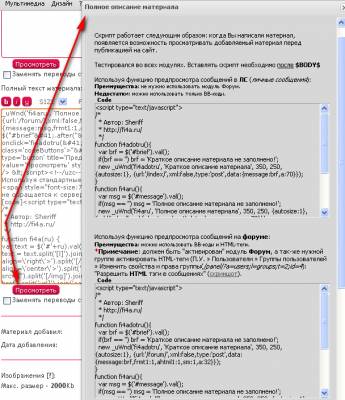
 Предпросмотр добавляемого материалаСкрипт работает следующим образом: когда Вы написали материал, появляется возможность просматривать добавляемый материал перед публикацией на сайт. Тестировался во всех модулях. Вставлять скрипт необходимо после $BODY$ Использует функцию предпросмотра сообщений в ЛС (личные сообщения): Преимущества: не нужно использовать модуль Форум. Недостатки: можно использовать только BB-коды. Code <script type="text/javascript"> /* * Автор: Sheriff * http://fi4a.ru/ */ function fi4adotru(){ var brf = $('#brief').val(); if(brf == '') brf = 'Краткое описание материала не заполнено!'; new _uWnd('fi4adotru', 'Краткое описание материала', 350, 250, {autosize:1}, {url:'/index/',xml:false,type:'post',data:{message:brf,a:70}}); } function fi4aru(){ var msg = $('#message').val(); if(msg == '') msg = 'Полное описание материала не заполнено!'; new _uWnd('fi4aru', 'Полное описание материала', 350, 250, {autosize:1}, {url:'/index/',xml:false,type:'post',data:{message:msg,a:70}}); } $("#brief").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4adotru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); $("#message").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4aru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); </script> Использует функцию предпросмотра сообщений на форуме: Преимущества: можно использовать BB-коды и HTML-теги. *Примечание: должен быть "активирован" модуль Форум, а так-же нужной группе активировать HTML-теги (П.У. » Пользователи » Группы пользователей » Изменить свойства и права группы(/panel/?a=users;l=groups;t=2;id=4): "Разрешить HTML тэги в сообщениях" (скриншот). Code <script type="text/javascript"> /* * Автор: Sheriff * http://fi4a.ru/ */ function fi4adotru(){ var brf = $('#brief').val(); if(brf == '') brf = 'Краткое описание материала не заполнено!'; new _uWnd('fi4adotru', 'Краткое описание материала', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message:brf,frmt1:1,ahtml1:1,sm:1,a:32}}); } function fi4aru(){ var msg = $('#message').val(); if(msg == '') msg = 'Полное описание материала не заполнено!'; new _uWnd('fi4aru', 'Полное описание материала', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message:msg,frmt1:1,ahtml1:1,sm:1,a:32}}); } $("#brief").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4adotru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); $("#message").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4aru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); </script> Использует стандартные функции JS: Преимущества: не использует модулей системы, в т.ч. не обращается к серверу. Code <script type="text/javascript"> /* * Автор: Sheriff * http://fi4a.ru/ */ function fi4a(ru) { var text = $('#'+ru).val(); text = text.split('\n').join('<br/>').split('[l]').join('<div align=\'left\'>').split('[/l]').join('</div>').split('[r]').join('<div align=\'right\'>').split('[/r]').join('</div>').split('[c]').join('<div align=\'center\'>').split('[/c]').join('</div>').split('[img]').join('<img src=\'').split('[/img]').join('\'/>').split('[url').join('<a href').split('url]').join('a>').split('[size').join('<font size').split('size]').join('font>').split('[color').join('<font color').split('color]').join('font>').split('<').join('<').split('[').join('<').split(']').join('>').split('[/').join('</'); if(text == '') text = 'Описание материала не заполнено!'; new _uWnd('HelpWd','Предварительный просмотр материала',350, 250, {modal:1,autosize:1,closeonesc:1,resize:1,align:'justify',maxh:400},''+text+'');return false; } $("#brief").after('<input type="button" title="Предварительный просмотр материала" onclick="fi4a(\'brief\')" value="Просмотреть (HTML + BB)" style="margin-left:20px;" class="codeButtons">'); $("#message").after('<input type="button" title="Предварительный просмотр материала" onclick="fi4a(\'message\')" value="Просмотреть (HTML + BB)" style="margin-left:20px;" class="codeButtons">'); </script> *Примечание: в некоторых модулях таких как Новости сайта, Блог, FAQ (вопрос/ответ) нету отдельной страницы добавления материала, в этих модулях не забываем обернуть код в $PAGE_ID$. То есть должно получится так: Quote <?if($PAGE_ID$="add")?>КОД<?endif?> |


 Просмотров: 8531
Просмотров: 8531