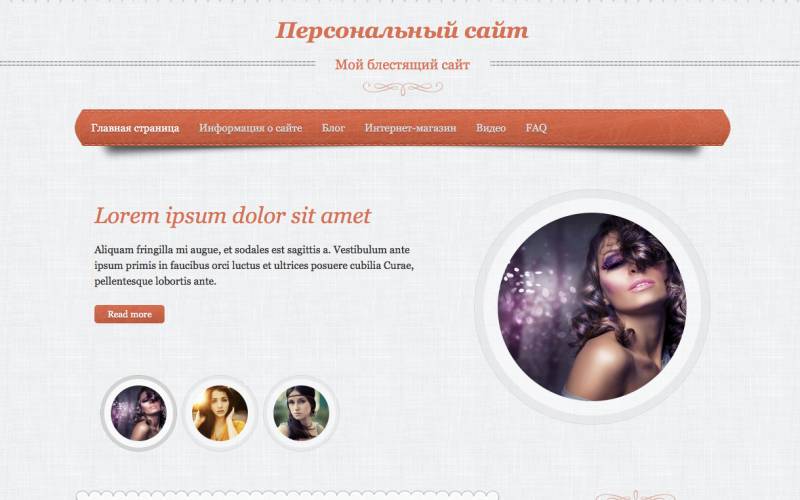
Дизайн # 1171 Данный шаблон не поддерживает редактор шапки. Узнать подробнее. Данный шаблон не поддерживает редактор шапки. Узнать подробнее.1. Как изменить шапку шаблона?
Верхняя часть шаблона состоит из трех небольших изображений, названии и описания сайта. 1) Чтобы изменить изображение  нужно перейти в Панель управления: Управление дизайном – Таблица стилей (CSS) и найти там 23 строку: Код #header {background:url(/.s/t/1171/top.jpg) 0 0 repeat-x;padding:35px 0 0;} 2) Чтобы изменить изображение  (изображение как маленькие точки справа и слева от названия сайта), перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 26 строку: (изображение как маленькие точки справа и слева от названия сайта), перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 26 строку:Код #head-mid {background:url(/.s/t/1171/sep.png) 0 8px repeat-x;} 3) Чтобы измение изображение  ,перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 29 строку: ,перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS) и найдите там 29 строку:Код .site-d span {display:inline-block;padding:0 0 36px;background:url(/.s/t/1171/site-d.jpg) center bottom no-repeat;min-width:122px;text-shadow:0 1px 1px rgba(255,255,255,.5);} 4) Чтобы изменить название сайта, перейдите в Панель управления: Настройки – Общие настройки, в пункте "Название вашего сайта" вы сможете осуществить замену. 5) Чтобы изменить описание, которое выводится под названием, перейдите в Панель управления: Управление дизайном – Верхняя часть сайта, 10 строка 2. Как изменить цвета блоков?
 Напротив названия блока есть изображение, которое выглядит как точки. Чтобы его изменить, перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS), найдите там 148 строку: Код .sidetitle {background:url(/.s/t/1171/sep.png) 0 center repeat-x;text-align:center;text-transform:uppercase;font-size:18px;} 3. Как изменить фон шаблона?
Фон шаблона – изображение  Чтобы изменить фон шаблона, перейдите в Панель управления: Управление дизайном – Таблица стилей (CSS), найдите там 6 строку: Код body {background:#eff2f3 url(/.s/t/1171/bg.jpg);margin:0;padding:0;font-size:14px;font-family:Georgia, "Times New Roman", Times, serif;color:#6a6a6a;} 4. Какой основной цвет шаблона? Основным цветом шаблона является #F2F3F5 
Рейтинг: 4
 Просмотров: 6349
Просмотров: 6349
 Комментариев: 1
Комментариев: 1
|