4
 Просмотров: 7936
Просмотров: 7936
 Комментариев: 32
Комментариев: 32
|
|
Извините, а отступы между кнопок меню тоже в этой строчке? Вот сайт http://newtuz.do.am/
Хочу равномерно распределить кнопки по меню. А вообще у меня catmenu с 62 по 81: #catmenu {height:88px;line-height:88px;} #catmenu .nav-head,#catmenu ul li em {display:none;} #catmenu ul,#catmenu li {padding:0;margin:0;list-style:none;} #catmenu li {float:left;height:88px;padding:0 0 0 1px;position:relative;background:url(/.s/t/1091/nav-sep.png) 10px center no-repeat;} #catmenu li.uMenuItemA {background:url(/.s/t/1091/nav-sepr.png) 9px center no-repeat;z-index:1;} #catmenu li li.uMenuItemA {background: none;} #catmenu li a {display:inline-block;height:35px;line-height:35px;padding:0 10px 0 0; position:relative;margin:0 -20px 0 0;font-size:12px;color:#fff;text-shadow:0 -1px 1px #000;} #catmenu li a:hover {color:#f3a90a;} #catmenu li a span {display:inline-block;padding:0 10px 0 20px;height:35px;line-height:38px;} #catmenu li a.uMenuItemA {background:url(/.s/t/1091/nav-hov.png) right -35px no-repeat;color:#f3a90a;} #catmenu li a.uMenuItemA span {background:url(/.s/t/1091/nav-hov.png) no-repeat;} #catmenu li a.uMenuItemA:hover {color:#f3a90a;} #catmenu ul ul {display:none;padding:10px 15px;background:#1a201d;position:absolute;width:180px;top:44px;left:11px;z-index:200;} #catmenu li li {float:none;display:block;text-align:left;height:auto;padding:0;background:none;border:none;} #catmenu li li a {display:block;float:none;height:auto;margin:0;width:auto;background:none;border:none;line-height:normal;padding:7px 0;font-size:11px;color:#fff;} #catmenu li li a span {padding:0;height: auto;line-height: normal;} #catmenu li li > a.uMenuItemA,#catmenu li li > a:hover {height:auto;color:#f3a90a;border:none;line-height:normal;background:none;} #catmenu li li > a.uMenuItemA span,#catmenu li li > a:hover span {background:none;} #catmenu li li.item-parent > a:after {content:"\203a";font-size:14px;font-family:Tahoma,Geneva,sans-serif;display:block;width:5px;position:absolute;height:5px;top:4px;left:auto;right:0;} #catmenu ul ul ul {left:196px;top:1px;z-index:220;} |
|
Спасибо.
 А как же картинки в начале сайта с девушками...убрать их....или заменить на свой текст с картинками А как же картинки в начале сайта с девушками...убрать их....или заменить на свой текст с картинками . |
|
Так разрешите группе "Администраторы" добавлять страницы через Панель управления - Пользователи - Группы пользователей
|
|
Хороший дизайн.Но как убрать этих женщин
 .Добавить страницу в верху меню....В конструкторе пишет нет доступа обратиться к администратору сайта......так я и есть администратор... .Добавить страницу в верху меню....В конструкторе пишет нет доступа обратиться к администратору сайта......так я и есть администратор... |
|
Подскажите как можно добавить ссылку на соц сеть инстаграмм? И как можно изменить шрифт названия сайта?не наклонные буквы,а ровные нужны и шрифт другой. И ещё вопрос по дизайну,как можно убрать круглое обромление с белым фоном? что бы текс был просто на основном фоне,который серый
|
|
Забыл добавить - другие сайты растягиваются нормально? В этих ваших устройствах?
|