 Ротатор банерів
Перейти в базу знаний
В базе знаний есть новая инструкция по этой теме Ротатор банерів
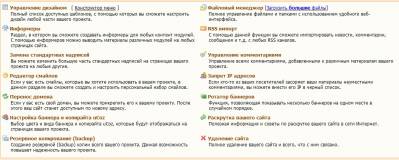
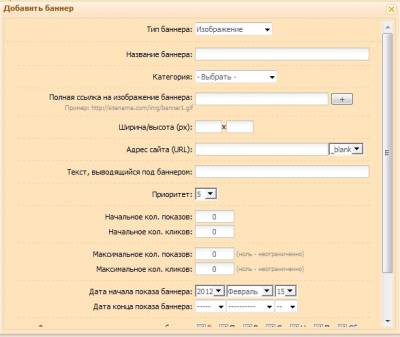
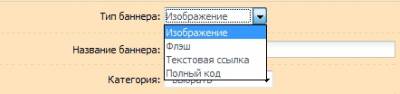
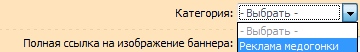
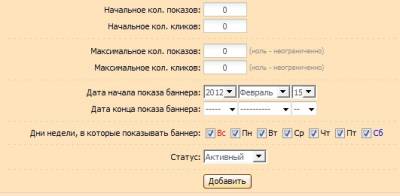
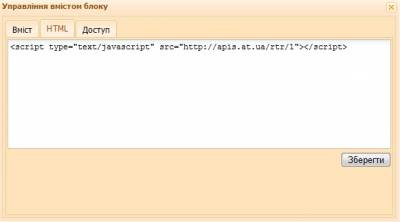
В даній інструкції ми будемо розглядати питання, банерів. Банер це в звичному розумінні, (англ. banner — прапор, транспарант) — графічне зображення рекламного характеру. Банери розміщують для залучення потенційних клієнтів чи інших цілей. Банер в інтернет-рекламі — статичний або анімований графічний блок, відеофайл, який пов'язаний через гіперпосилання із сайтом рекламодавця або сторінку з додатковою інформацією. Класичний веб-банер — графічний файл формату GIF, SWF або JPG. Зображення на них можуть бути як статичні так анімовані у форматі GIF ефект руху досягається чергуванням декількох зображень. Сучасніші інтернет-банери виготовляються за технологіями Flash або Java. На відміну від традиційних, що використовують растрову графіку, ці банери використовують векторну графіку, що дозволяє робити анімаційні ефекти при невеликому розмірі банера. Крім того, Flash-банери надають можливість використання звукових ефектів, що підвищує ефективність банера як рекламного носія в порівнянні з традиційним.  В системі укоз існує така функція як Ротації банерів, зараз ми розглянемо яким чином можна на сайт що керується системою uCoz добавити та організувати роботу банерів. Заходимо в панель управління вибираємо Ротатор банерів.  Нам потрібно створити хоча б одну категорію і дати їй назву,  після натискаємо кнопку зберегти. Відкривається нове вікно і ми бачимо нову категорію,  звичайно вона буде пустою, це можна взнати поглянувши у душках буде нуль написано.  Виправимо це натискаємо Добавити банер  після чого відкриється вікно з різноманітними налаштуваннями.  Давайте розглянемо кожен пункт окремо щоб розібратися. Перше тип ми вибираємо Зображення gif, jpg, png воно використовується найчастіше,  хоча може бути Флеш SWF, Текстове гіперпосилання, або повністю готовий код HTML.  Назвe банеру потрібно вибрати таку назву щоб незабути і не наплутати потім, тобто назва має бути осмислена. Категорія має бути відповідно до нашої реклами різні категорії можна виводити різних місцях у випадку коли все буде в одній категорії, то кругом на сайті буде однакова реклама, тому порада банери мають бути по різних категоріях, відповідно до типу реклами і банерів. Необхідно мати повний і прямий адрес зображення.  На банер може бути і не одне зображення а декілька. Натиснувши на знак плюс система дозволяє додавати їх більше 5. Розміри картинки задаємо відповідно до того місця де має виводитись сам банер в моєму випадку це розмір 150 х 150. Але будьте уважні в випадку коли картинка мала воно не буде розтягуватись до встановленого вами розміру, а залишаться її оигінальні розміри. Адрес сайту чи продукту задаєте URL.  текст також вводите щоб відвідувач розумів, до чого тут ця картинка, при бажанні ви можете і не вводити назву. Важливість виведення може бути різна, чим більша цифра тим частіше буде показуватись банер. Початкова кількість показів краще починати з 0 . Обмеження кількості показів, кліків дозволяє керувати цим процесом, також можна задати дні показів і терміни рекламної кампанії такий маленький нюанс є дуже корисним в кінці вибираємо статус Активний натискаємо добавити.  Натискаємо отримати код,  копіюємо його, далі заходимо на сайт і включаємо конструктор,  вибираємо блок де має бути банер вибираємо закладка HTML ,  вставляємо код і через меню конструктор зберегти зміни.  Ось так має готовий вигляд наш банер,  дякую за увагу. |


 Просмотров: 7714
Просмотров: 7714