 Настройка модуля "Личные сообщения"Здравствуйте, уважаемые пользователи системы uCoz! Если мне не изменяет память, то еще не было инструкций, подобных этой. Стандартно нам не дано возможности изменять внешний вид личных сообщений. Именно поэтому я решил написать свой шаблонизатор личных сообщений.
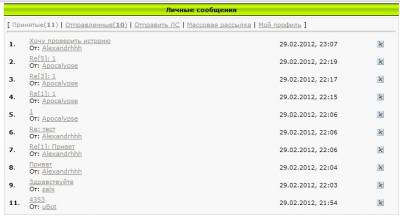
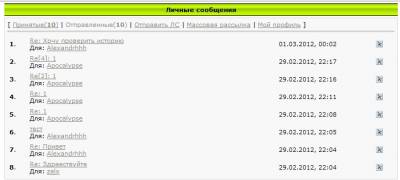
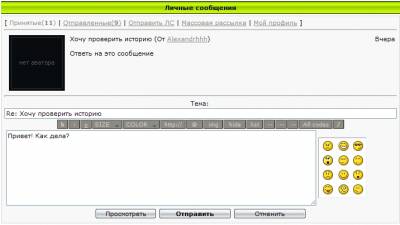
С помощью него можно настроить внешний вид следующих страниц: - Список принятых сообщений - Список отправленных сообщений - Просмотр принятого сообщения вместе с формой ответа - Просмотр отправленного сообщения - Форма отправки сообщения - Форма массовой рассылки Теперь поподробнее об использовании. Для этого мне пришлось написать небольшой скрипт, который и реализует весь функционал шаблонизатора. Во-первых, нам нужно обнести наш оператор $BODY$ элементом div, вот так: Code <div id="old_message">$BODY$</div> Затем ниже нужно поставить данный код: Code <div id="umessages" style="display:none;"> <div id="message_none"> Папка пуста </div> <div id="inbox_list"> <div align="center"> <table width="100%" border="0"><tr> <td width="5%">{NUMBER}</td> <td width="65%">{SUBJECT}<br />От: {USER}</td> <td width="25%">{DATE}</td> <td width="5%">{MODER_PANEL}</td> </tr></table> </div> </div> <div id="outbox_list"> <div align="center"> <table width="100%" border="0"><tr> <td width="5%">{NUMBER}</td> <td width="65%">{SUBJECT}<br />Для: {USER}</td> <td width="25%">{DATE}</td> <td width="5%">{MODER_PANEL}</td> </tr></table> </div> </div> <div id="inbox"> <div> <table width="100%" border="0"><tr><td width="110px" valign="top" align="center"> {USER_AVATAR} </td><td valign="top"> <div style="float:right;">{DATE}</div> {SUBJECT} (От {USER})<br /><br /> {MESSAGE} </td></tr></table> <hr /> [form] Тема: {RE_SUBJECT}<br /> {BB} <table width="100%" border="0"><tr><td width="80%"> {RE_MESSAGE} </td><td width="20%"> {SMILES} </td></tr></table> <div>{CAPTCHA}</div> {BUTTONS} [/form] </div> </div> <div id="outbox"> <div> <table width="100%" border="0"><tr><td width="110px" valign="top" align="center"> {USER_AVATAR} </td><td valign="top"> <div style="float:right;">{DATE}</div> {SUBJECT} (Для {USER})<br /><br /> {MESSAGE} </td></tr></table> </div> </div> <div id="send_user"> <div> Получатель: {USER} Тема: {SUBJECT}<br /> {BB} <table width="100%" border="0"><tr><td width="80%"> {MESSAGE} </td><td width="20%"> {SMILES} </td></tr></table> <div>{CAPTCHA}</div> {BUTTONS} </div> </div> <div id="send_all"> <div> {USERS}<br /> Тема: {SUBJECT}<br /> {BB} <table width="100%" border="0"><tr><td width="80%"> {MESSAGE} </td><td width="20%"> {SMILES} </td></tr></table> {BUTTONS} </div> </div> </div> <script type="text/javascript" src="ссылка_на_скрипт"></script> Нужно скачать приложенный архив, извлечь оттуда скрипт и загрузить к себе на сайт. После в самом конце вышеуказанного кода замените ссылка_на_скрипт на адрес к загруженному скрипту. Теперь рассмотрим поподробнее все разделы. Наш шаблонизатор находится в элементе с идентификатором umessages. Далее идём по-порядку. 1) Сообщение о том, что на данной странице (принятых\отправленных) сообщений нет. Данное сообщение нужно разместить в элементе с идентификатором message_none. В нём можно использовать HTML и не только. 2) Вид принятых сообщений. Вид принятых сообщений нужно размещать в элементе с идентификатором inbox_list. Здесь работают несколько операторов, аналогичные операторам системы uCoz. Вот полный список: * {NUMBER} - Порядковый номер сообщения * {SUBJECT} - Тема сообщения * {USER} - Отправитель (ссылка + ник) * {DATE} - Дата и время получения * {MODER_PANEL} - Кнопка удаления сообщения 3) Вид отправленных сообщений. Он полностью аналогичен виду принятых сообщений. Его нужно вставлять в элемент с идентификатором outbox_list. Операторы те же, но здесь с помощью оператора {USER} выводится получатель сообщения. 4) Просмотр принятого сообщения с формой ответа. Размещается данный вид в элементе с идентификатором inbox. Здесь уже реализовано больше возможностей. Ниже список всех операторов, доступных для данной страницы: * {USER_AVATAR} - Аватар отправителя * {SUBJECT} - Тема сообщения * {USER} - Отправитель (ссылка + ник) * {DATE} - Время получения * {MESSAGE} - Текст сообщения Но эти операторы нужны для вывода информации по принятому сообщению. Но здесь ниже ещё выводится форма ответа (исключая случаев с получением извещений или сообщений из массовой рассылки). Список операторов, нужных для формы ответа: * [form][/form] - Сама форма ответа * {RE_SUBJECT} - Поле ввода темы * {BB} - ББ-коды * {RE_MESSAGE} - Поле ввода сообщения * {SMILES} - Смайлы * {CAPTCHA} - Каптча (выводится, если она нужна) * {BUTTONS} - Кнопки управления (Посмотреть, Отправить, Очистить) Самое главное - использовать всегда [form][/form] для того, чтобы скрипт скрывал всё лишнее, если форма ответа не требуется. 5) Вид отправленного сообщения. Его нужно располагать внутри элемента с идентификатором outbox. Весь код соответствует коду полученного сообщения, исключение - отстутствие формы ответа (зачем она тут? xD ), {USER} выводит получателя (ссылка + ник). 6) Форма отправки сообщения. Заключается форма в элемент с идентификатором send_user. Операторы похожи на предыдущие. Полный список доступных операторов: * {USER} - Поле ввода получателя * {SUBJECT} - Поле ввода темы сообщения * {BB} - ББ-коды * {MESSAGE} - Поле ввода сообщения * {SMILES} - Смайлы * {CAPTCHA} - Каптча * {BUTTONS} - Кнопки управления (Посмотреть, Отправить, Очистить) 7) Форма массовой рассылки. Практически аналогична форме отправки обычного сообщения. Список операторов: * {USERS} - Выбор получателей * {SUBJECT} - Поле ввода темы сообщения * {BB} - ББ-коды * {MESSAGE} - Поле ввода сообщения * {SMILES} - Смайлы * {BUTTONS} - Кнопки управления (Посмотреть, Отправить, Очистить) Чуть не забыл! Для вывода аватара отправителя/получателя. Переходите в Главная » Управление дизайном » Редактирование шаблонов » Персональная страница пользователя и сразу после тега <body> ставите данный код: Code <div style="display:none;"><div id="user_avatar"><?if($_AVATAR$)?><?substr(substr($_AVATAR$,28),0,strpos(substr($_AVATAR$,28),'"'))?><?else?>http://trane73.ru/js/ls/no.png<?endif?></div></div> Вот так легко и просто можно изменить внешний вид личных сообщений на вашем сайте. И не стоит забывать несколько главных правил: 1) Если не закрыть в нужном месте какой-нибудь элемент, то весь вид сообщений просто "поедет". 2) Не используйте каждый оператор больше 1 раза, ни к чему хорошему это не приведёт. P.S.: Скрипт я приложил, если хотите, то можете перезалить к себе на сайт и поменять ссылку в коде.
 Прикреплённый файл: 430_ls.rar (2.4 Kb) Прикреплённый файл: 430_ls.rar (2.4 Kb) |
 Похожие инструкции |









 Просмотров: 20778
Просмотров: 20778